VDT 0.10.0 [VDT RN]
This release includes new components plus updates to our testing and documentation. It was the first to use several prereleases during development so that our partners could provide feedback.
Highlights
Storybook
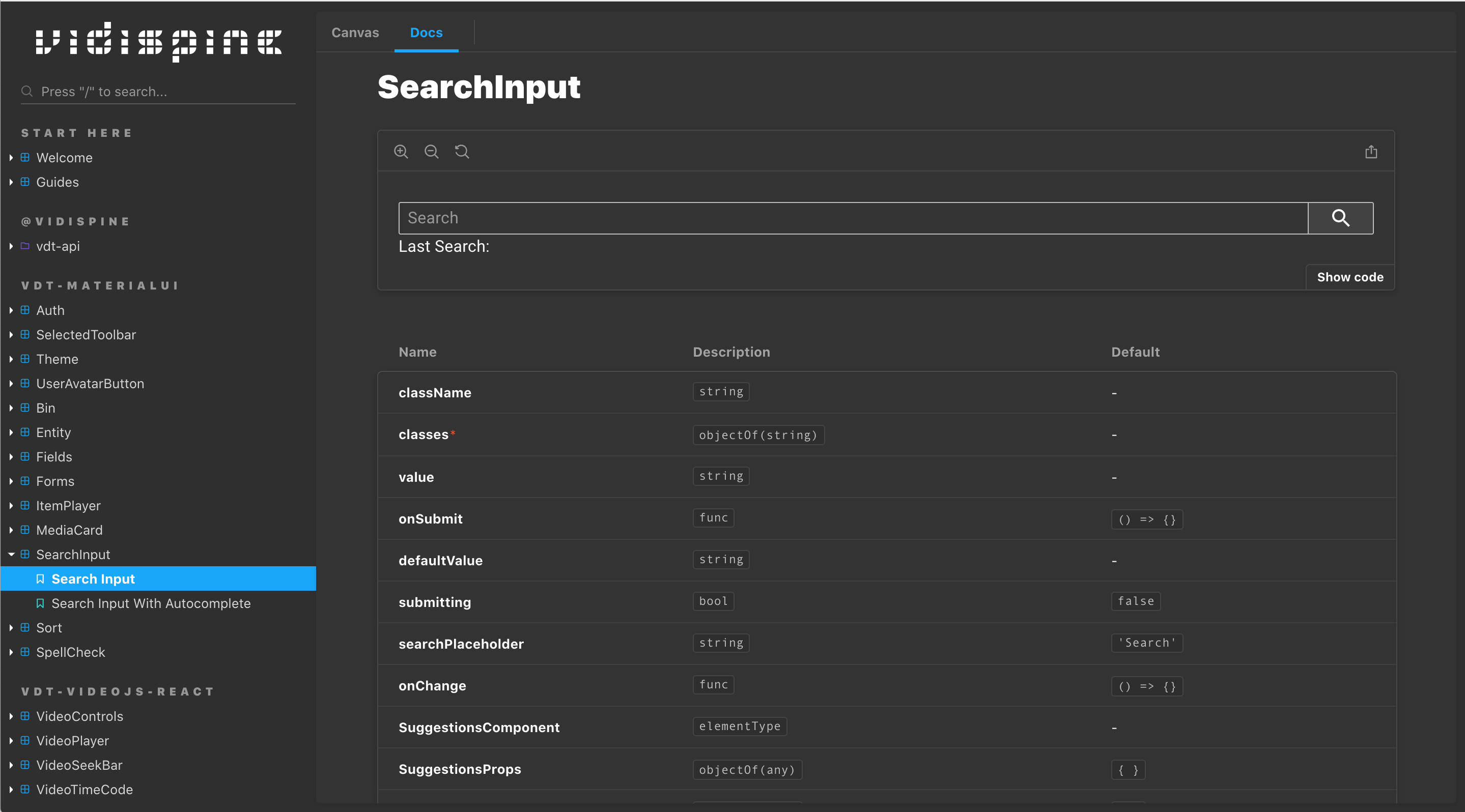
We upgraded to the latest release and are now using the docs-addon to automatically generate a table for the props on each component. This makes it much easier to write simple stories as well as being able to try out different props to see how far you can customize them.

