Transcode Theme for VidiCore and VidiCoder [VC T]
This article is divided into the following sections
Introduction
The Transcode Theme for VidiCore and VidiCoder is an application designed to manage and monitor transcoding, both in detail and as a process or even as a part of a bigger workflow. This is made possible with a set of key features that grants users full control of how and when to carry out specific transcoding tasks with specific parameters. The application also aims to make useful VidiCore features for anyone to use and understand - available in a beautifully designed UI.

The Transcode Theme for VidiCore and VidiCoder
At its core, the Transcode Theme is a lightweight application requiring minimal configuration. The only prerequisite is a live instance of VidiCore with a connected VidiCoder. The rest can be easily set up via the UI, such as defining storages for input and output material as well as configuring transcode presets.
One of the key features of the application is the transcoding profile manager. This allows users to define and manipulate transcoding presets in an intuitive fashion. These presets determine what the transcoder ultimately outputs, and therefore integral to any process or workflow involving transcode and distribution. This transcoding profile manager will guide users through process in order to create flawless presets which in turn accelerate the transcoding process.

The Transcoding Profile Manager
Prepare your VidiCore System
For this guide, we assume that you have a VidiCore instance running. This can be running either inside VidiNet or as a standalone local instance.
Your VidiCore system needs to be version 5.3 or later in order to use this theme application.
Add a VidiCoder
Before you can start transcoding content, you need to launch and connect a VidiCoder to your VidiCore system from the store in the VidiNet dashboard. The “how to” is explained here: Adding new services to an existing Vidispine API instance.
AWS S3 preparations
Your VidiCore system will also need to be configured with one input storage and one output storage on AWS S3. This is done from within the Transcode Theme application itself. You will be needing your S3 access key, S3 secret key, at least one S3 bucket in the same AWS region as your VidiCore system (preferably), or geographically as close to your VidiCore system as possible if you are running a local system. For the input and output storage configuration, you can either use two different folders within the same S3 bucket, or two different S3 buckets.
You must manually upload source video content to the input folder since the Transcode Theme application does not contain a file upload feature. All files in the input folder will be automatically discovered by VidiCore and made available for transcoding in the application user interface.
Accessing the Application
The Transcode Theme for VidiCore and VidiCoder runs as serverless one-page application, the latest compiled version can be found here: https://vidispine.github.io/transcode-theme/. This version can be run towards any VidiCore system which has been properly configured with a VidiCoder. See instructions above.
In addition, the following configuration is needed:
Adding CORS Configuration to VidiCore
In order to use the application towards your VidiCore system, the following CORS configuration must be added in VidiCore. This can be done in the console of your choice or via Postman. PUT /API/configuration/cors
<CORSConfigurationDocument xmlns="http://xml.vidispine.com/schema/vidispine">
<entry>
<request>
<origin>https://vidispine.github.io/transcode-theme</origin>
</request>
<response>
<allowOrigin>https://vidispine.github.io/transcode-theme</allowOrigin>
<allowMethods>OPTIONS,GET,HEAD,POST,PUT,DELETE</allowMethods>
<allowHeaders>accept,content-type,authorization,index,size,runas</allowHeaders>
<allowMaxAge>600</allowMaxAge>
</response>
</entry>Erroneous or missing CORS configuration will render an error in the application login screen
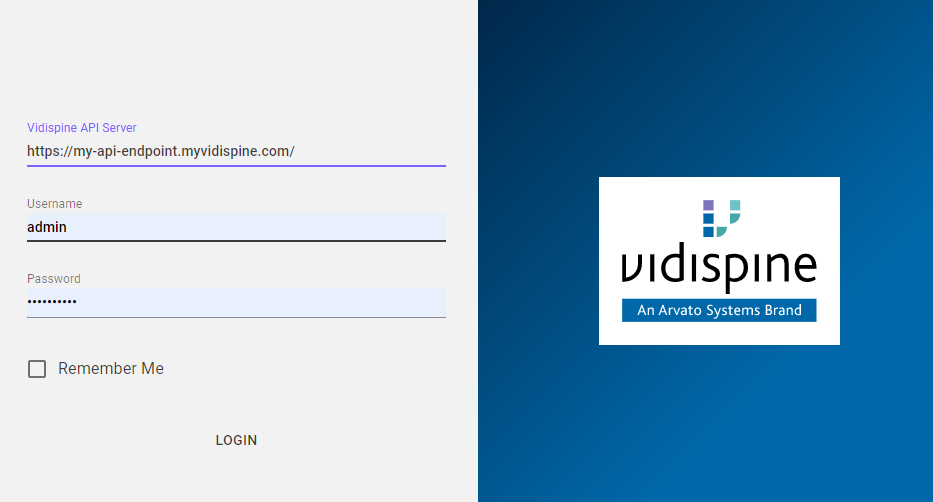
Defining the VidiCore API Endpoint
Enter the API endpoint URI of your VidiCore system In the login screen of the application. Log in to the application using the username and password of a user account in your VidiCore system.

Directing the application towards a VidiCore API endpoint in the login screen
Accessing the Source Code
The Transcode Theme for VidiCore and VidiCoder application is built using the VidiCore Developer Toolkit, allowing all components to be repurposed to fit your user interface needs. The source code for application can be found on GitHub: https://github.com/vidispine/transcode-theme
Access Denied or no GitHub account?
Create an account here https://github.com/join and then send your GitHub username to info@vidispine.com with a request to obtain access to the Face Training Theme for VidiCore from the Vidispine Repository.
With access to the repository in GitHub you will be able to modify and run the application locally. Remember to adjust your CORS settings for the application to run correctly.
Using the Application
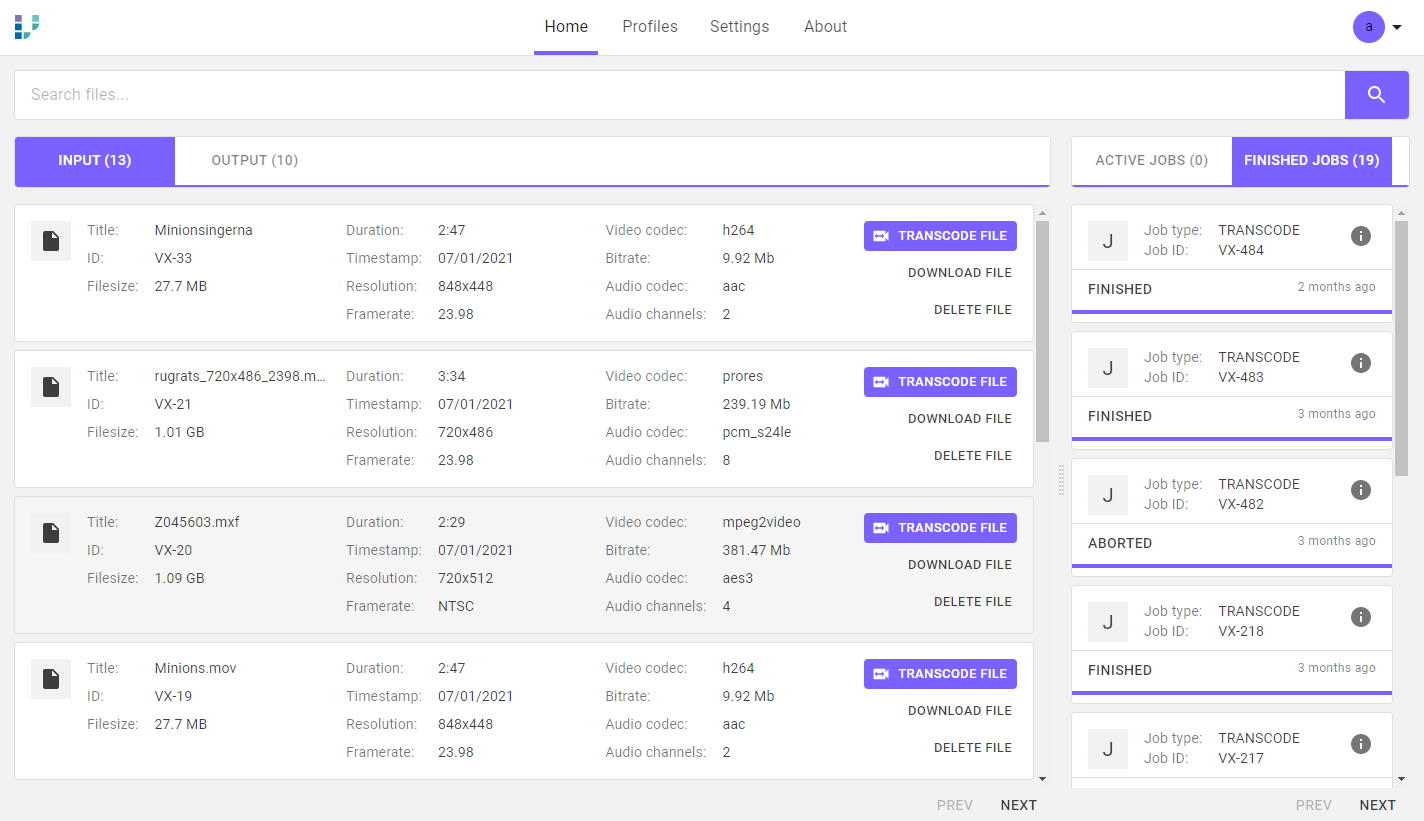
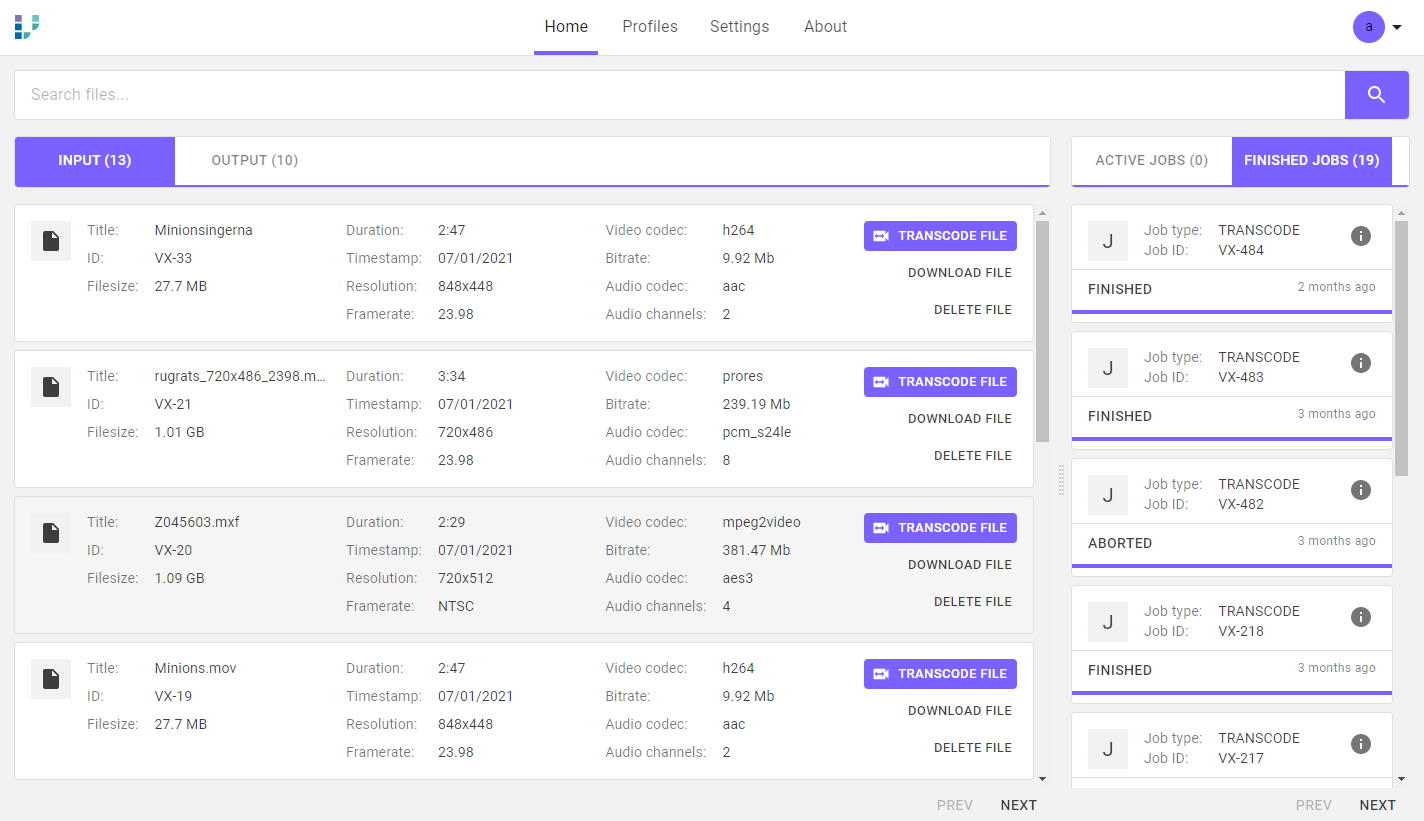
The Transcoding View
This view lists all files on your input and output storage. Files can be transcoded, downloaded or deleted. Transcode jobs, running and finished, are displayed on the right hand side.

The Transcode Theme for VidiCore and VidiCoder
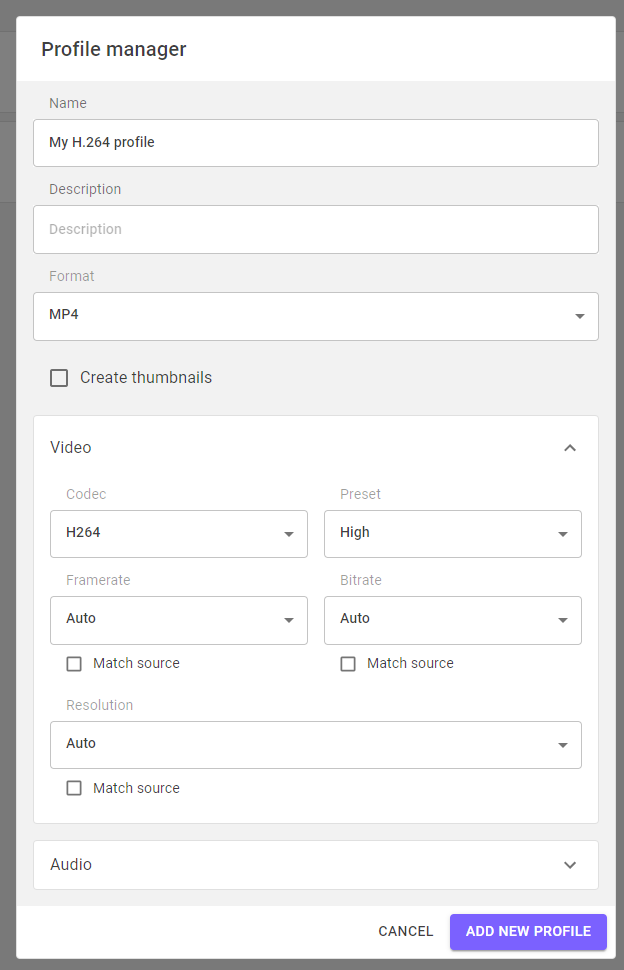
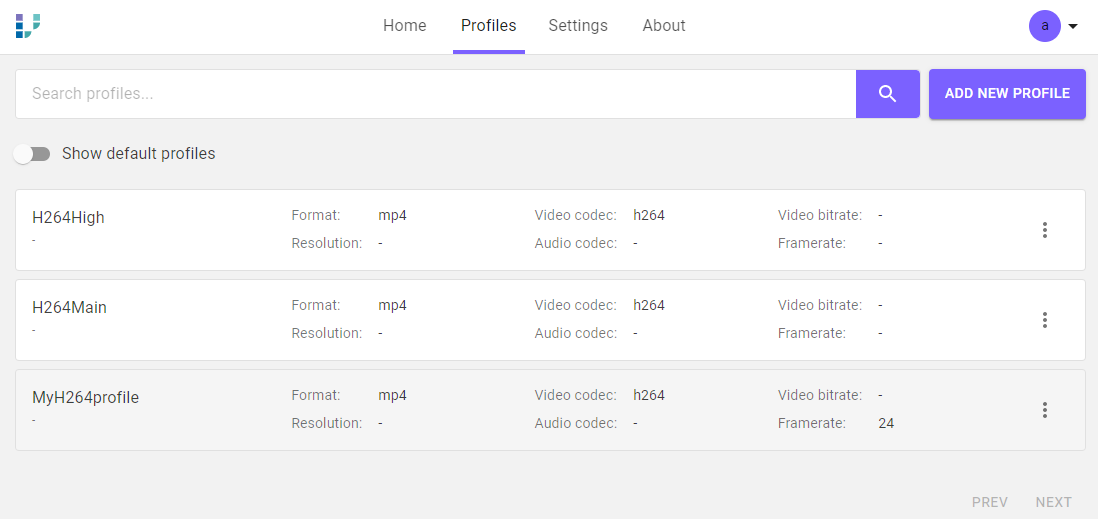
Transcoding Profile Manager
This manager allows for easy creation and configuration of transcoding presets used by VidiCoder. All profiles consists of a container configuration containing name, format, and an optional description. The format parameter will determine the output file format of the transcoded file. Name and description will be shown in the UI to allow for selection and management.

