Web Render Engine Beta
With 23.3, VidiEditor comes with the web render engine feature allowing one to use a new architectural approach for the timeline preview.
Architecture Overview
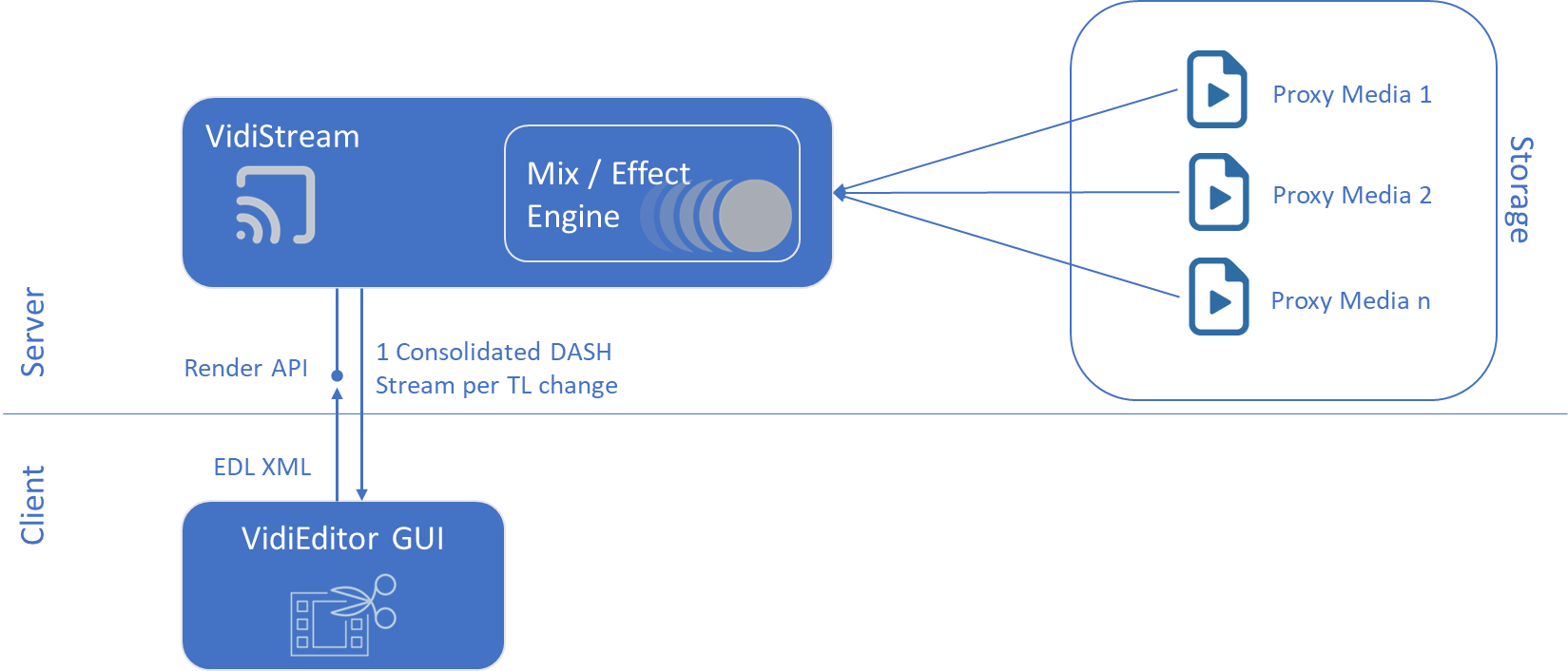
The VidiEditor timeline playback is generated on server side. The following figure illustrates that the VidiEditor GUI sends a description of the timeline to Vidistream’s Render API as a Sequence Document XML. As a result, VidiStream will load the needed proxy media files and render a consolidated DASH stream with all effect parameters and transitions set.

This approach is a status quo for all existing productive systems, as of June 2023. Due to new technologies, an architectural change for the timeline playback is desired in order to:
Lower latencies for the user and provide a faster working flow in the GUI.
Lower needed bandwidth.
Use hardware on the client computers used for VidiEditor.
Have better predictability of needed hardware.
Create an architecture allowing one to use higher proxy video resolution and features that were previously not possible.
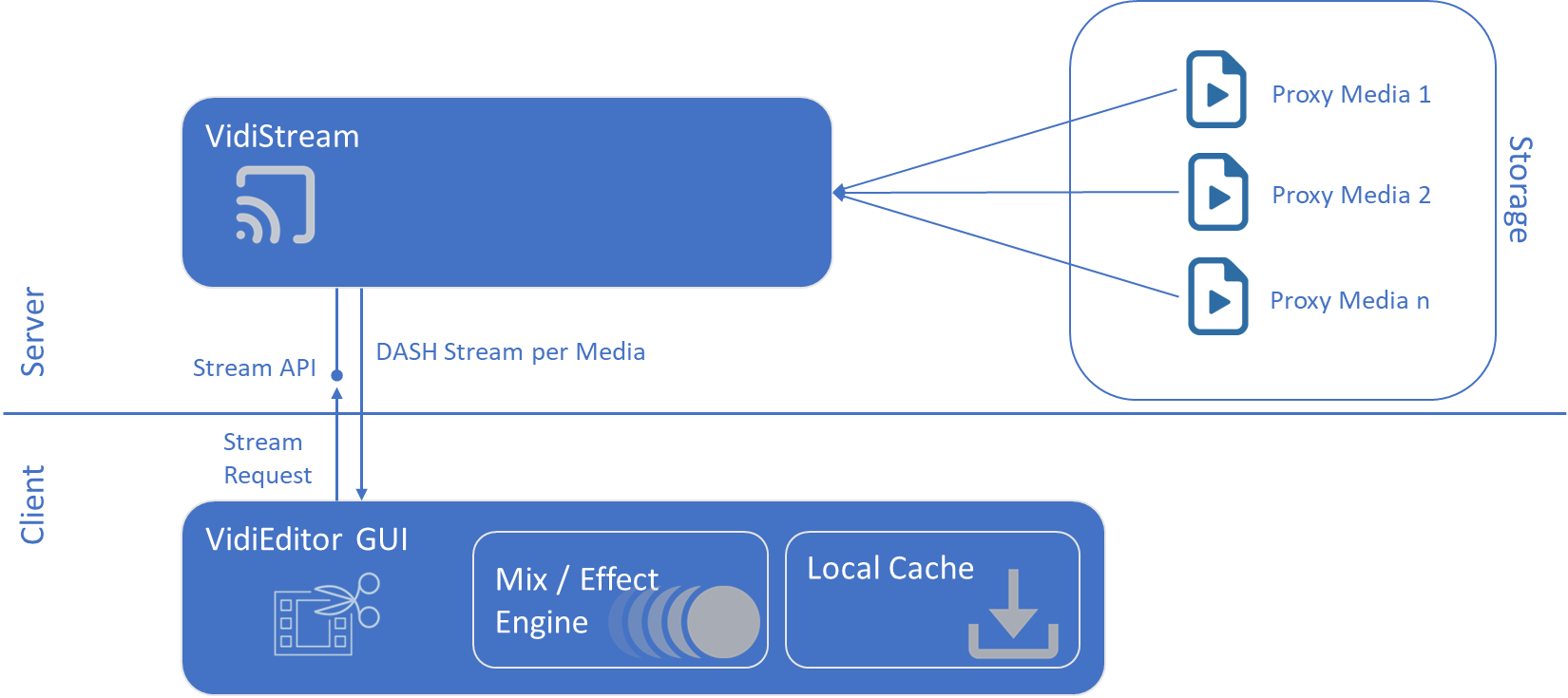
The changed high level architecture looks as follows:

When compared to the diagram the effect rendering moved from the server side to the client computer and the caching of the DASH segments is introduced. The flow changes in a way where VidiEditor does not use the VidiStream Render API anymore, but requests all needed media from the VidiStream Stream API. The consolidation of the video output with the effects and transitions is then calculated on the client PC. As a result:
The bandwidth will be reduced as the DASH segments only need to be requested once and do not need to be refetched after each timeline change.
The client PC needs to do the video effect calculation with the available resources.
Open Functionalities
The implementation of the Web Render Engine is not finalized. Nearly all features needed have been implemented already. Missing features are:
Sample rate conversion of audio media - only 48kHz is supported at the moment.
Usage and testing in existing systems
While it is recommended using Web Render Engine playback on new installation always, a planned and well tested transition phase for existing customers is recommended to ensure that use cases inside the used system are still working as expected.
It is recommended to let key users with a deeper technical understanding test this solution and provide feedback about it. Just switch the system to Web Render in a production system when being sure all used cases are tested successfully.
Enabling the feature for a system or a single user
There are 2 possibilities for testing the Web Render Engine Beta version. It can be either switched for a complete VidiEditor installation affecting all users, or, a single computer can be switched. In essence, either a test system can be switched to use web render engine or an advanced user can switch a client PC to do A/B testing of the approaches in a running system using the same media and infrastructure.
