Getting Started with @vidispine/vdt-api [VDT UG]
Introduction
VidiCore Development Toolkit provides a set of libraries which you can use when building your javascript applications. In this guide we will show you how create a to run JavaScript in a node environment and connect to your VidiCore API server.
Requirements
Can install packages and applications on your workstation.
Comfortable using the command-line and code-editor.
Able to read and write Javascript using ES6+ syntax.
You should also have a VidiCore API service endpoint which you can use as a sandbox. If you do not have one already, register at vidinet.net where you can provision a new service endpoint.
We recommend that Windows users install Windows Subsystem for Linux and a Linux distribution such as Ubuntu 20.04.
Setup
Install Node
Node is an open-source Javascript run-time environment which we will use to build our application.
Download and install from the official website or via your package manager. Make sure you are using the latest LTS version (v12) and include npm.
node -vWe will also be using npm to install packages. It is typically will be installed with node. Make sure you are using version 6 or later
npm -vNode Package
We will create a simple node package to begin with.
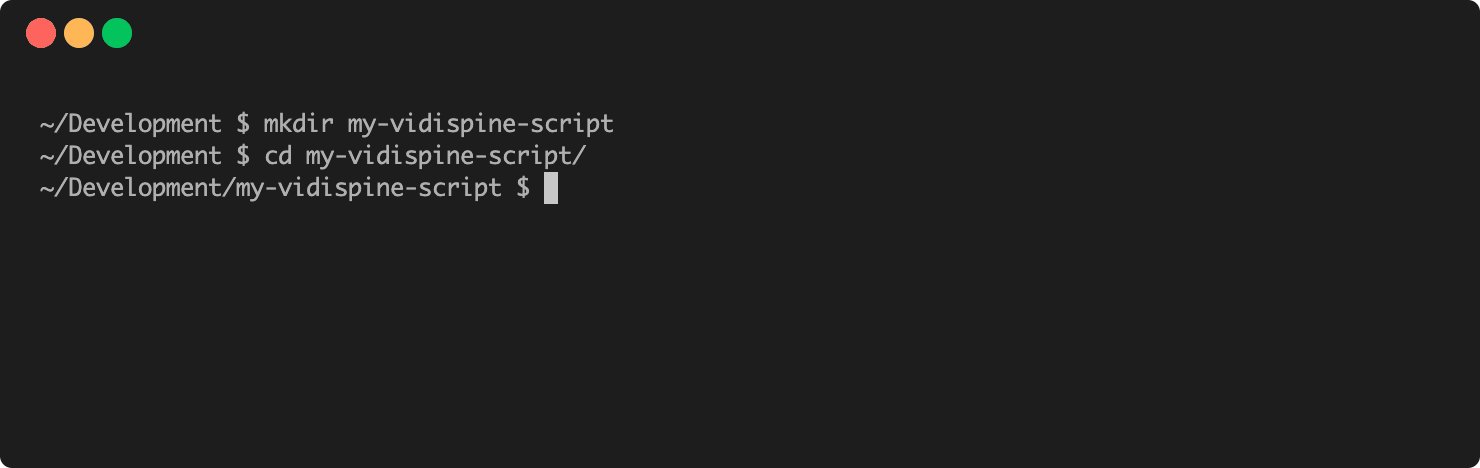
mkdir my-vidispine-script
cd my-vidispine-script
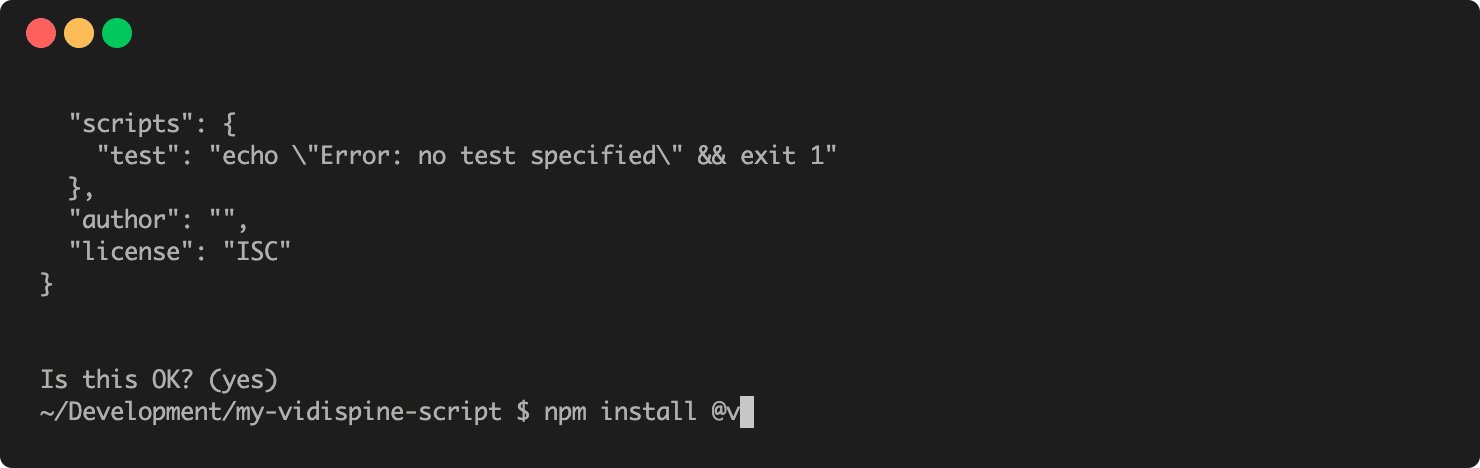
npm initPress enter to use the defaults, these can be edited later.
