VidiCore Adobe Panel Extension [VC T]
VidiCore Adobe Extension Theme
Introduction
The VidiCore Adobe Extension Theme provides one with the capabilities for using content from VidiCore within Adobe Premiere Pro. This extension is written as a boilerplate manner with ReactJS, material-ui in order to kick-start feature development for already working VidiCore instances. It also contains a debugging tool to facilitate further development.
The key features of the application are centered on granting the user the ability to extend the application by adding components and UIs with ReactJS Fast.

The Adobe Extension theme is ready to go application and requires minimal configuration.
Using the Application
For this guide, we assume that you have a running VidiCore instance. This can be running either inside VidiNet or as a standalone local instance, along with Adobe Premiere Pro, ZXPSignCMD tool ( to create the certificate) and zxp installer (to install the extension).
VidiCore Version Compatibility
Your VidiCore system needs to be version 4.17 or later in order to use this theme application.
Accessing the Application
The VidiCore Adobe Extension Theme runs as a serverless one-page application. The latest compiled version can be found here: link. This version can be run towards any VidiCore system.
Prerequisite: Add CORS Configuration to VidiCore
To use the Github-hosted application towards your VidiCore system, the following CORS configuration must be added in VidiCore. This can either be done in the console of your choice or via Postman.
PUT /API/configuration/cors
<CORSConfigurationDocument xmlns="http://xml.vidispine.com/schema/vidispine">
<entry>
<request>
<origin>https://vidispine.github.io/adobe-extension-theme</origin>
</request>
<response>
<allowOrigin>https://vidispine.github.io/adobe-extension-theme</allowOrigin>
<allowMethods>OPTIONS,GET,HEAD,POST,PUT,DELETE</allowMethods>
<allowHeaders>accept,content-type,authorization,index,size,runas</allowHeaders>
<allowMaxAge>600</allowMaxAge>
</response>