Switching VidiEditor installation:
This is possible in ConfigurationPortal under:
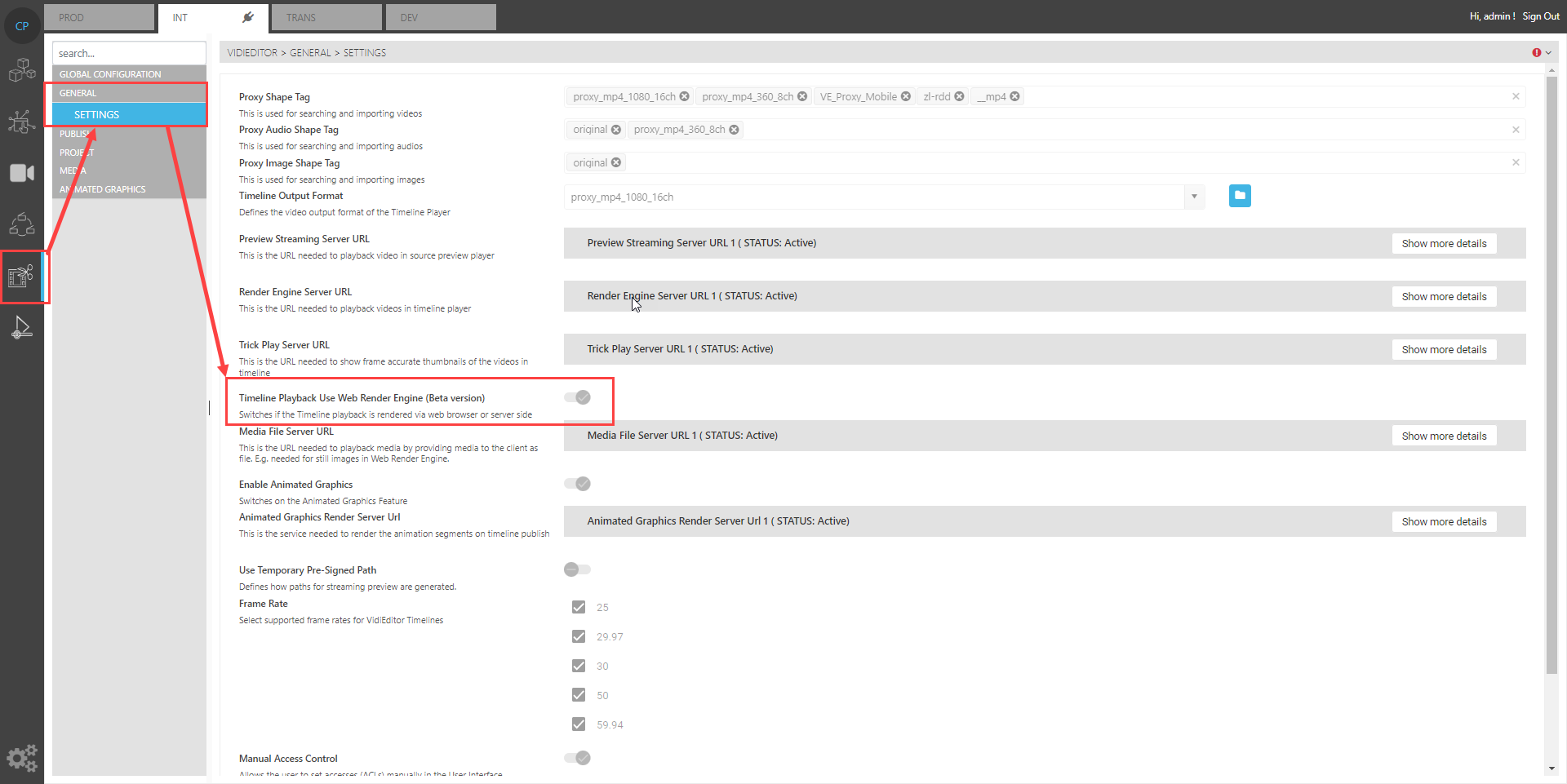
ConfigPortal → VidiEditor → General → Settings → Timeline Playback Use Web Render Engine (Beta version)

Simply switch the boolean switch to toggle the behaviour for the complete installation and all users.