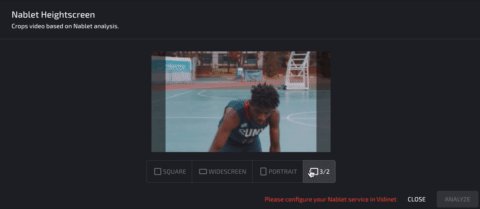
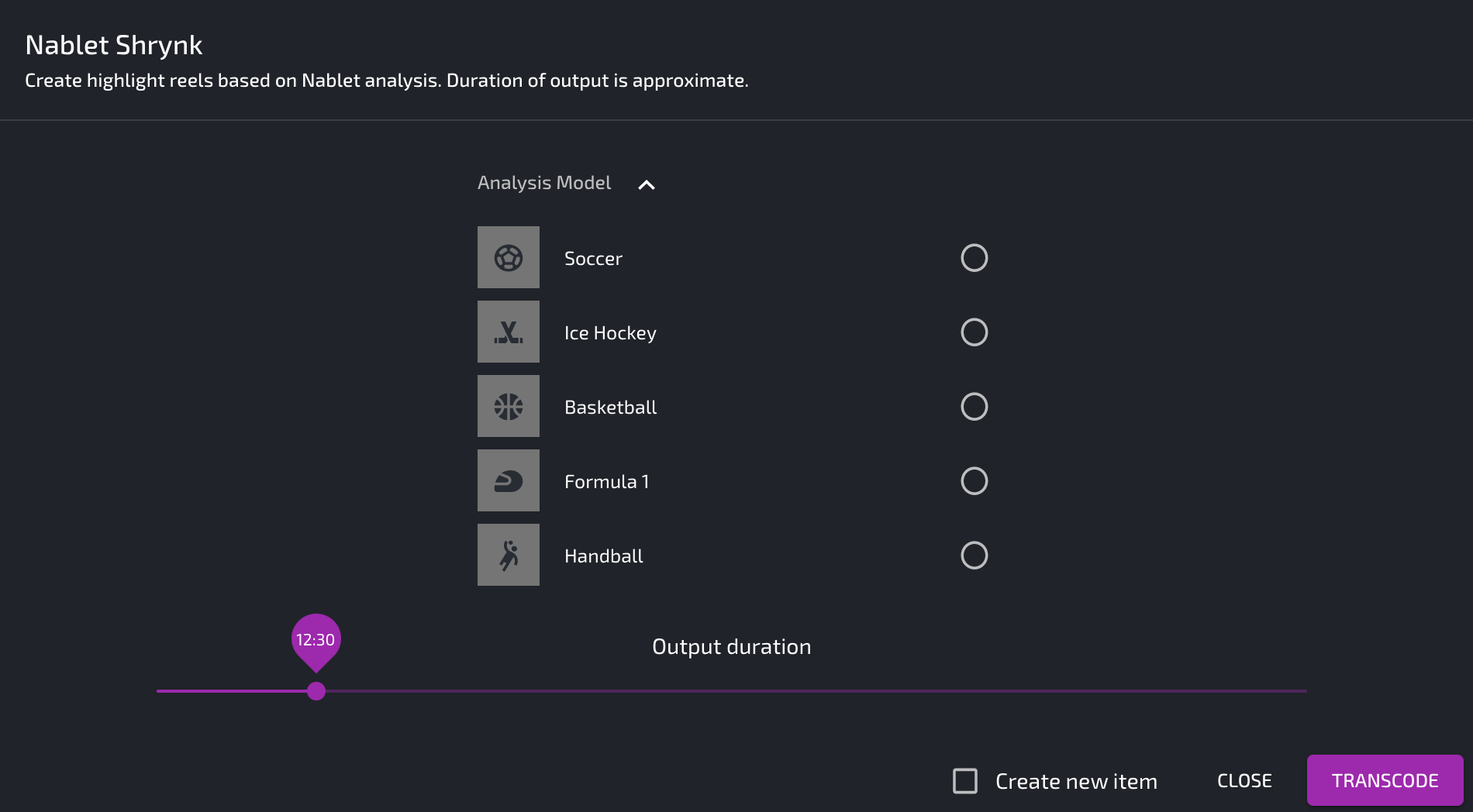
Nablet Shrynk and Heightscreen
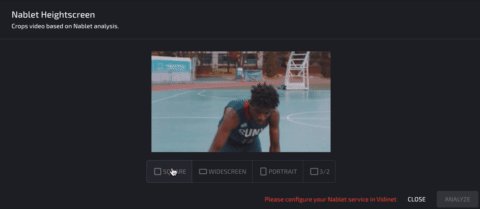
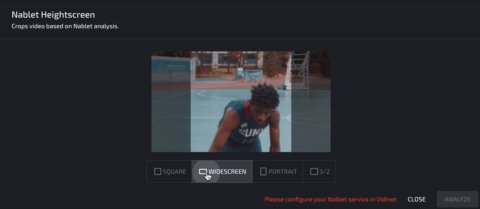
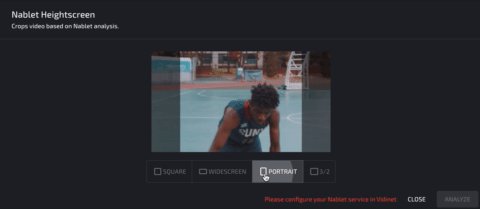
Users can analyze videos and render out new clips using the Nablet Shrynk and Heightscreen services available on VidiNet.
Heightscreen will give the users a set of aspect ratios to choose from plus a preview of what the crop might look like.