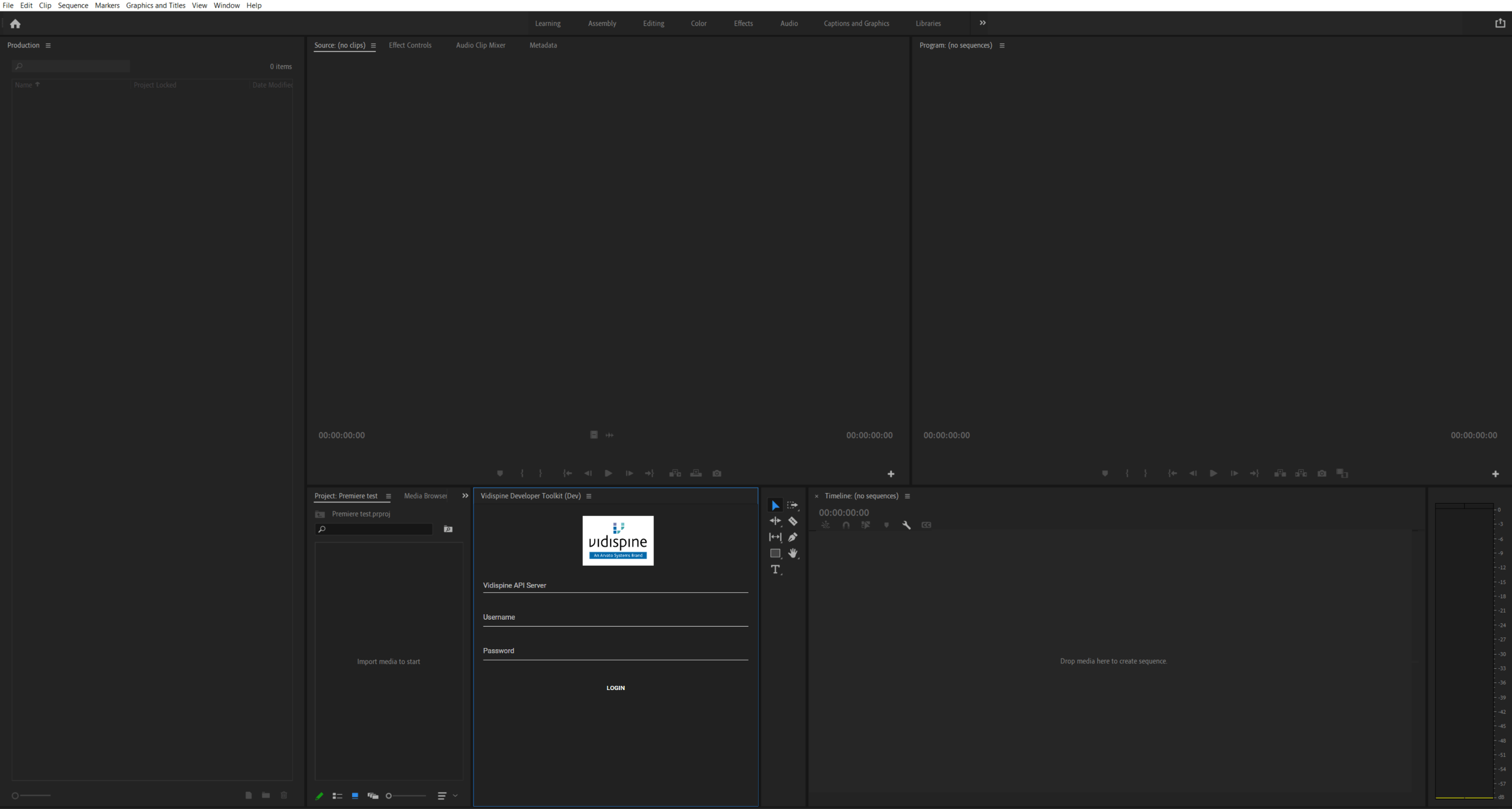
</entry>An erroneous or missing CORS configuration will render an error in the application login screen.
Defining the VidiCore API Endpoint
Enter the API endpoint URI of your VidiCore system in the application’s login screen. Log in to the application using the username and password of a user account in your VidiCore system.
Then, direct the application towards a VidiCore API endpoint in the login screen.
Accessing the Source Code
The VidiCore Admin Tool source code can be found on GitHub.
Access Denied or no GitHub account?
Create an account at https://github.com/join and then send your GitHub username to info@vidispine.com with a request to obtain access to the Theme for VidiCore from the Vidispine repository.
With access to the repository in GitHub, you will be able to modify and run the application locally. Remember to adjust your CORS settings for the application for it to run correctly.
Requirements to build the extension
Adobe ZXPSignCMD tool for signing certificate and building ZXP.
You can run the command below to generate a certificate for your project:
ZXPSignCmd -selfSignedCert <countryCode> <stateOrProvince> <organization> <commonName> <password> <outputPath.p12>
To build it, run the command below:
ZXPSignCmd -sign <directoryName> <name>`date +%Y%m%d-%H%M`.zxp <outputPath.p12 <password>
How to build the extension
After you have download the repository and opened it in your code editor, you can run the following commands to build it:
Run `yarn install` to download all client node dependencies.
Run `yarn postinstall` to download all host node dependencies.
Run `yarn prebuild` to sign certificate.
Run `yarn prebuild` to sign certificate.
Run `yarn build` to build project.
Run `yarn build` to build project.
Run `yarn postbuild` to create zxp package.
How to use extensions in Adobe
Extensions can be installed via zxp installers. One of the most popular zxp installers is aescripts + eaplugins. All zxp extensions must contain certificates and can be built by the ZXPSignCMD tool.
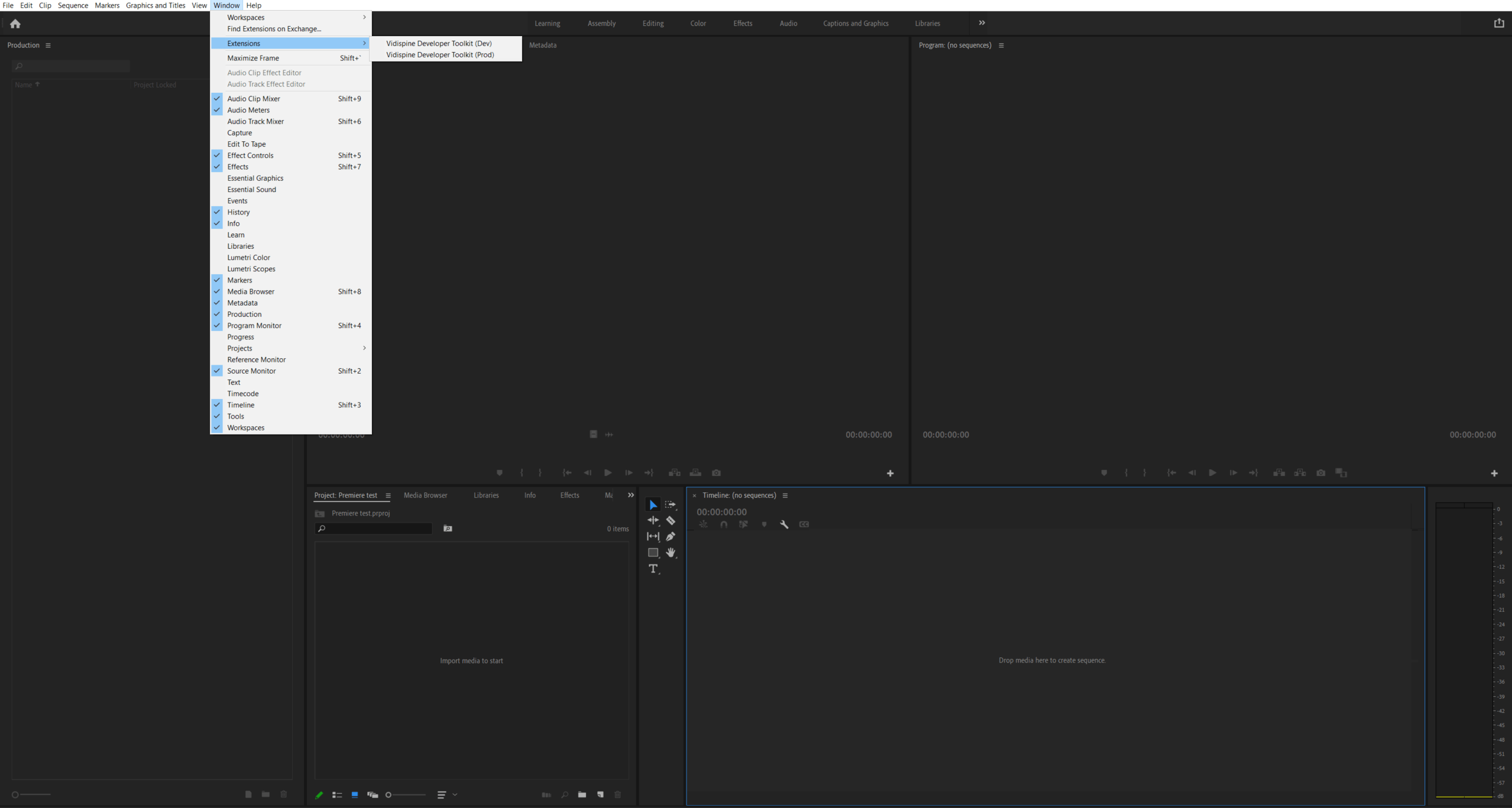
After installing the extension, restart the Adobe Premier Pro application and under Window -> Extensions will be available 2 versions - Production and Development versions.

