VidiEditor Layout
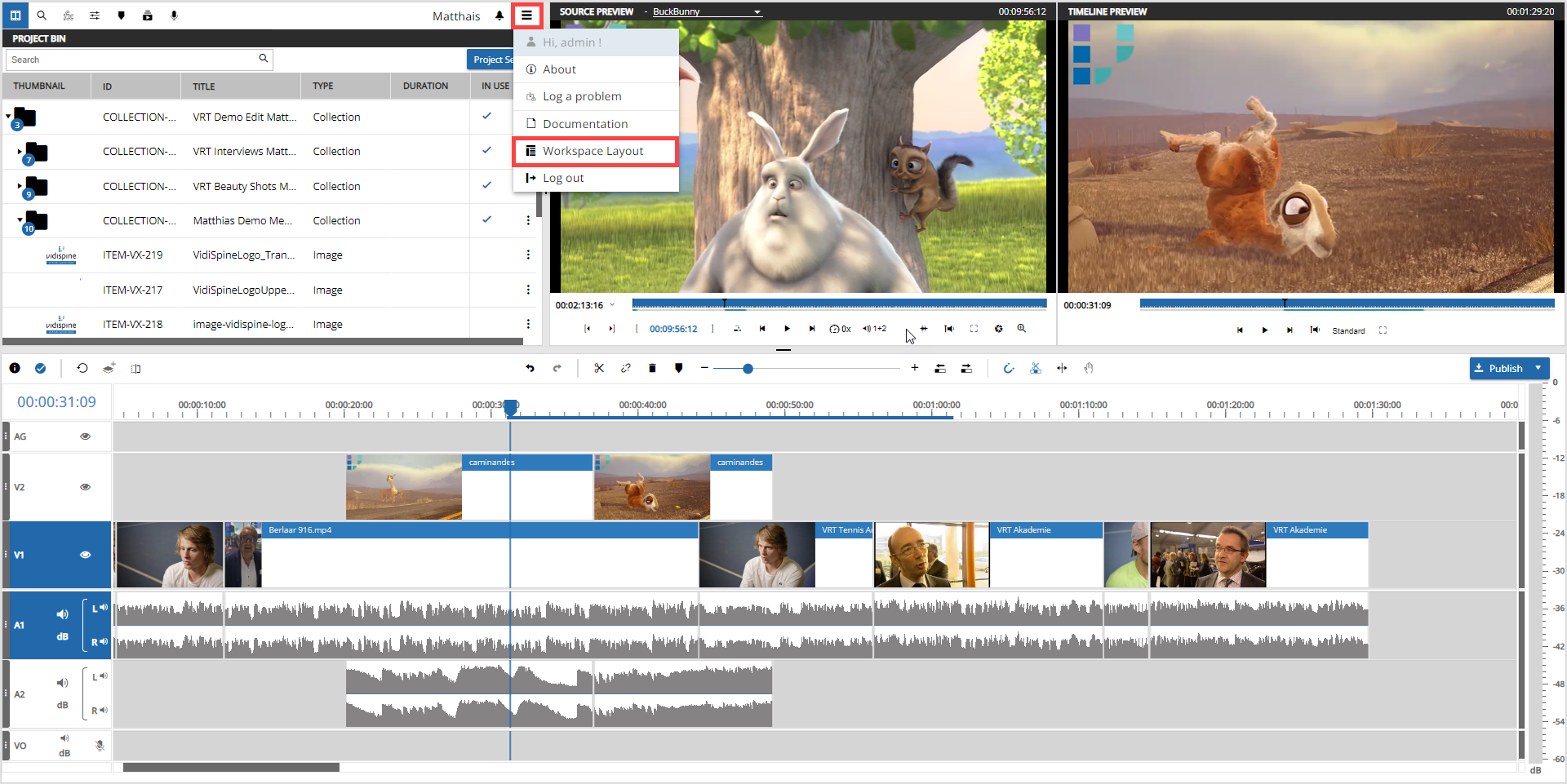
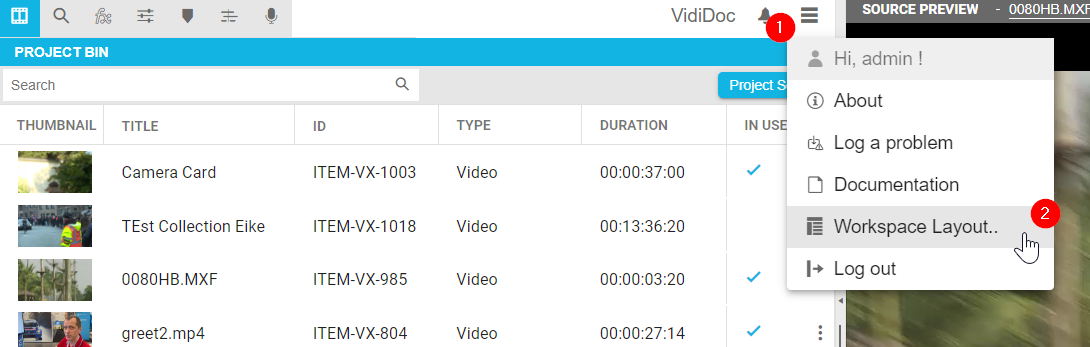
The VidiEditor user interface is completely web based and does not require any installations on the client computer. The design focuses on laptop and desktop usage directly in a web browser. The visualization of the GUI can be