It is highly recommended doing this only in test systems at this point of time
Switching 1 VidiEditor Client PC:
In many cases it is advantageous to only switch one client PC to the Web Render Engine Timeline playback so that one is able to compare the functionality with the same media and infrastructure used. To do so the following steps are needed:
Open VidiEditor webpage
Open the Web Debugger (F12 in Chrome and Edge)
Got to Application
Go to Local Storage
Go to VidiEditor root URL
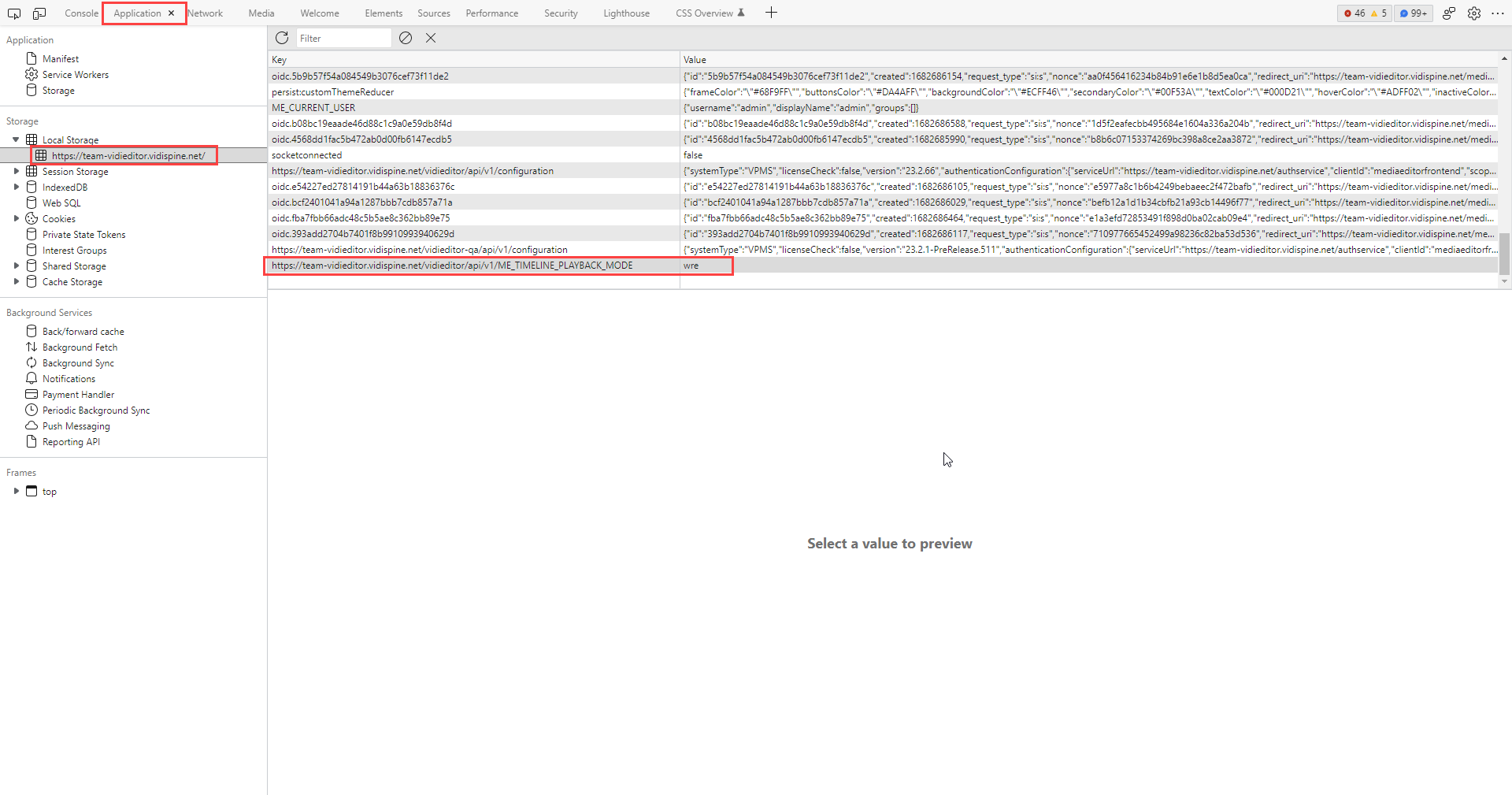
Add a key value pair with:
key = https://{VidiEditorRootURL}/{VidiEditorSubPathURL}/api/v1/ME_TIMELINE_PLAYBACK_MODE
value = wre / serverside
An example looks as follows:

System Architectural Changes
Assuming a system that runs VidiEditor in a version older than 23.2, the surrounding system setup needs to change a bit to get all cases up and running using Web Render Engine. Two points need to be taken into account.
Usage of Still Images
Still images like PNG or JPG until now were only provided in the consolidated DASH stream of the Render API, but never as DASH segments and never via the stream API. There was no way to get a still image on to the client via VidiStream existed before VidiStream 23.2. So in order to be able to use still images in Web Render Engine, a new VidStream API was implemented called File API. This allows one to request the still images as blob to be passed into the web render engine.
As a result, a minimum version 23.2 of VidStream is needed and the Load Balancing must be configured to access the VidStream File API.
The VidiEditor access to this VidiStream endpoint can be configured in:
ConfigPortal → VidiEditor → General → Settings → Media File Server URL
Replacing Render API by Stream API
When using Web Render Engine, basically the VidiStream Render API is redundant and not used anymore. It is still needed as long as the server side rendering approach is used.
So no configuration changes are needed for this. But it should be in mind that the system scaling and load balancing behaves different as all Timeline preview request will be routed to the Stream API when using Web render Engine and not to the VidiStream Render API anymore.
