Two Ways to Use Caching to Improve Performance With Vidispine
If you are building any larger production system for handling and serving media, you need to think about performance from the start, because as your user base grows, the amount of assets, the size of the assets, or both, can create performance issues. While Vidispine easily can handle any amount of items, you will run into issues when you start to serve the media outside of Vidispine. This post shows a few general solutions on how to use caching to improve the performance of serving thumbnails, posters and media/video assets.
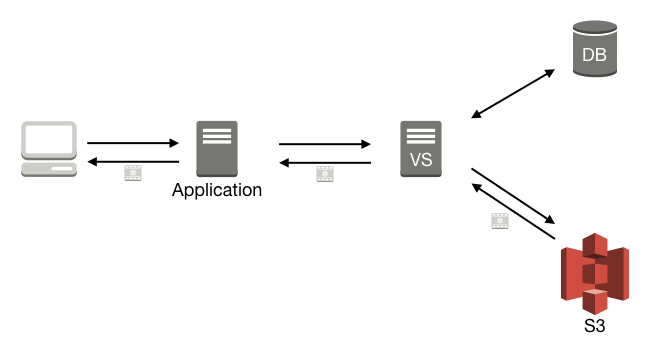
Without a cache all media have to be served through Vidispine, no matter where it is stored (see figure 1). This is not very efficient, as the same request will be asked, and the same media will be fetched from storage every time.

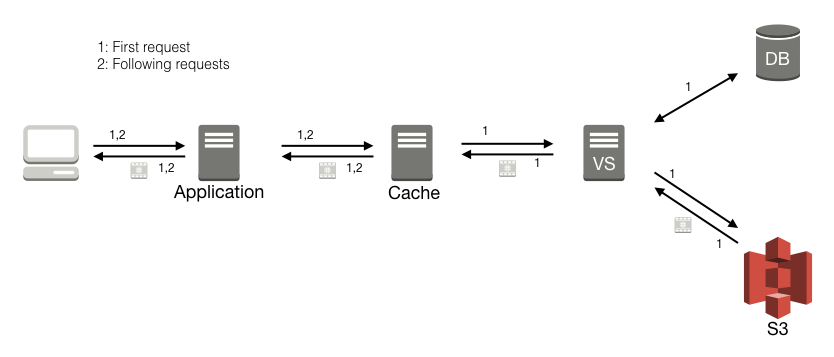
So, say that you have requested your list of thumbnails using /API/item/VX-255?content=thumbnail&noauth-url=true, and got your list of URIs where you can fetch your thumbnails, e.g., http://vs.example.com:8080/APInoauth/thumbnail/VX-6/VX-255;version=0/2250@PAL?hash=6cd7a9eaa84c31dc4b42917b5771a9ae. This URI will never change for thumbnails and posters, and you can easily set up a reverse proxy, e.g., nginx or Varnish to cache those, and avoid the roundtrip into Vidispine (see figure 2). In this case you will cache everything under /APInoauth/thumbnail/. You can cache posters in a similar way. The example would of course work for files on any storage, it doesn't have to be Amazon S3.

Using nginx as a cache, you could set it up like this:
proxy_cache_path /var/cache/nginx/proxy levels=1:2 keys_zone=THUMBS:10m inactive=24h max_size=1g;
server {
location / {
proxy_pass http://vs.example.com:8080;
}
location /APInoauth/thumbnail/ {
proxy_pass http://vs.example.com:8080/APInoauth/thumbnail/;
proxy_cache THUMBS;
proxy_cache_valid 200 1d;
proxy_cache_use_stale error timeout invalid_header updating http_500 http_502 http_503 http_504;
}
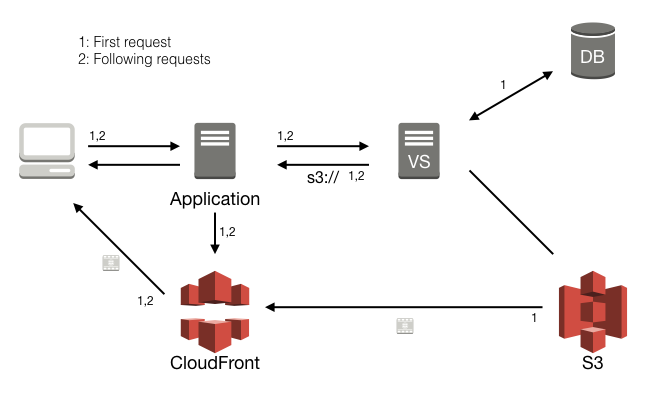
}That was the caching of posters and thumbnails. The example I'll show for video files uses Amazon CloudFront to cache files on a Amazon S3 storage (see figure 3). In this case the request to Vidispine will return a S3 storage location, which is used to ask Amazon CloudFront to serve that file. If the file doesn't exist in Amazon CloudFront, it will be fetched from Amazon S3 on the first request, but in the following requests it will be served directly from Amazon CloudFront. The main difference is that noauth URLs to video files will only exist for 10 minutes, and then it will need to be refreshed again.

That was a small example of how Vidispine integrates well together with standard components from other companies. We strive to build Vidispine in such a way it is simple to do any kind of integration with whatever system you have, by following standards where they exist.