adjusted either directly on the elements (sizing elements of the application) or while using the Workspace Layout to be find in the burger menu → workspace layout option.

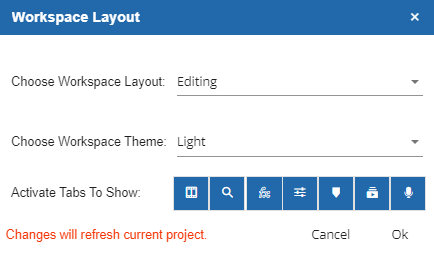
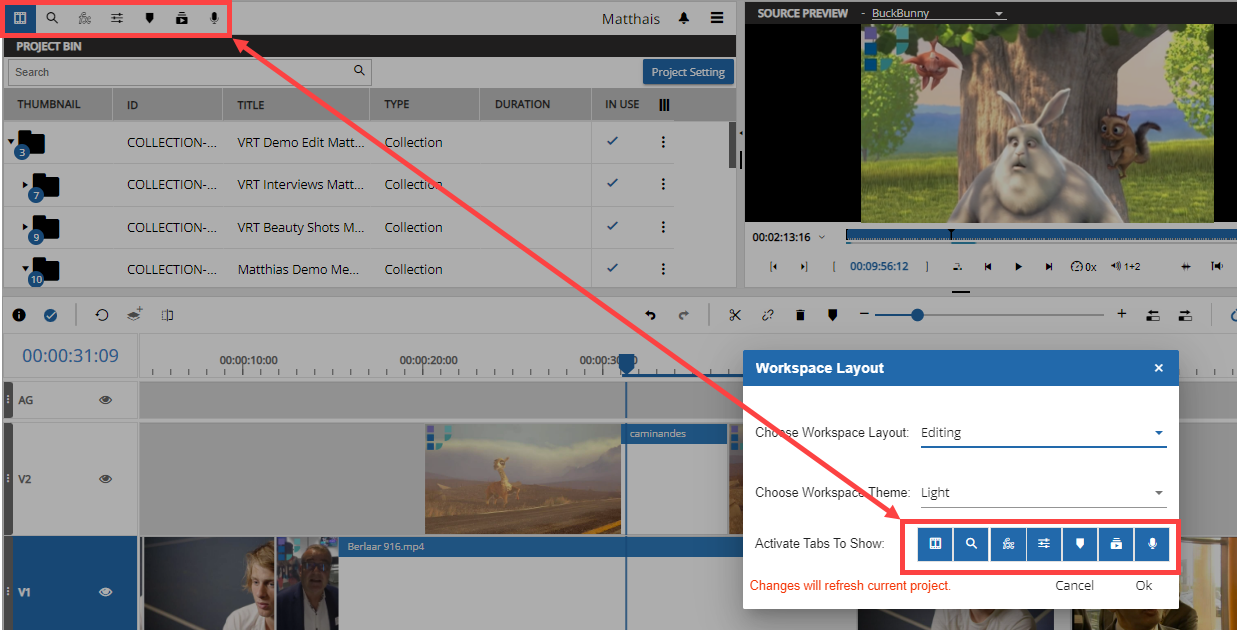
The opened dialogue looks as follows allowing to adjust the visualization:

