Transitions [VE UG]
VidiEditor makes it possible for one to add transitions on segments at the beginning or end of a segment, as well as on a cut position between two segments. The following types of segments are supported:
Type | In | Out | Cut |
|---|---|---|---|
Video cross dissolve | Fades from below layer | Fades to below layer | Fades between 2 segments |
Video dip to black dissolve | Fades from below layer | Fades to below layer | Fades between 2 segments |
Video dip to white dissolve | Fades from below layer | Fades to below layer | Fades between 2 segments |
Audio cross dissolve | Fades from silent | Fades to silent | Fades between 2 segments |
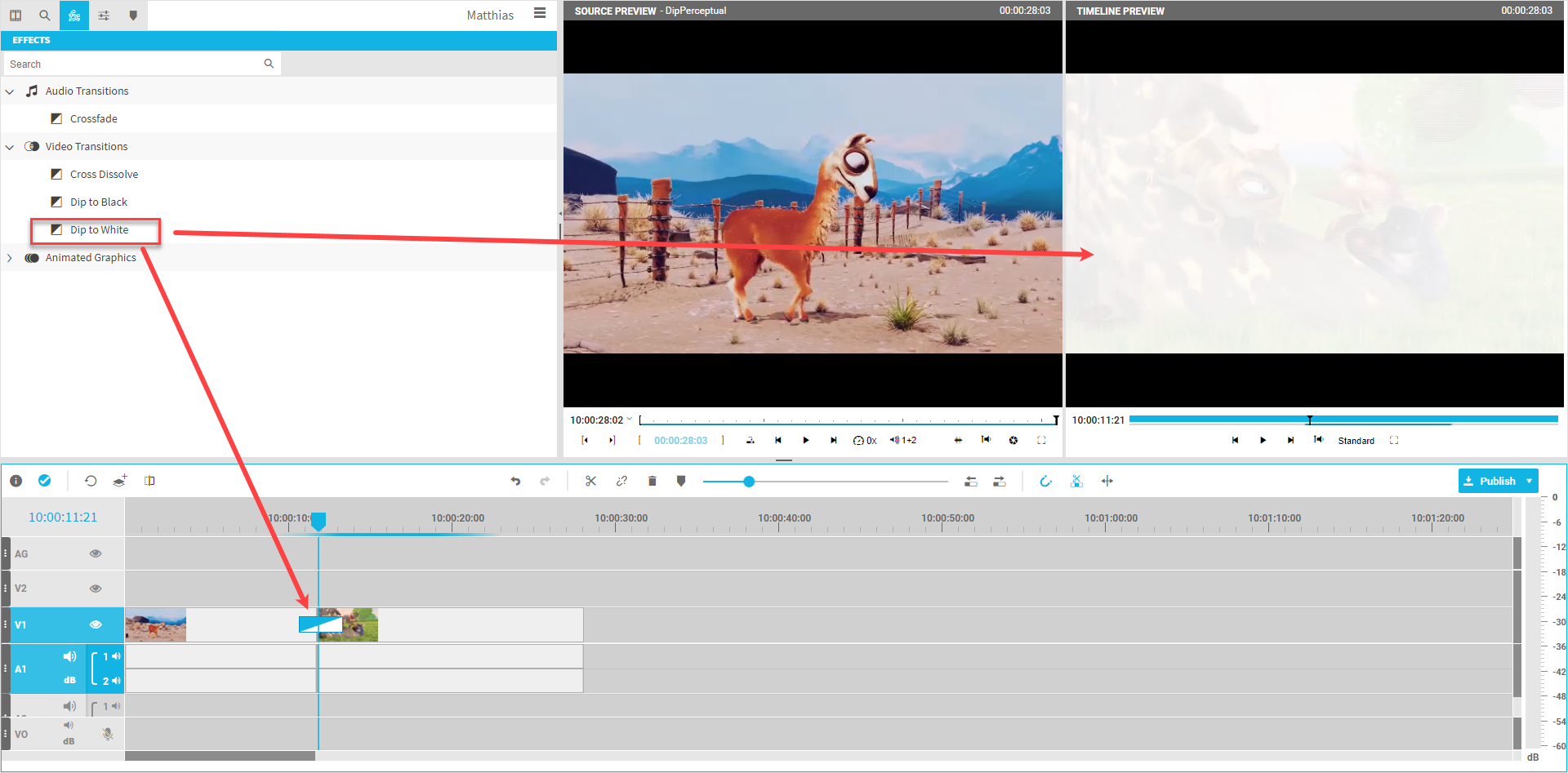
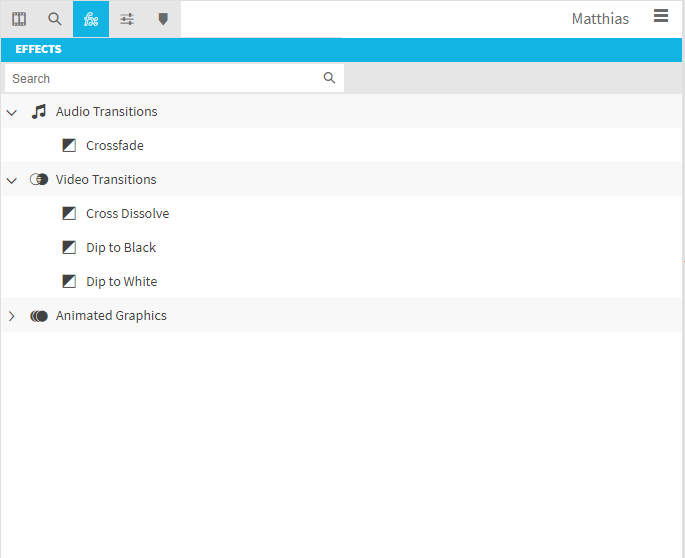
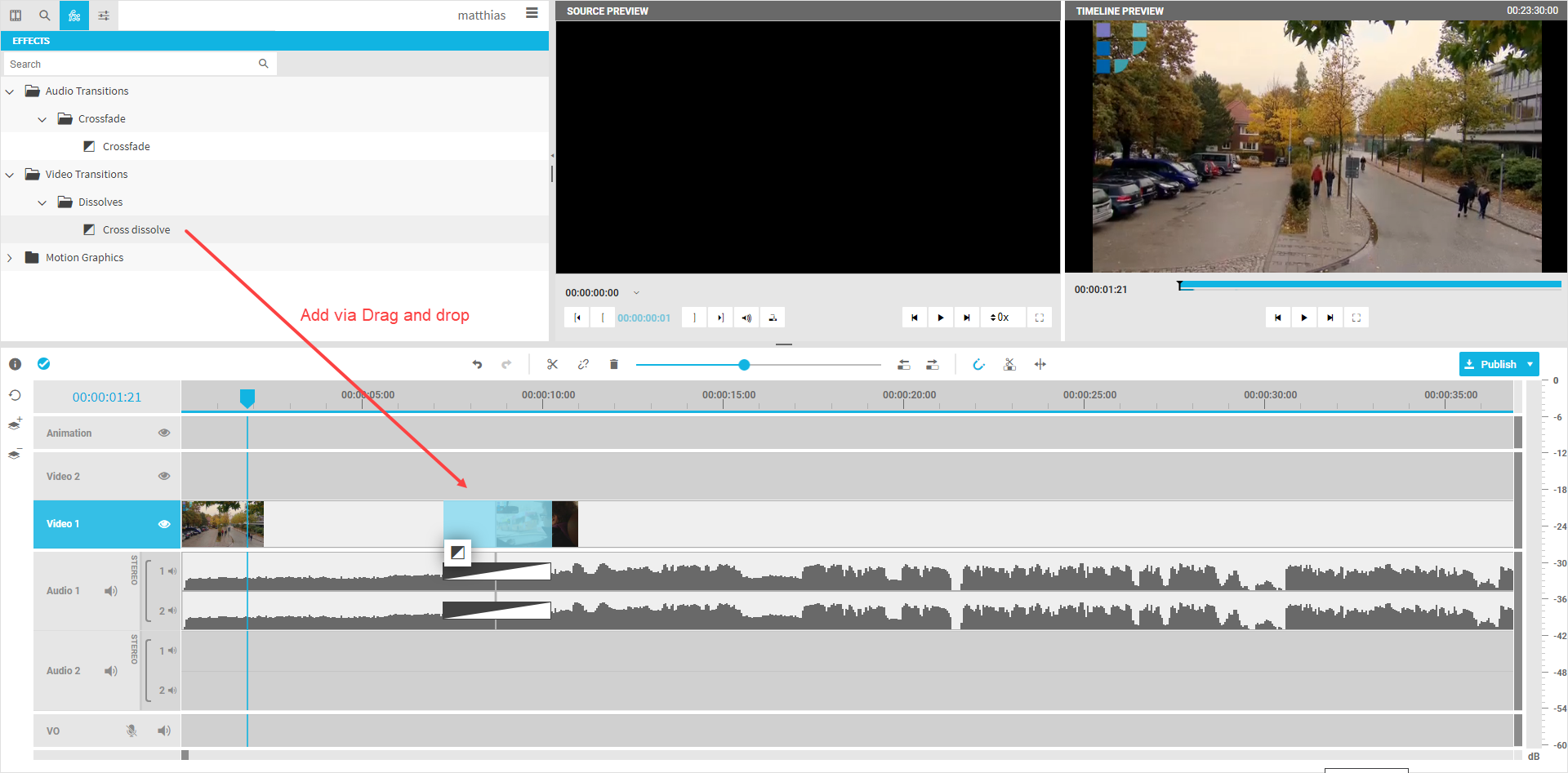
To add a dissolve, go to VidiEditor's effects panel and choose the desired transition. It can be selected from the effects pane listing available transitions.

It can then be used in the timeline composition by dragging it onto a valid segments position.

After which, the effect will be added with its default length configured in ConfigPortal (see Timeline Configuration Parameters [VE OG] ). It can be easily adjusted with trimming the transitions length directly on the timeline or setting the in / out in the settings pane after selecting a transition.
Please note: VidiEditor validates the needed meet when dropping the transition to a position. In case not enough media material is available it will reject adding the transition.
The result will be output in the timeline player after adding the transition to the timeline: