Still Image Items [VE UG]
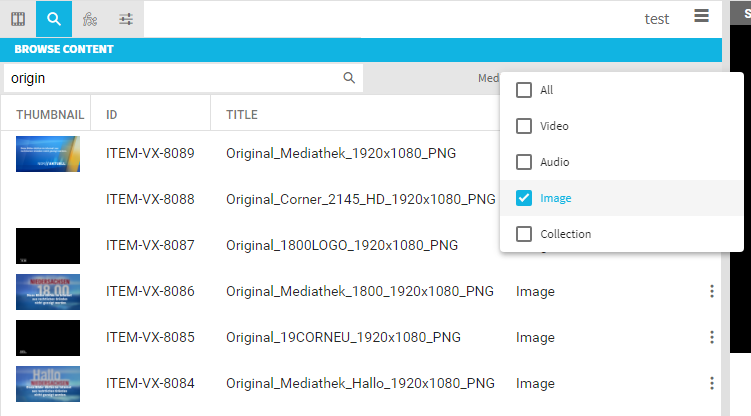
VidiEditor supports the usage of still images to be usable inside a timeline composition (see Supported Image Formats (Enterprise) [VE OG] and Supported Image Formats [VE OG] for list of supported formats). When having the option configured a user can find still images in the Browse/Search tab of the Media Management area like other media:

Interactions already known from usage of videos or audio only items work in a similar way for still images. The user can:
Add images from search to project bin
Add images from search to source player
Add images from search to timeline
Of course some functionalities differ in compare to videos due to the nature if an image having no audio or fixed duration for example. So various options are designed a bit differently to manage the nature of the media type image.
Project Bin
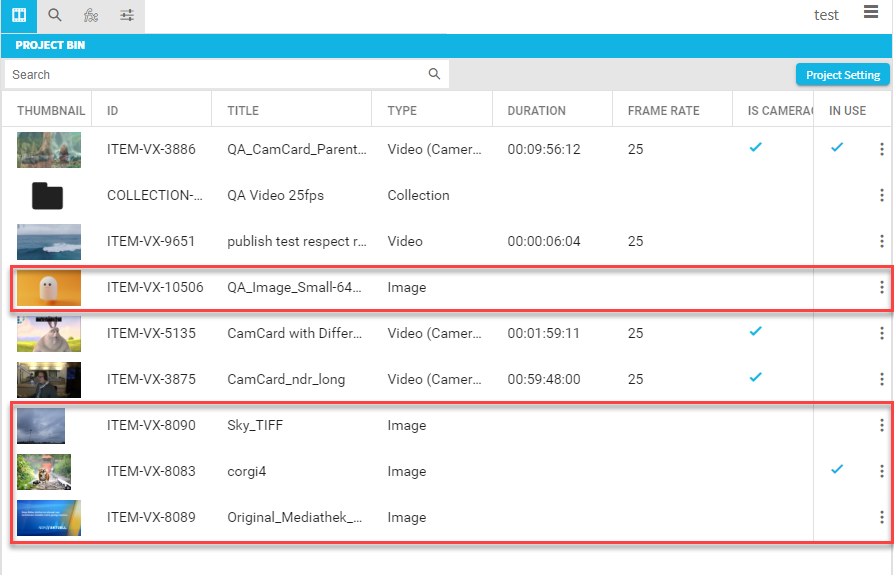
Inside the project bin the still images working with the same functionality such as video or audio files. So they have a preview thumbnail as well as metadata suitable to find the content. Images can easily be identified by the type column. Metadata without a dedicated meaning are left empty for images. Those are for example the duration or frame rate values. Images in project bin can look as illustrated in the following depending on the configuration of the bins result grid.

Source Player
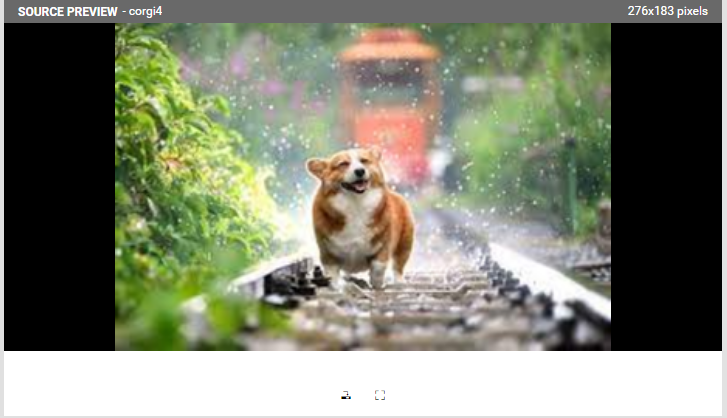
Adding Images to the Source Player is possible from bin and search. Anyway the playback of images is quiet limited due to the nature of images. Therfore many typical player controls known from video or audio are not available in the source player. Anyway to open the images in source allows to use them in a typical insert edit workflow that users might be used to. The player looks as follows when loading an image.

Allowing the user to:
Preview the image
Add it to timeline at the playheads position and selected track
View it in full screen
Seeing its title and resolution in header bar of the player
Timeline
When adding an Image to timeline it will be added with a fixed default length of 5 seconds. Following user interactions are possible to add an image to the timeline on a graphical track.
Drag and drop from search
Add via context menu from search
Drag and drop from project bin
Add via context menu from project bin
Via add to timeline button in source player
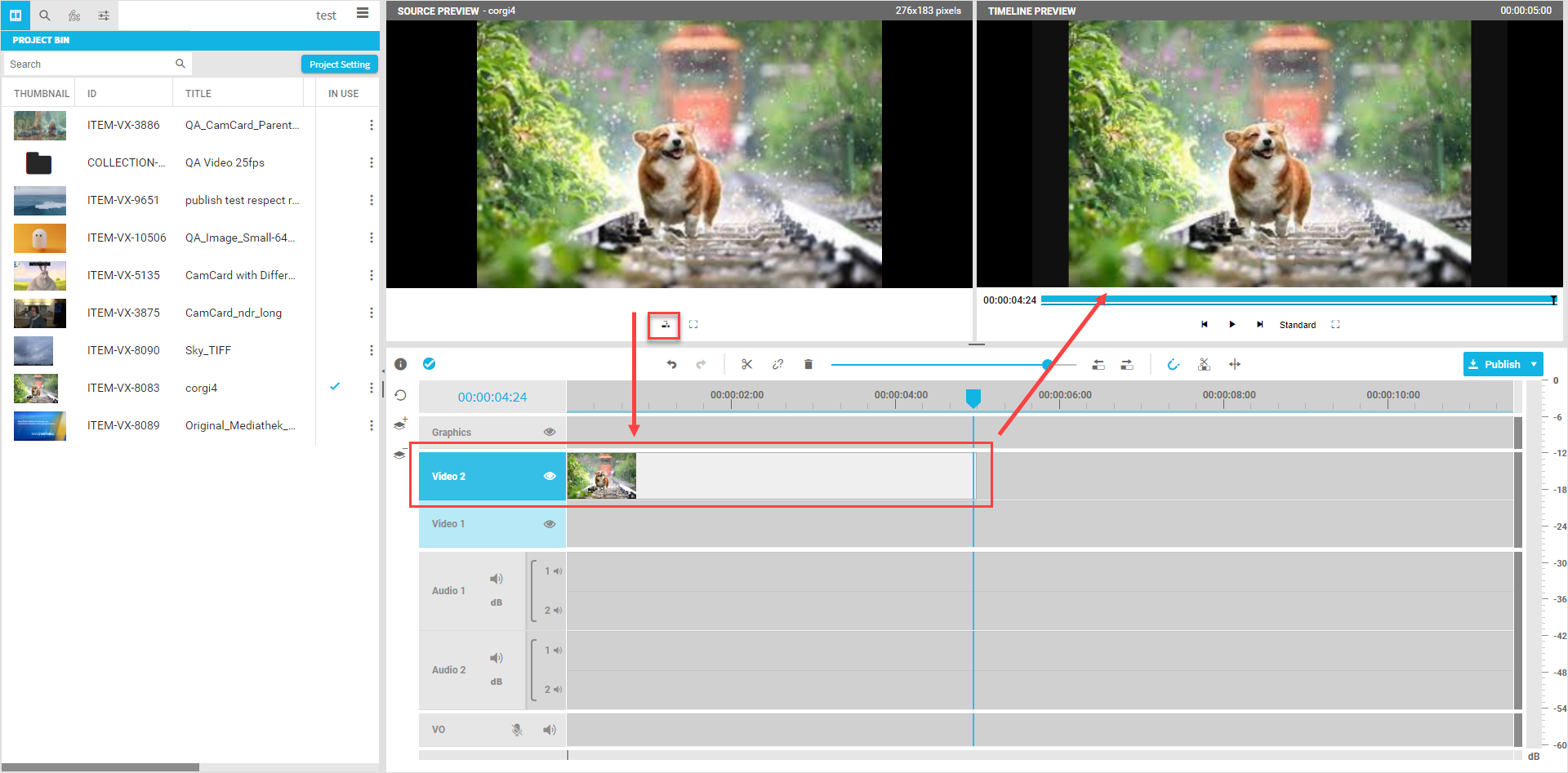
A result can look as follows:

Anyway the length of the image can be adjusted by the user as wanted while using the trim option (see Trimming Segments [VE UG]) simple hover over the in or out point of the segment and drag and drop to extend or decrease its size.
Furthermore all options are typically known in the timeline work as on any other graphical segments. Those are namely:
Move image segments
Trim in / out of image segments
Navigate from cut to cut
Ripple Mode
Move/Overwrite Mode
Delete image segments
Ripple delete image segments
Group and ungroup in muslitselect
Cut tool
Undo / redo options
Usage of video transitions
Scaling of Images
VidiEditor is a proxy editor displaying a video stream in a defined proxy format in timeline player and generating Hires content on the publish in a different resolution (see Architecture [VE OG]). This means depending on the system design it can be that all images are matching a standard resolution or that it is a bit of mix resolutions. Anyway a strategy is required how to handle scaling of images having different resolutions. Following rules come to account:
Images in VidiEditor preview and publish always scale to full screen, means that an image not matching the target resolution will be scaled up/down.
If the images aspect ratio is different to the output formats aspect ratio it will scale to the more suiatble side while keeping the aspect ratio of the image.