Colour Themes
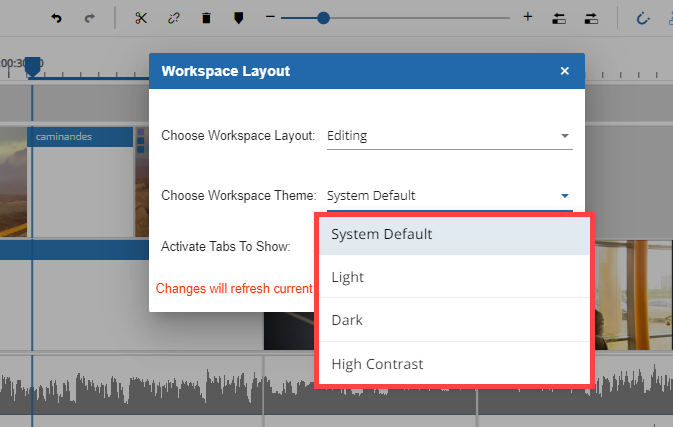
VidiEditor comes with 3 colour themes that can be simply switched in Workspace layout dialogue. On default the theme will be choosen based on the setting of the operational system on the client. This can be overruled when the user selects a different theme explicitly.

Following options exist:
System Default
If selected the VidiEditor switches between light and dark theme based on the setting of the operational system on the client PC used.
Light
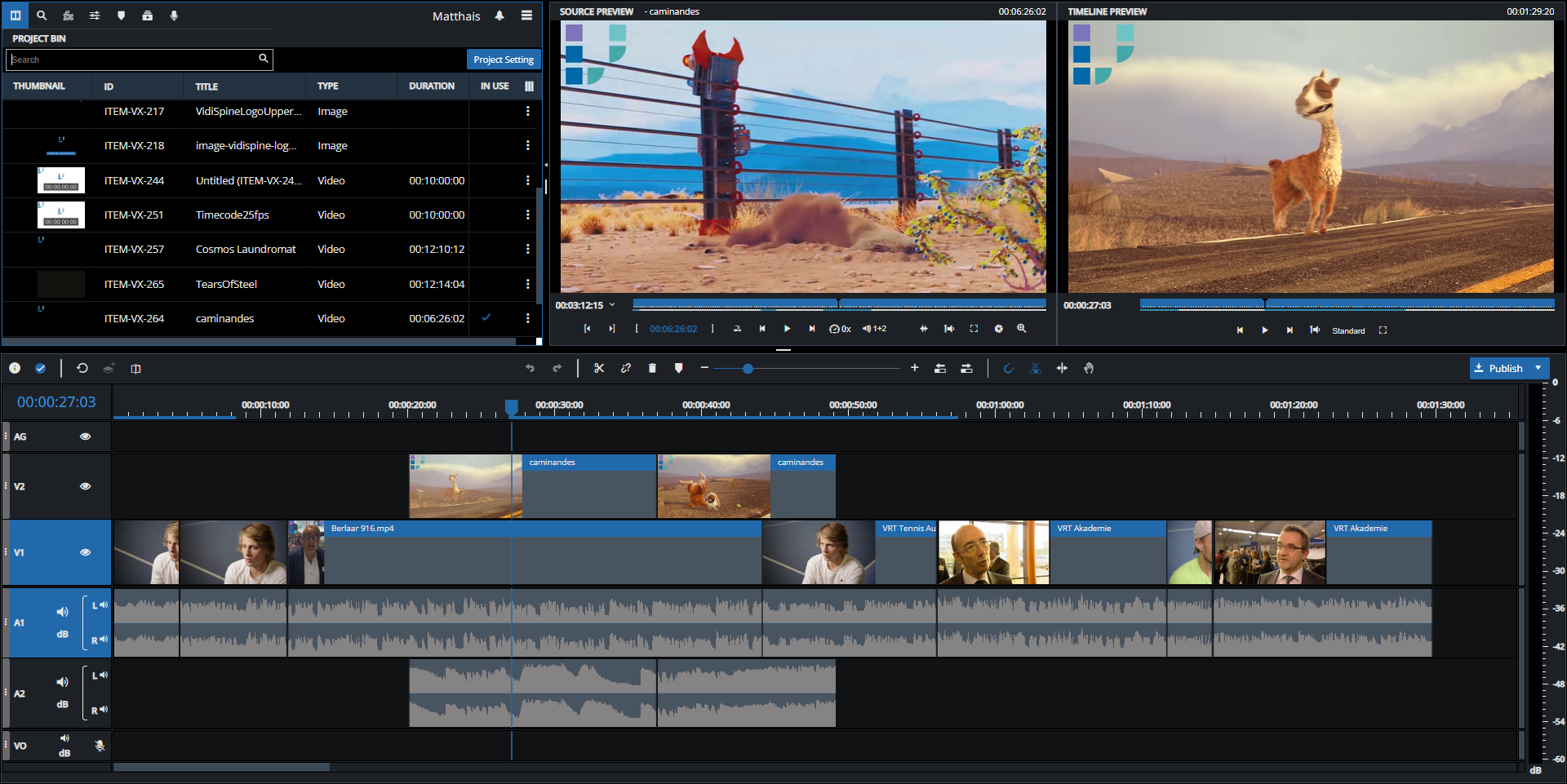
A very light theme usable while working in brighter areas the GUI looks as follows.

Dark
