Animated Graphics (Enterprise) [VE OG]
This option is not available on Vidinet but will be coming soon.
VidiEditor allows one to use animated graphics especially for use cases such as:
Adding lower thirds to the timeline
Adding Credits
Adding Bumper transitions
Enabling the feature:
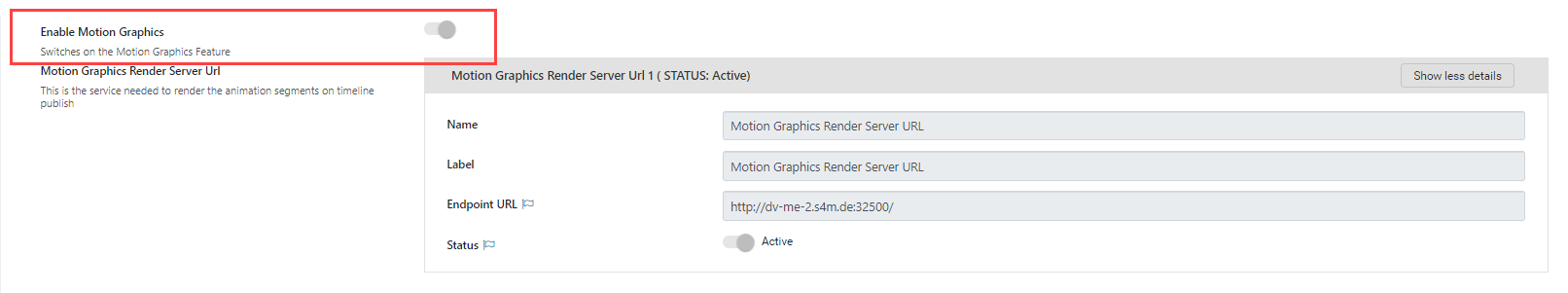
To enable the feature navigate to:
ConfigurationPortal → VidiEditor → General → Settings
And toggle the option as shown below.

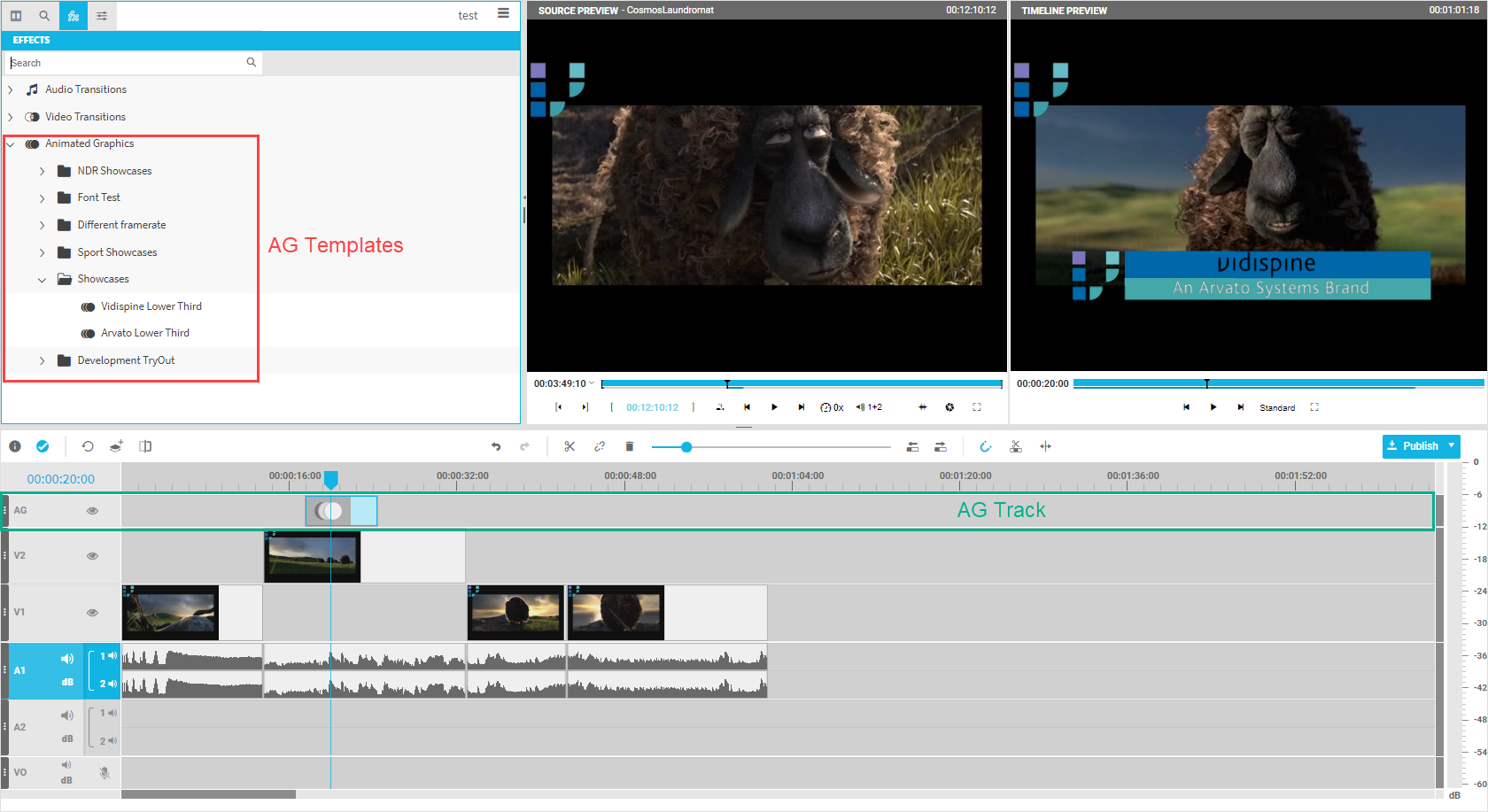
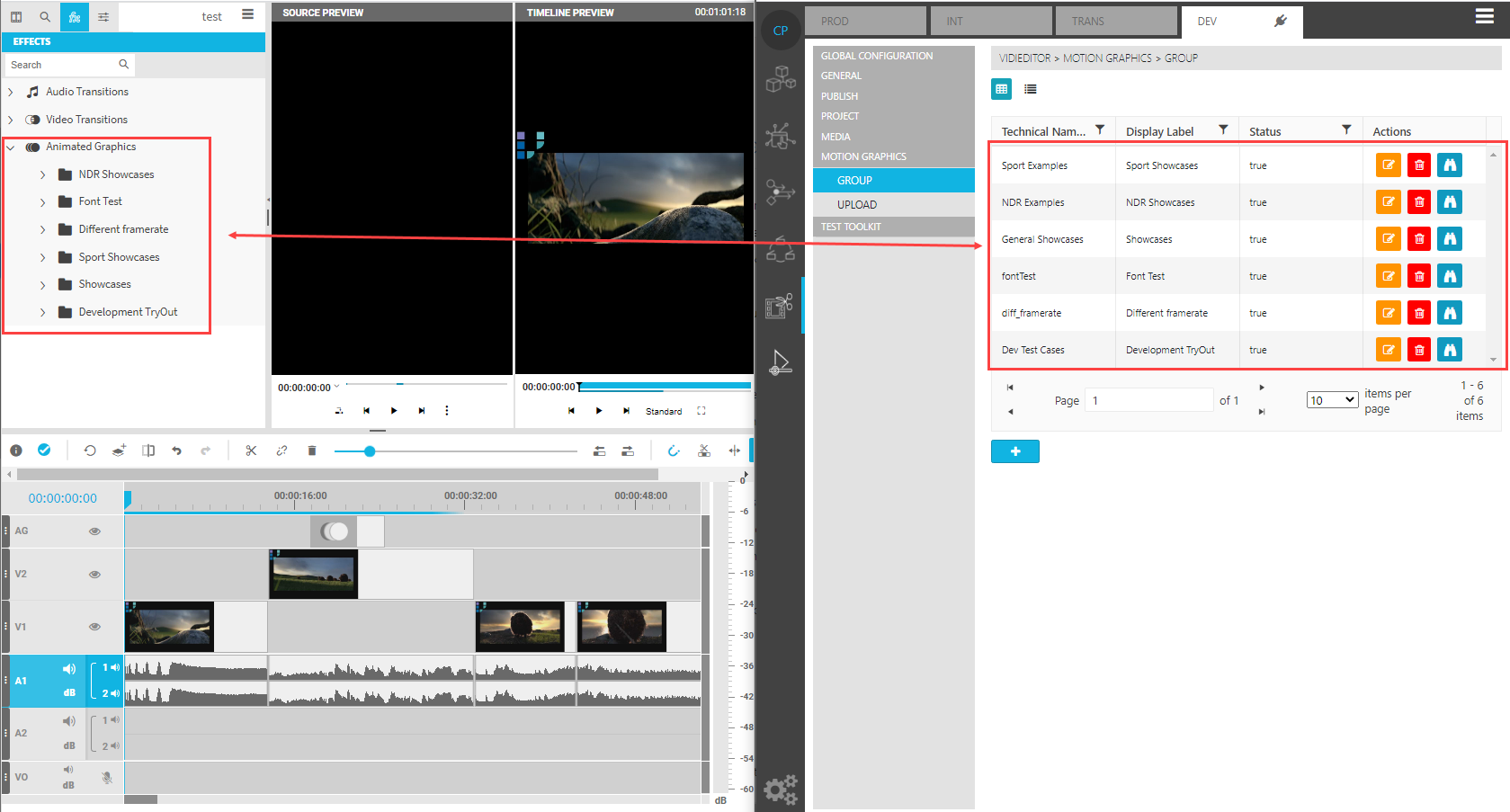