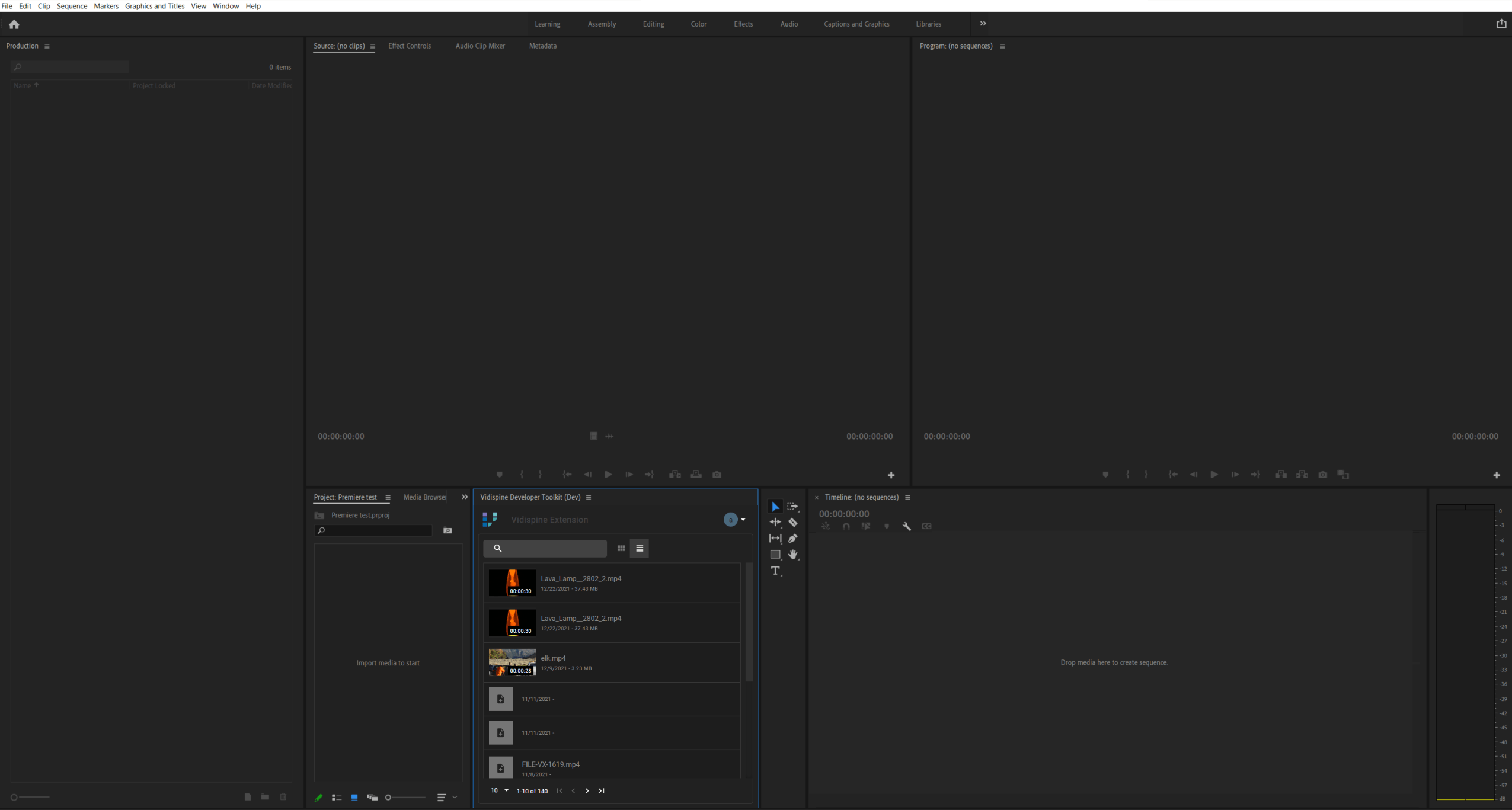
Log in to the instance and you will be able to see your assets.