Shrynk will first analyze the video based on the user selecting one of the pre-trained models. You can then use the slider to choose the approximate duration which you want the new clip to be.

The new endpoints for rendering have been added to the vdt-api package so you can start using them in your node scripts and lambda functions!
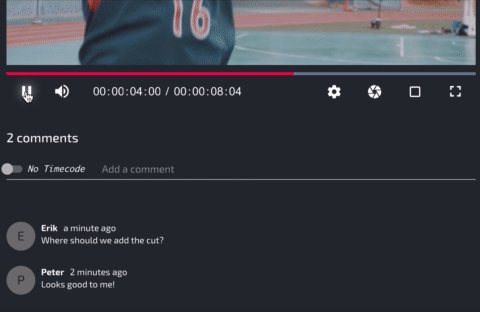
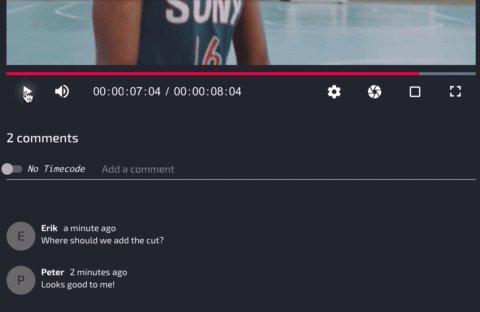
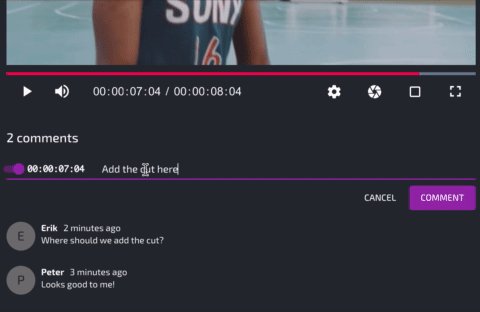
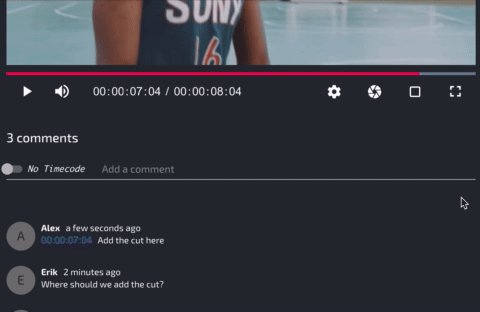
Comments
Leave a comment on an item for other users to see. It will display the user and timestamp and sort to show the latest at the top. Comments can be deleted from the context menu.

Users can also add a comment at a specific point in time. This is displayed as a link which will seek in the video and start playing.
Comments are stored in metadata so are indexed and searchable. Developers can decide which metadata field they would like to store the values in.
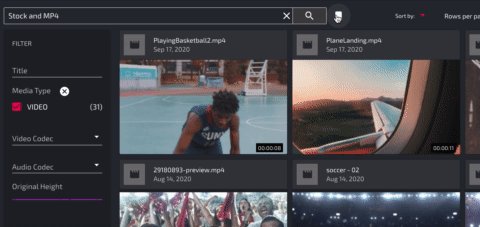
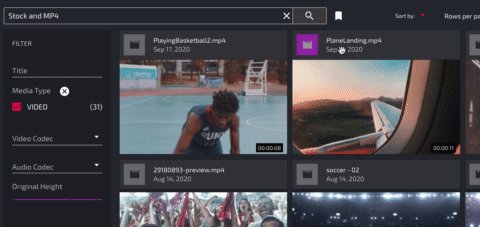
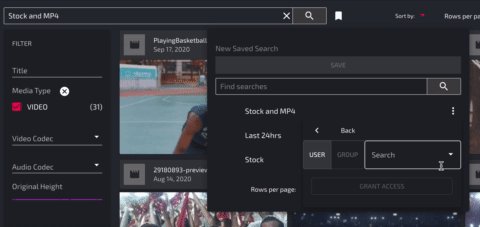
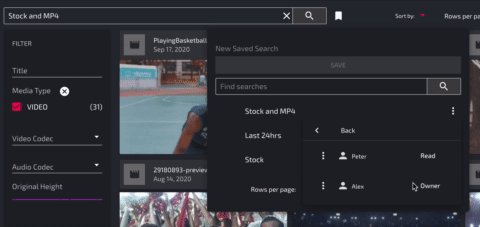
Saved Searches
Users might have a combination of search text and filters which they want to quickly open. They can now save this search with a specific name and find them on the bookmark icon.