The image below is an example of a VidiEditor GUI that displays a Animated Graphics (AG) track and providing graphic templates in the Media Management Effects Panel:

Publish and Animation Render Service:
Enabling the feature will turn on in the functionality in the user frontend. This is not suitable for conforming the animated graphics into a new video file when publishing the timeline. To do this another backend service, the Animation Render Service is needed in the system and it’s endpoint must be configured in:
ConfigurationPortal → VidiEditor → General → Settings
If this service is not available in your system installation, please contact Vidispine Product Management.
Upload an Animated Graphic Template:
This animated graphics dock on top of an open source framework (Lottie Framework) allowing to render graphic animations from Adobe After Effects or from other tools that have been exported as a JSON data object in a Lottie compatible format. This allows one to render and modify the animated graphics directly in the VidiEditor web page as long as the functionalities are supported by Lottie.
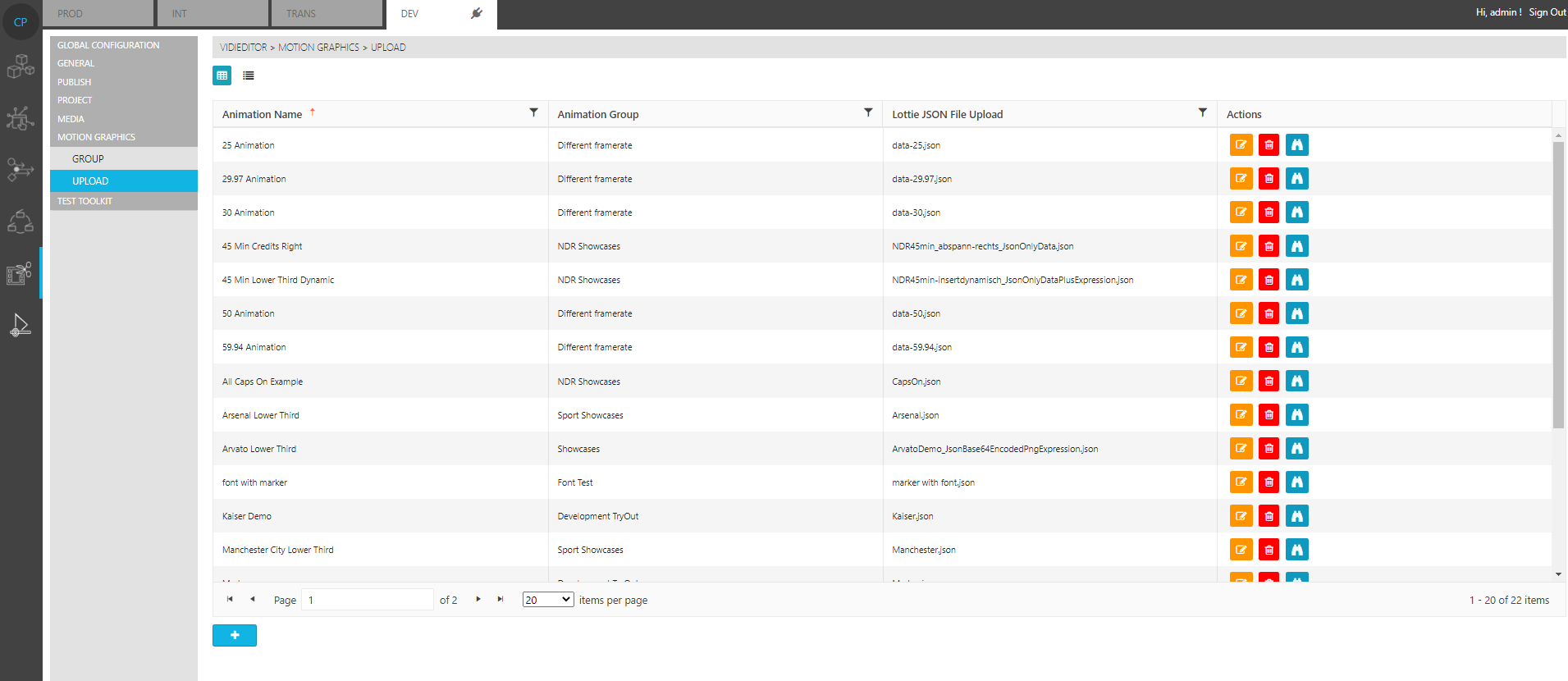
A Lottie compatible graphic animation file can be added as template to VidiEditor using the ConfigurationPortal:
VidiEditor → Animated Graphics → Upload

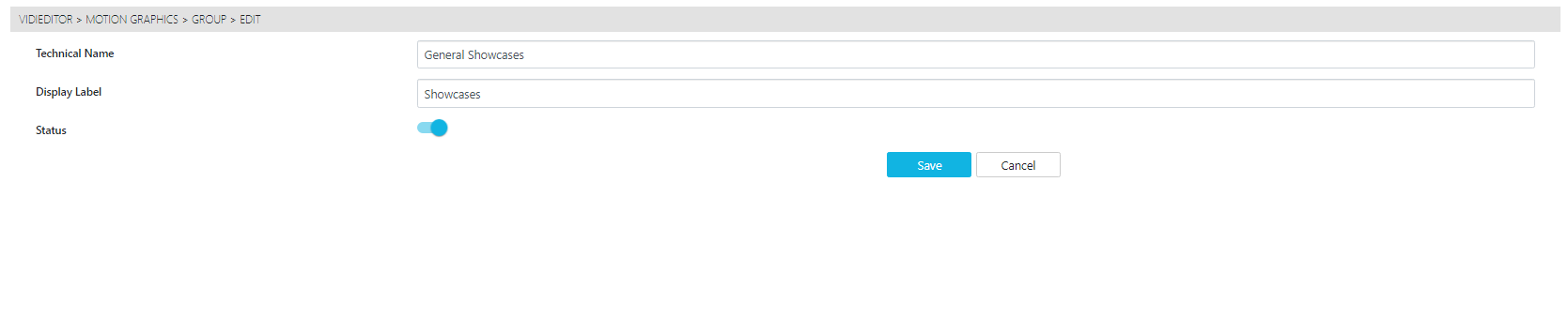
Before doing this, at least 1 template group needs to be generated to put the template in. If there is not suitable one yet, it can be just added in:
VidiEditor → Animated Graphics → Group

This allows one to set a technical name as well as a display label for the user. It also allows one to turn off a configured group (Status switch) to hide it from the user. The configuration is reflected to the VidiEditor Media Management → Settings panel:

When having a Group configured for the navigation in Media Management area a compatible JSON file can be uploaded to:
VidiEditor → Animated Graphics → Group
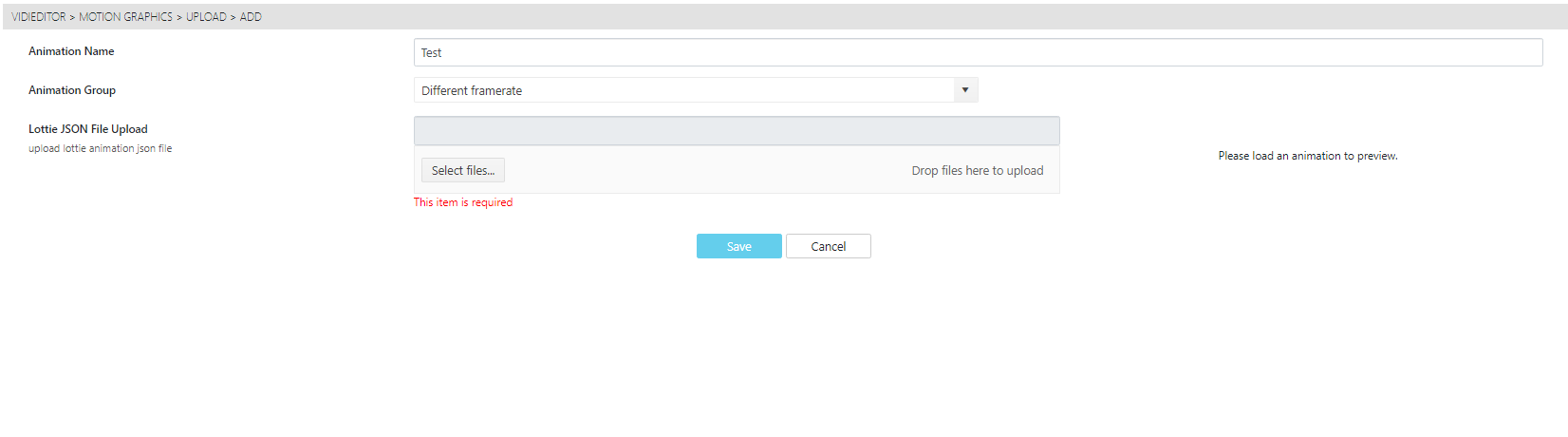
Enter a name and select a group for the template to better find it in VidiEditor later. Next use the file selector to upload the JSON file:

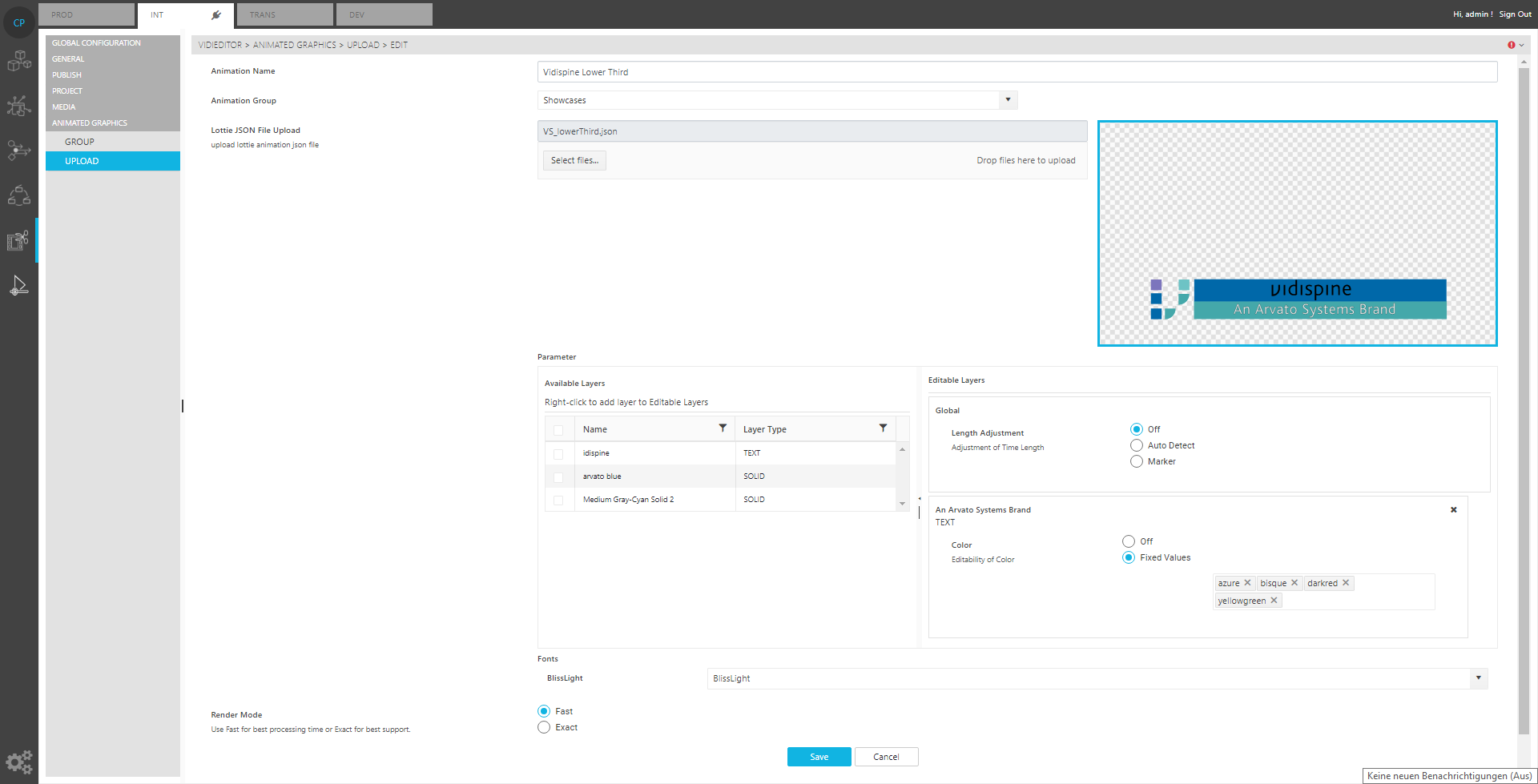
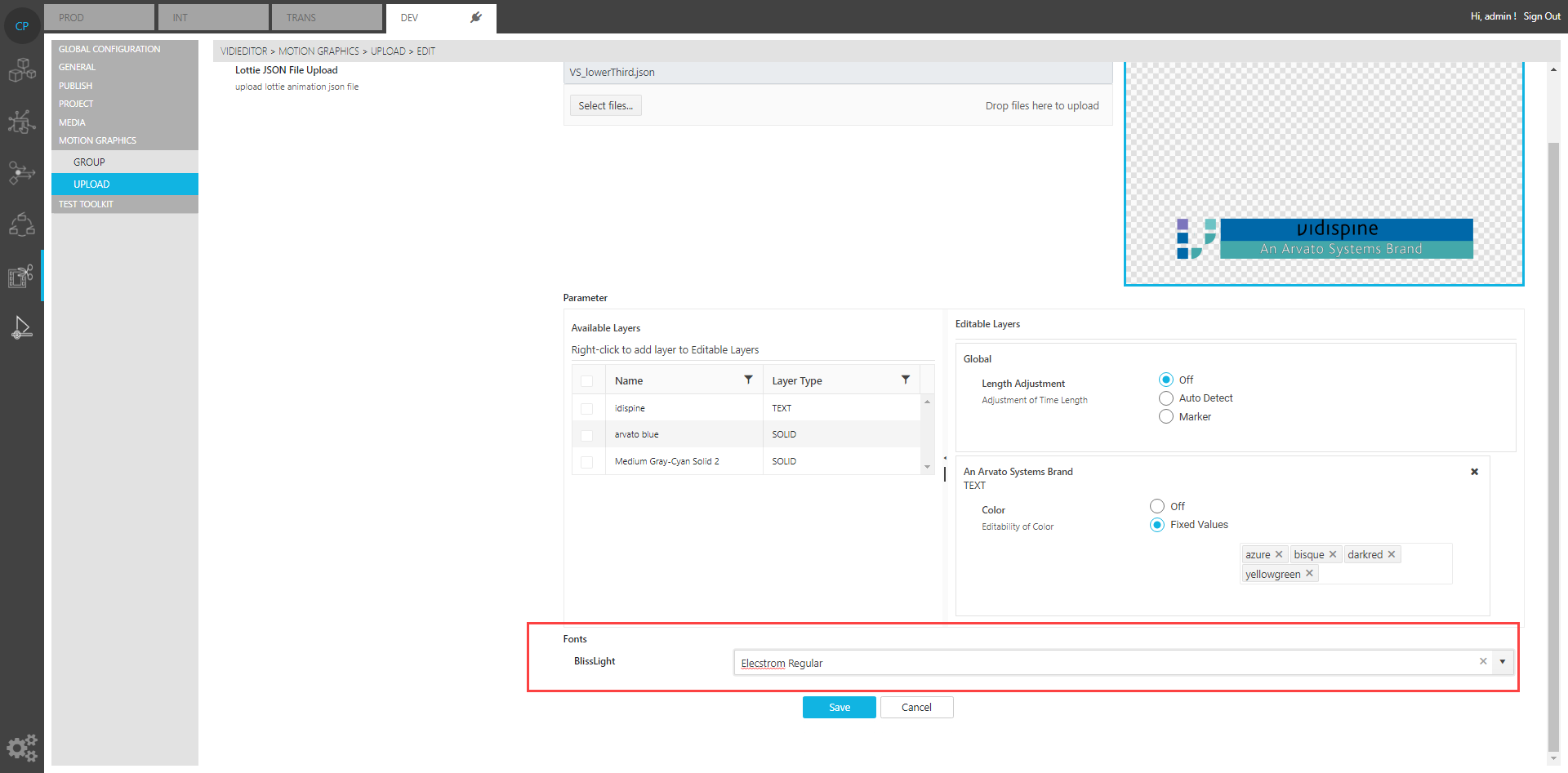
After uploading the file a preview will be displayed and configuration possibilities based on the motion graphic are provided - an example looks as follows:

Option based on the animated graphic template:
The parameter box shows the available layers to be configurable in VidiEditor as well as some global configuration parameters valid for the complete animation. Different options can be configured depending on the layer. If a layer is meant to be adjustable by the user, it must be added to the “Editable Layers“ area while right clicking on the layer and choose “Add layer to Editable“. Otherwise, the layers will not be displayed in VidiEditor. The following configuration options are supported at the moment:
Global (complete graphic animation)
One can specify whether the animated graphics length can be changed or not. This depends especially on how the animation is built.
Off - The animated graphic length cannot be adjusted by the user
Auto Detect - VidiEditor automatically tries to find a loopable area to adjust the length while trying to find identical frames in the animated graphics. This strategy might fail depending on how the animation is built.
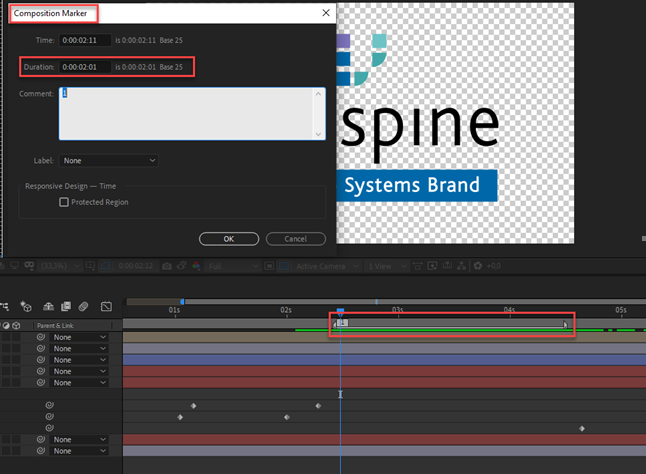
Marker - Defines the loopable area by a duration marker set in the animation itself in:

When generating the animation using After Effects, the related After Effects setting looks as follows:

Text Layers:
Editable - The VidiEditor user can change the layers text
Color -The user can / cannot change the text color depending on a list of predefined colors.