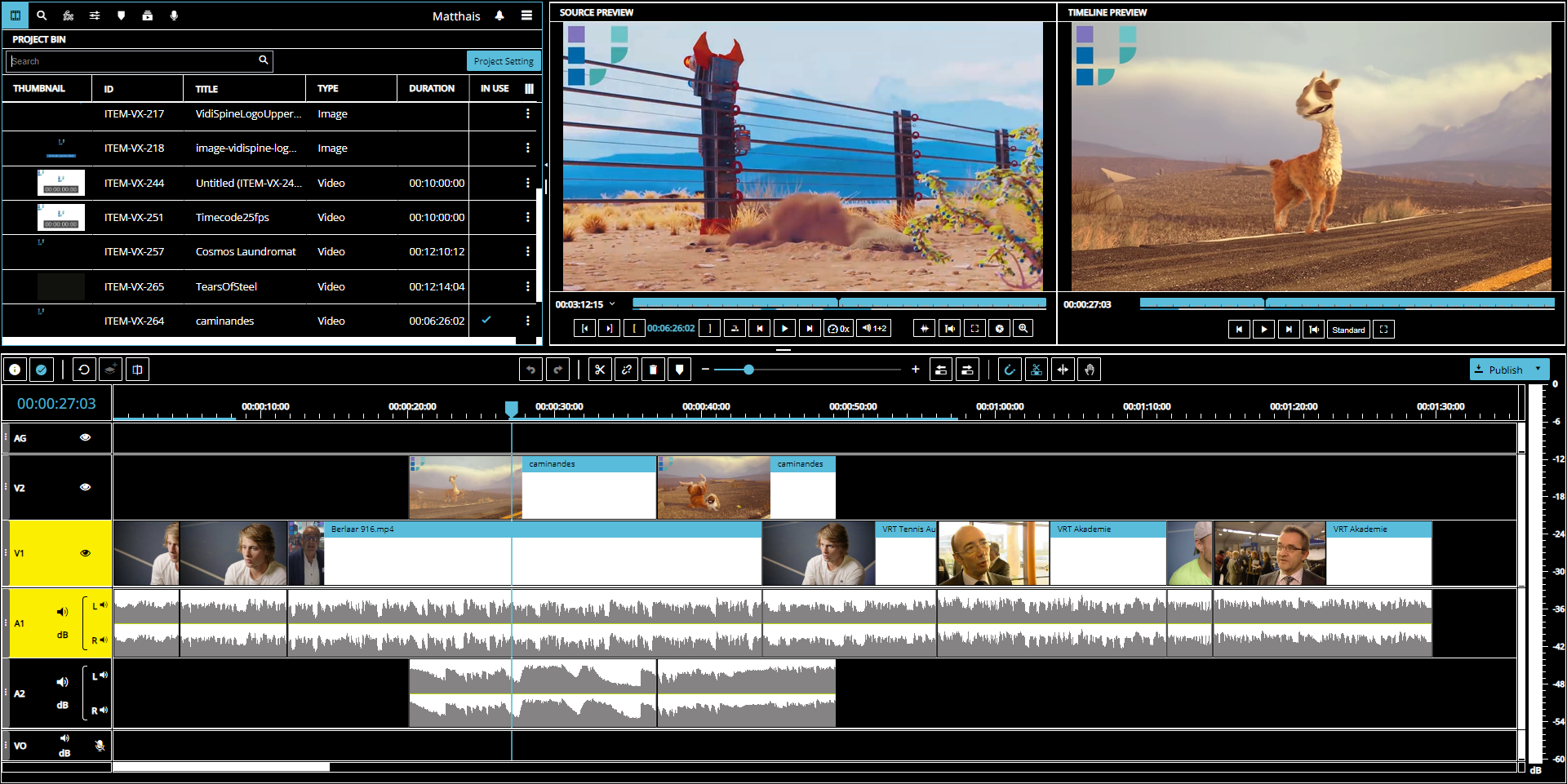
A very dark theme usable while working in darker areas the GUI looks as follows.

High Contrast
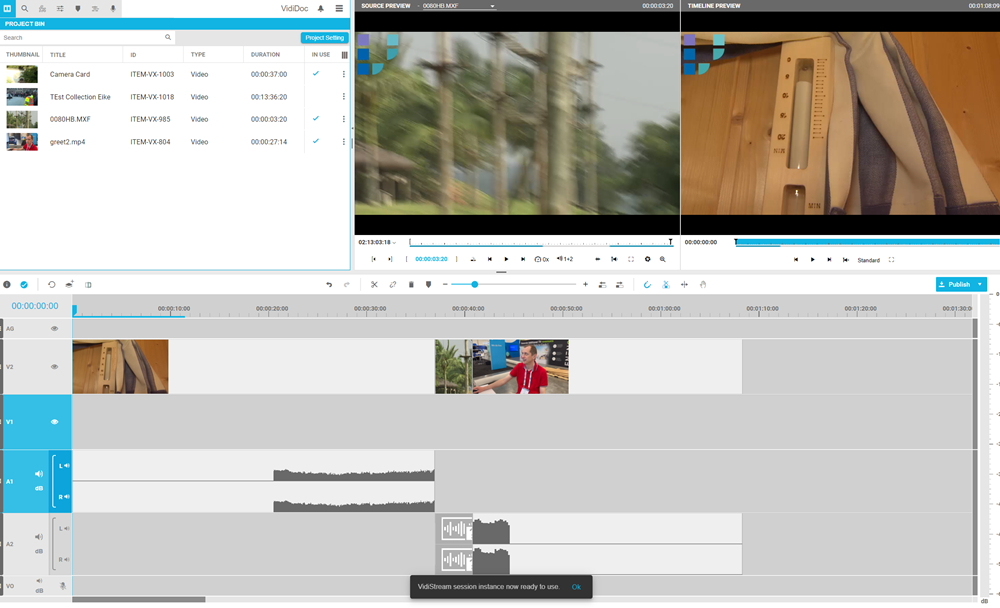
A theme optimized in a way where neighbouring elements have a quiet high contrast so its easier to identify for people having visual handicaps. The GUI looks as follows.

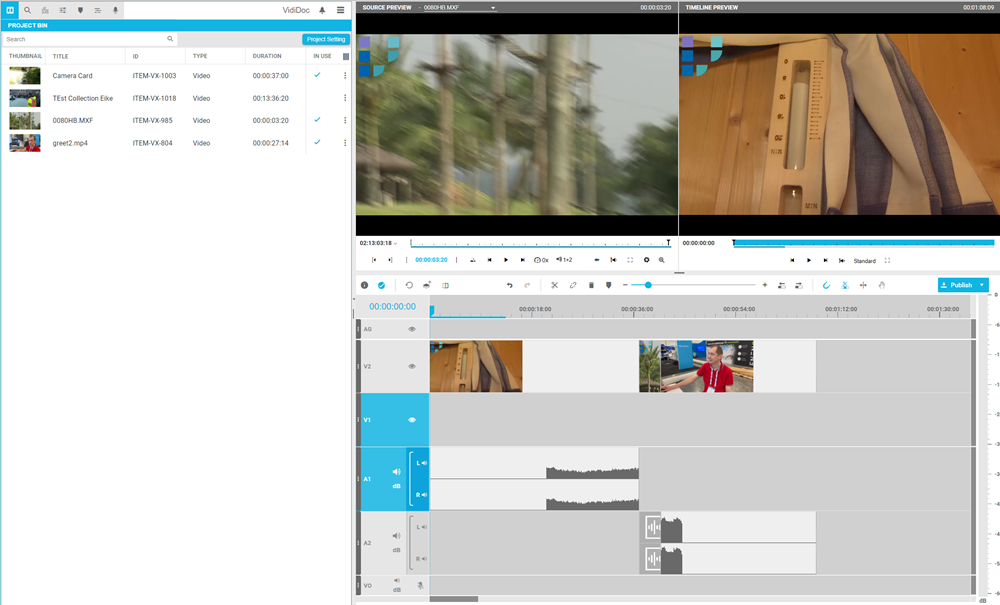
Dynamic Sizing Via Splitter Elements
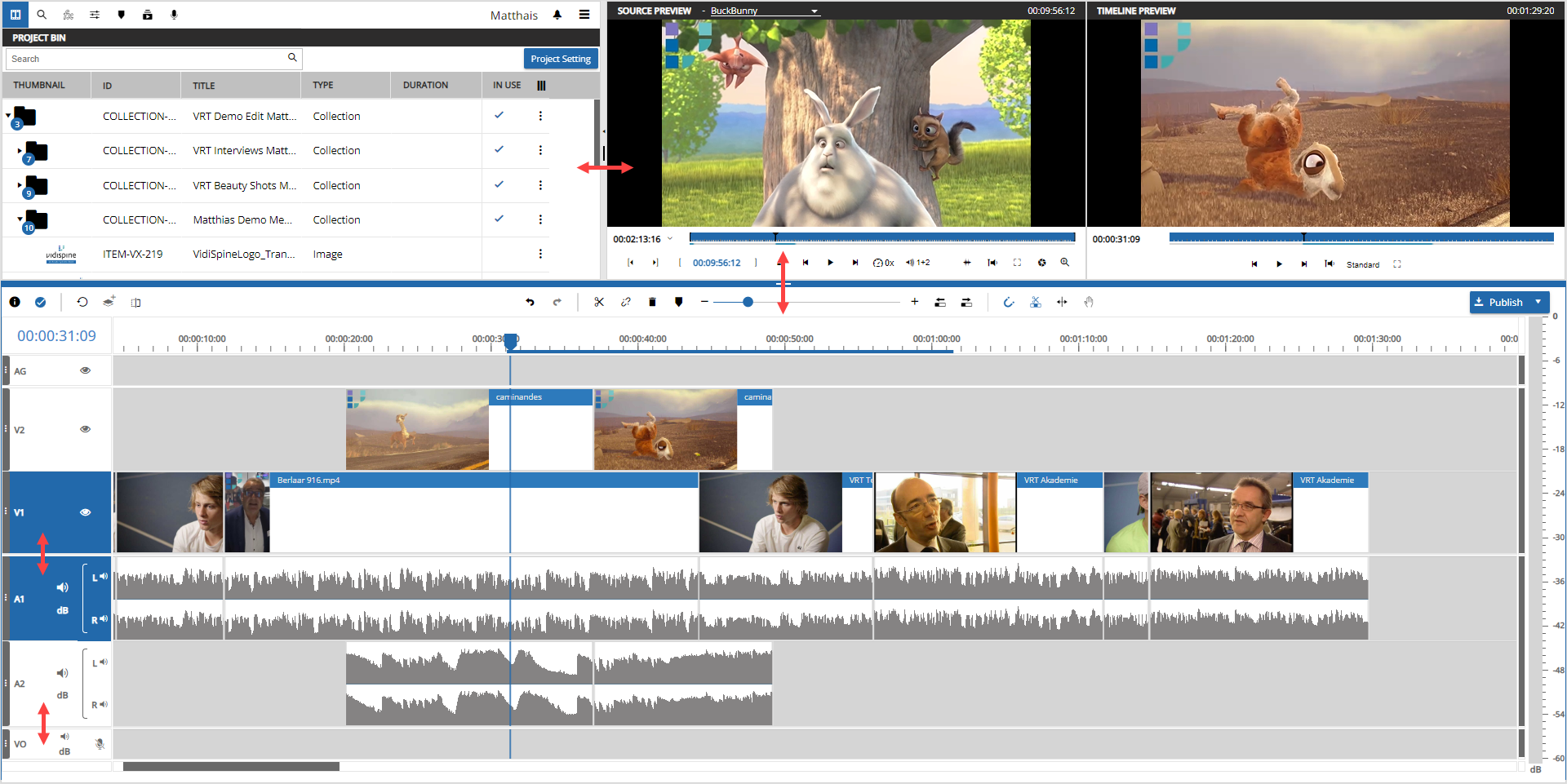
Splitters in the GUI are small elements between the real working parts of VidiEditor that allow the user to simply drag and drop to resize the different elements on a screen. Following figure shows where those are available. Also a small arrow indicates if a splitter is clickable resulting in a collapse / expand interaction instead of sizing.

Splitters are available in following areas:
Splitter | Resize | Collapse / Expand | Useful |
|---|---|---|---|
Between Media Management and Source Player | Yes | Yes | To have bigger preview of media in source or to view more informations in configurable Bin / Searchgrid. |
Between Timeline and Players / Media Management | Yes | No | To have bigger segments on timleine or to have more space for timeline when having many tracks. Also to enlarge preview player size |
Between Timelines audio and video track area | Yes | No | If user either wants to work on video or on audio but is not interested in the other information |
Between normal audio tracks and Voice Over track | Yes | No | If user wants to work on Voice Over |
The following tutorial video covers several of these aspects: Tutorial: Dynamic UI Sizing.
Workspace Layouts
As screen sizes and zoom levels in the operational system differ a lot, the VidiEditor offers two different views depending on the viewport and also changeable in the layout settings.
A user can choose between:
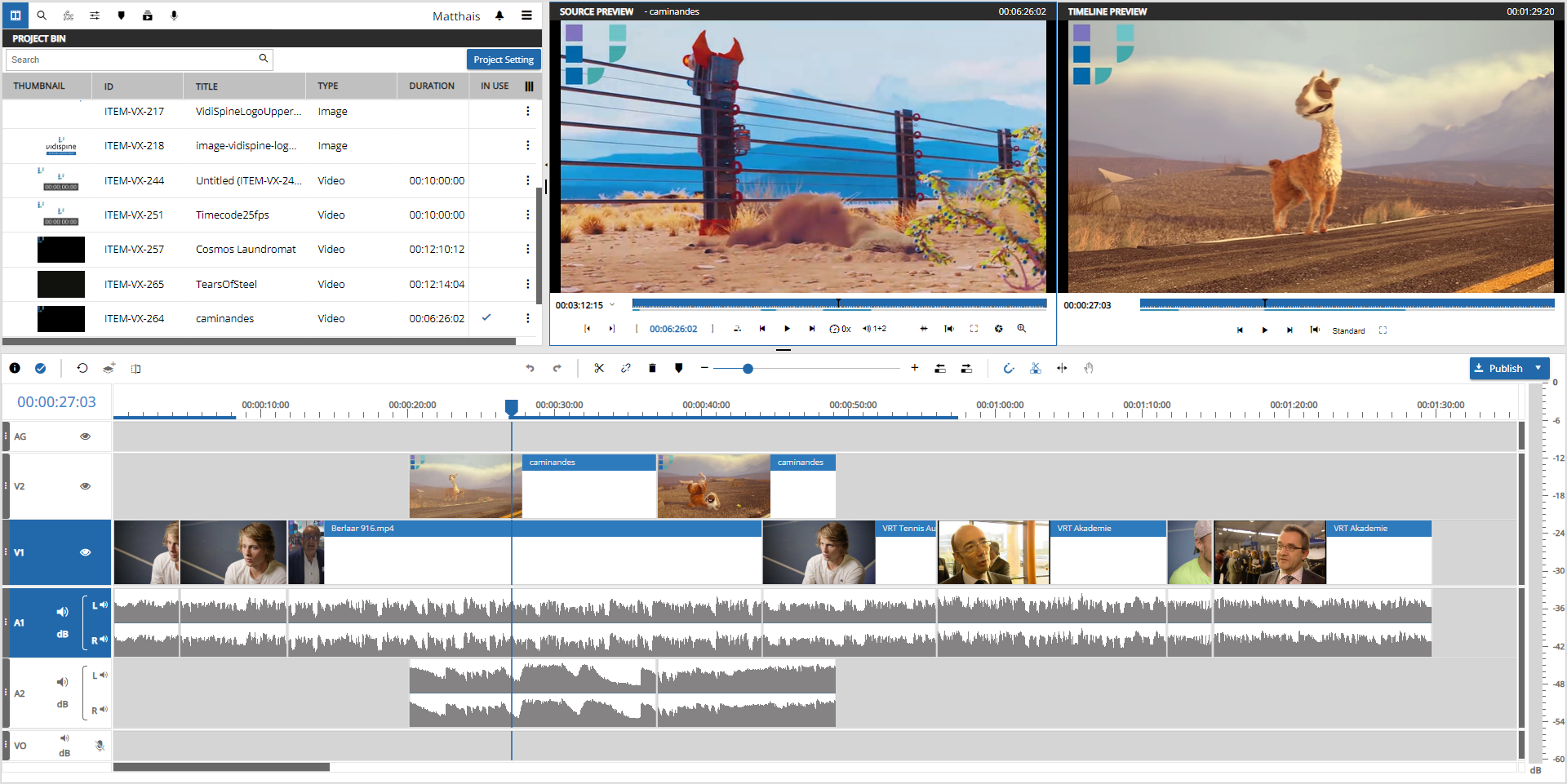
Editing Layout
Optimized for quick access to media that is frequently selected in the Media Management area and then added to timeline and Source Player.

Media Management Layout
Optimized for smaller screens that have a limited usability on the the search having a long result list of items.

Default
The default layout of VidiEditor is responsive and depends on the viewport size. Depending on the set display zoom (operational system) and the screen resolution the user will on default see editing or Media Management view. This can be switched easily in VidiEditor settings:

Please Note: When switching the workspace layout in an active project the VidiEditor resets the view. Therefore, the player and search results will be resets and the user needs to load media in the player again and needs to execute a search again.
Media Management Tabs
Also it is possible for the user to select what tabs displayed in the Media Management area by toggling the tab icons available under the Workspace Layout dialog.

This allows to blend out unneeded tabs to simplify the GUI depending on the users preference. It allows to blend out all tabs except bin and settings which are needed essentially.