You will now see a new file called package.json has been created.
Install Dependencies
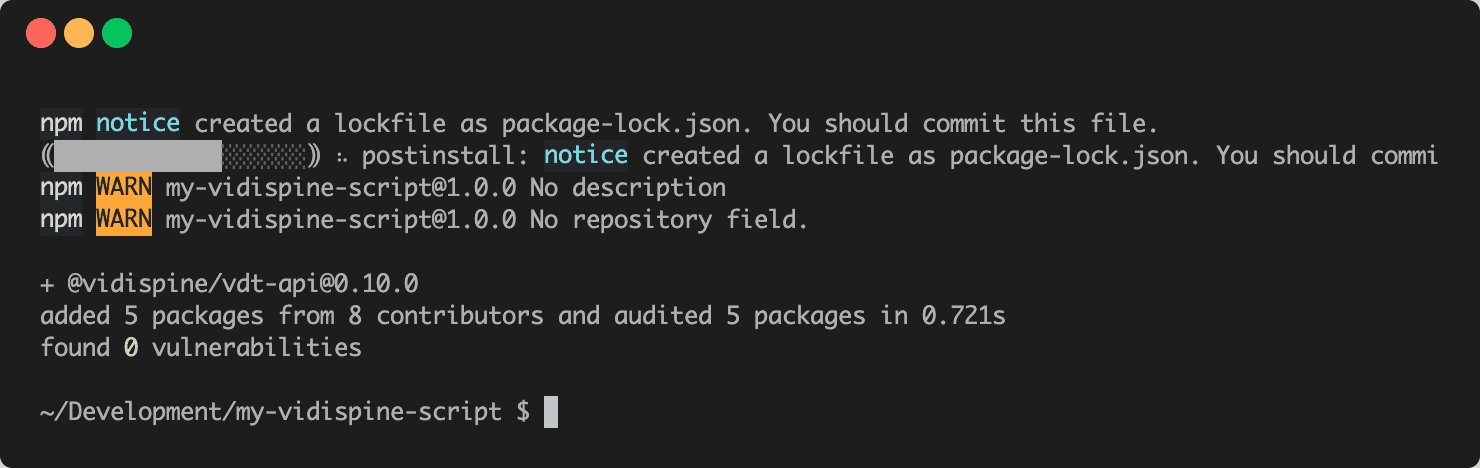
We will install the @vidispine/vdt-api library. This will create a node_modules subfolder and download all the package dependencies.
npm install @vidispine/vdt-api
Using VDT-API via node command-line
Running the node command within your project directory will make all of the libraries installed in the node_modules folder available to import, including @vidispine/vdt-api. Let’s run a quick test to see if we can connect to your VidiCore API endpoint.
Start the node runtime within your my-vidispine-script folder.
nodeThe @vidispine/vdt-api library provides a wrapper around the axios client with functions named after the VidiCore REST APIs. The request configuration object is passed along to the client and we can use this to specify the credentials and endpoint URL.
The URL should include the protocol (http or https) and the port (if anything other than 80 or 443). It should not include the API path and not have any trailing slash.
In this example we will assume you are using a user which is a member of the _special_all group.
The function returns a promise which will be fulfilled with a response object. If the response data is JSON it will be automatically parsed into a Javascript object.
First we will import the package as a variable called api and create a function called logResponse to log the response body returned from the API.
const api = require('@vidispine/vdt-api');
const logResponse = (response) => console.log(response.data);Add your connection details for the VidiCore API endpoint, username and password. We combine the username and password into an auth object.
const baseURL = 'https://demo.myvidispine.com';
const username = 'admin';
const password = 'admin';
const auth = { username, password };Make sure to replace the username, password and baseURL with your own settings
Now make API calls to the server by specifying the auth and baseURL args on the version.getVersion function
api.version.getVersion({ auth, baseURL }).then(logResponse);To make things easier, use the login function so that we do not have to specify the connection detauls each time we make a request. Under the hood, this is setting the axios defaults.
api.utils.login({ baseURL, username, password })
api.user.listUser().then(logResponse);Requests may have specific required parameters. In this example for group.getGroup request we are specifying the groupName
api.group.getGroup({ groupName: '_special_all' }).then(logResponse)The queryParams object can be added to the request where needed (for pre v5.0 APIs the matrixParams can also be set). We are using the name query parameter but look at the API documentation for the other options.
api.user.listUser({ queryParams: { name: 'admin' } }).then(logResponse);We can set the body of the request. In this example we are using the search.searchItemCollection with text searching in the itemSearchDocument.
var itemSearchDocument = { text: [{ value: '*' }]}
api.search.searchItemCollection({ itemSearchDocument }).then(logResponse);You always have access to see all of the configuration used to make the request. Lets try search.searchItemCollection but we will create a new function to log the config object and use that in the promise.
const logConfig = (response) => console.log(response.config);
api.search.searchItemCollection({ itemSearchDocument }).then(logConfig);Finally, type .exit to quit the node environment.
.exitUse @vidispine/vdt-api for reference to the other functions.