Solid:
Color -The user can / cannot change the text color depending on a list of predefined colors.
Shape:
Color -The user can / cannot change the text color depending on a list of predefined colors.
Fonts:
Different fonts that are used in the graphic animation must be available in the system to be usable. This is the case for the backend publish process as well as for the client PC’s displaying the animated graphics. If the font is not available the display will fall back to an available font based on the font family.
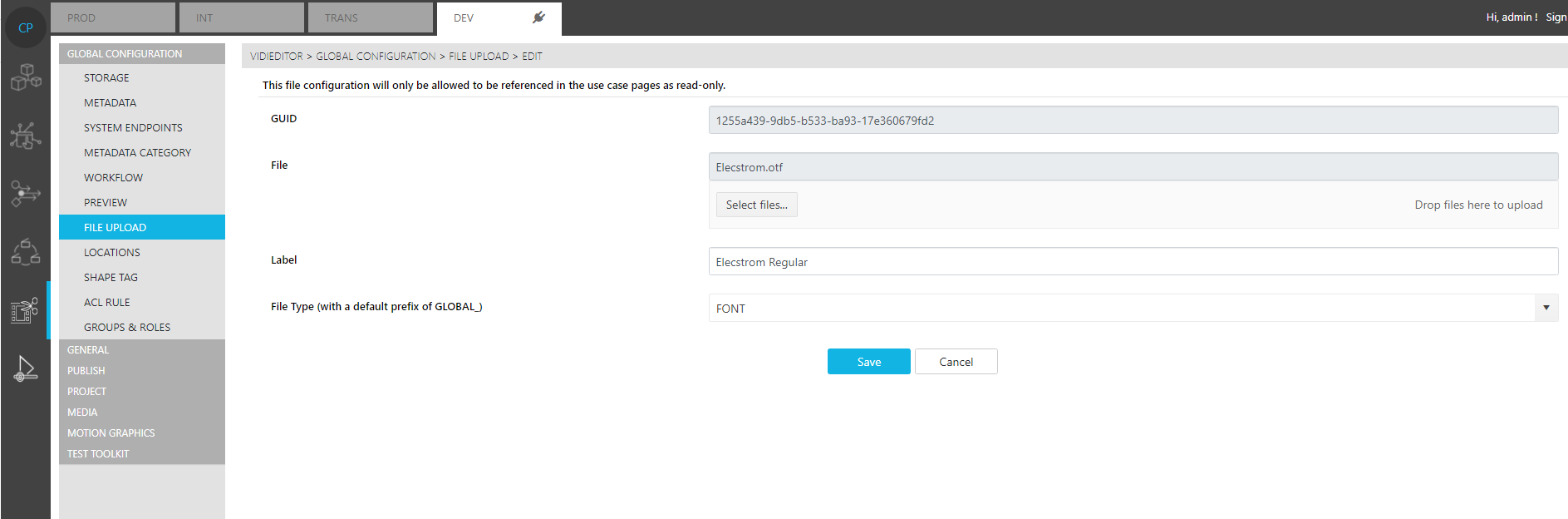
To make the font available, the needed font file can be upload to the ConfigurationPortal in:
ConfigurationPortal → Global → File Upload

After mapping the needed font to the uploaded animation it will be used on preview and publish:

Render Mode
Can be either set to Fast or to Exact. This setting controls what mode is used for rendering the animated graphic on publish to transcode a new media file out of a timeline sequence. Both modes give a visually good result. Anyway they differ by the fact that the fast mode is faster. Anyway in some specific cases the fast mode is not supporting features of the lottie animation resulting in a left out layer usually.
Therefore the exact mode can be used. This ensures that the user gets a publish result matching exactly the preview seen in the VidiEditors timeline preview player. Anyway it will be a slower process of rendering using the exact mode.
It depends mainly on the lottie animation itself what mode suits better and it needs to be evaluated when generating the animation what mode suits better in what scenario.