Transcoding Profile Manager
Default VidiCore transcoding profiles can be displayed by clicking on “Show default profiles”
The current version of the Transcoding Theme is limited to creating transcode profiles in mp4 format. Other formats can easily be added by modifying the source code, available on GitHub.
Each profile will also contain at least one of either video or audio configuration in which users can define codec and preset. The codec is constrained by the chosen option in the container component. All other options in this section are determined by the selected codec. Users may also opt out of selecting technical specifications and instead match those of the source material.
For information on how to create and manage transcoding presets, see Shape tags and presets [VC 21.3 GEN] .
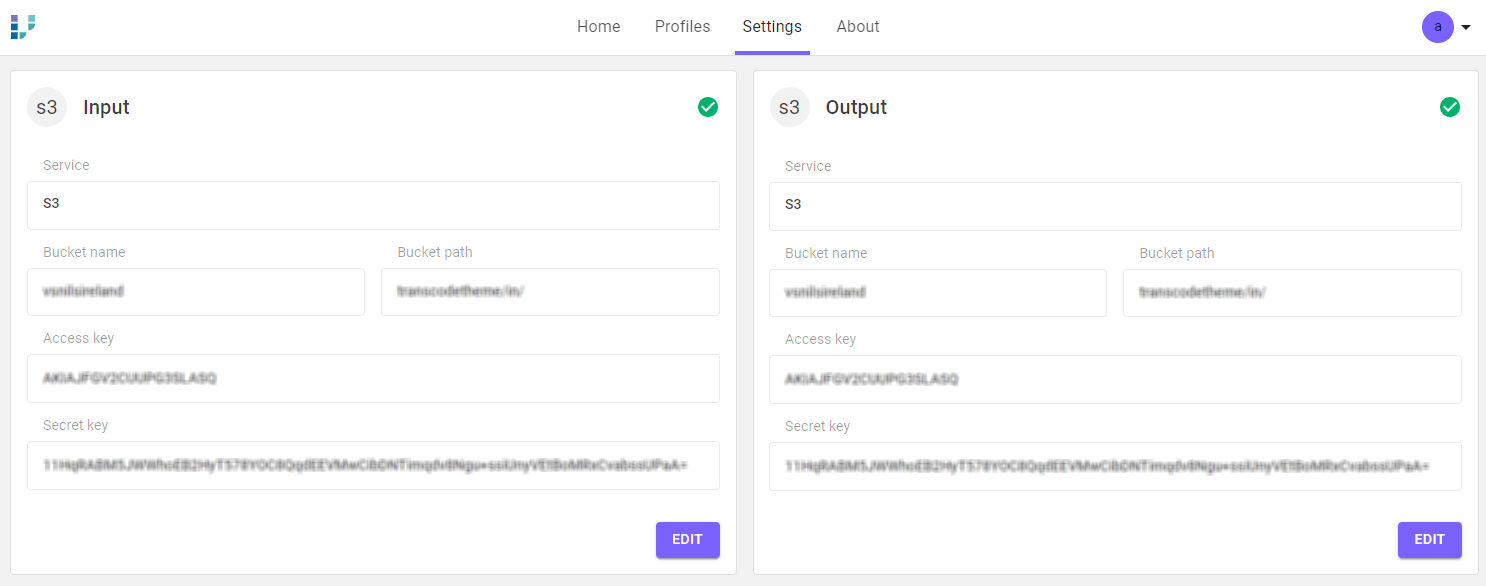
Storage Configuration
The storage configuration can be made either by communicating directly with the API or via the settings tab in the UI. For the latter, navigate to the settings tab, then simply select a service provider, and point it towards any bucket by entering a bucket name and a bucket path, along with the credentials of your service. After submitting the form, an icon should appear in the upper right corner of the card and display the status of the storage.

Input and output storage configuration
For information on how to create and manage storages, see Storages [VC 21.3 GEN]
