Modal Dialogues & pop outs using Keyboard Navigation [VE UG]
VidiEditor uses various dialogues that are displayed on top of the main page or that offer navigation possibilities to sub menus. Those dialogues follow the same rules as far as their design allows it. In general it can be said that following dialogues offering keyboard shortcuts exist:
Form dialogues
Create/edit project
Publish timeline
FCP XML Export
Voice Over recording
Selection of existing elements
Open project
Informations
About dialogue
Log report
Settings
Pop outs
Project settings navigation
Media management burger menu navigation
Context menus
All these dialogues are not discussed separately as they have a very similar behavior:
Form dialogs
On these dialogs, the goal is that a user can quickly and easily navigate through the fields and fill them out without using a mouse. These dialogs allow tabbing through the different input fields.
Shortcut | Interaction |
Tab | Forward navigate through all kind of input fields, cancel button, save button |
Shift + Tab | Backward navigate through all kind of input fields, cancel button, save button |
Esc | Close dialog without saving |
Enter | Execute focused input control or button |
The behavior of the individual input fields depends on their type - expressed in the following table:
String
Shortcut | Interaction |
Freetext typing | User can just type in the field and it auto corrects the format if validation is set |
Arrow left / Right | Navigate cursor in string |
Shift + Arrow left / Right | Mark part of the string |
Ctr + A | Mark complete String |
Backspace | Delete the marked string |
Boolean

Boolean input field
Shortcut | Interaction |
Enter | Switch status of switch if selected |
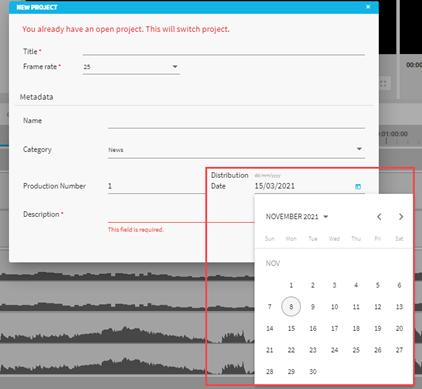
Date picker

Date picker input field
Shortcut | Interaction |
Freetext typing | User can just type in the field and it auto corrects the format |
Enter key on freetext field | Open date selector pop out |
Arrow keys | Navigate in calendar |
Enter key in pop out | Use selected as date value |
Number picker

Number picker input field
Shortcut | Interaction |
Freetext typing | User can just type in the field and it auto validates the format |
Arrow up/down keys | Count number up / down |
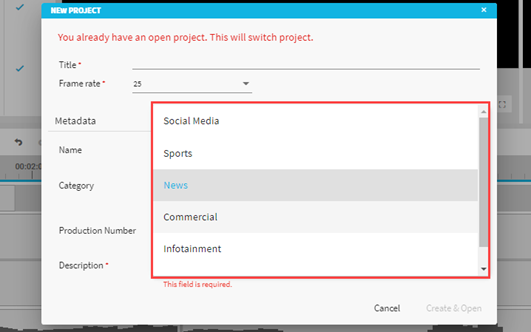
Enumeration / Dropdown

Enum input field
Shortcut | Interaction |
Enter key on field | Open dropdown |
Enter key on list | Choose selected as value |
Esc | Close drop down without saving |
Arrow up | Upward navigate through list |
Arrow down | Downward navigate through list |
Arrow keys without pop out | Navigate through list without pop out / value switches directly |
Radio buttons

Radio button input field
Shortcut | Interaction |
Arrow Up | Upward navigate to upper radio button |
Arrow down | Downward navigate to upper radio button |
Selection of existing elements
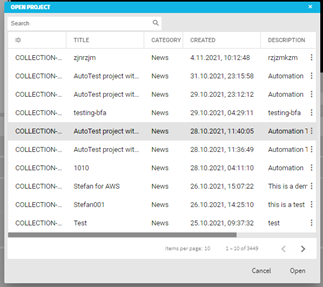
This is basically a similar behavior to that of the keyboard navigation in the project bin or search pane. Dialogs designed in this way allow tabbing through the elements and especially navigating in result lists using arrow keys and executing user interactions directly on selected elements. The main dialog designed in this way is the Open project dialog that is looking as follows:

Open project dialogue
Next list provides an overview about the usable keyboard keys in here:
Shortcut | Interaction |
Tab | Forward navigate through controls: Search field, search button, Grid |
Shift + Tab | Backward navigate through controls: Search field, search button, Grid |
Arrow up | Upward navigation in grid |
Arrow down | Downwards navigation in grid |
Enter | Open Project |
Esc | Close dialog without opening |
Page up | Navigate to previous page |
Page down | Navigate to next page |
Information and pop outs
These dialogs are usually very small and offer only basic functionality. The goal is to support a streamlined navigation so a user can navigate via tabbing or via arrow key in these dialogs and execute button via enter. The functionality might slightly differ in the individual dialogs.