The saved searches are private by default but they can be shared with other users or groups. If you have a lot of saved searches then use the “Find” input to get the one you are looking for.
Under-the-hood we are creating collections with a customizable metadata value so that you can determine if the collection is being used for saved searches. The search criteria is then being stored as settings on a library with autoRefresh set to False.
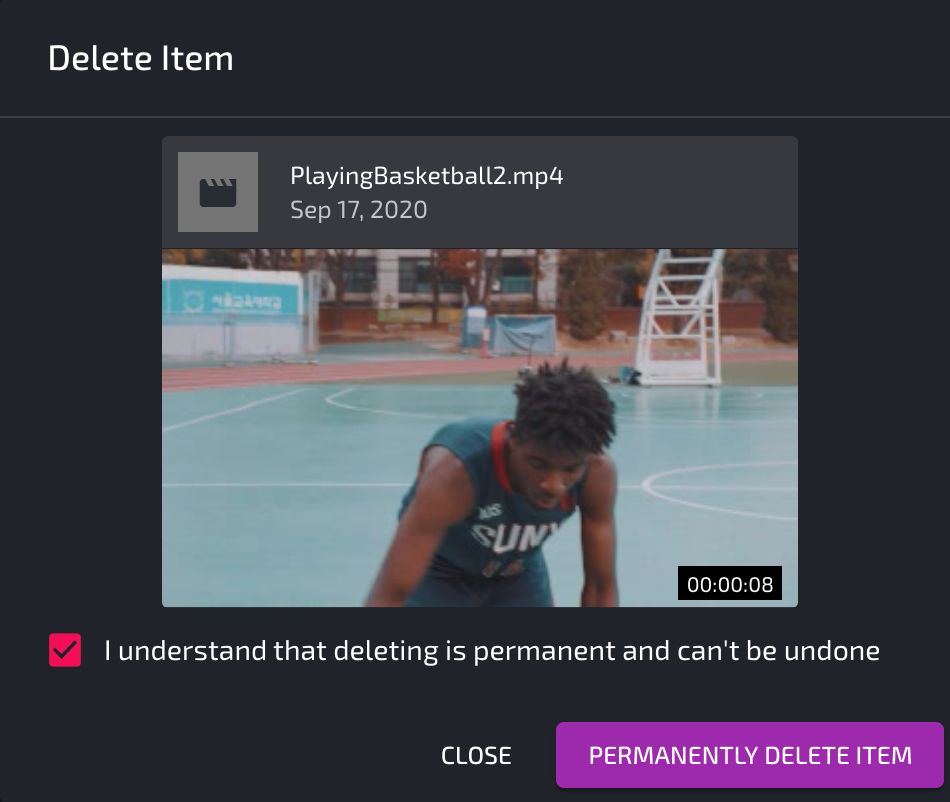
Deleting Items & Collections
A confirmation dialog now appears when you want to delete and item or a collection. This shows a preview of your item to help you see what will be removed.

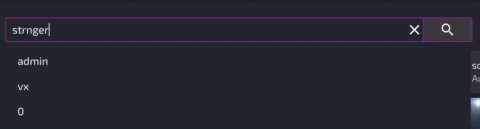
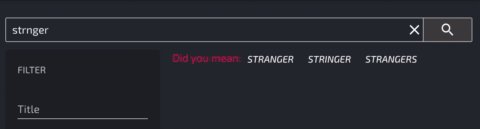
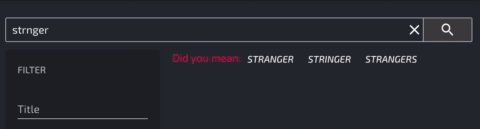
Did You Mean?
VidiCore has a powerful search index which has the ability to give you suggestions if you mis-type a word.

You can then click on the word and it will search for the correction. Developers are able to customize this component by setting the accuracy and the number of suggestions returned.
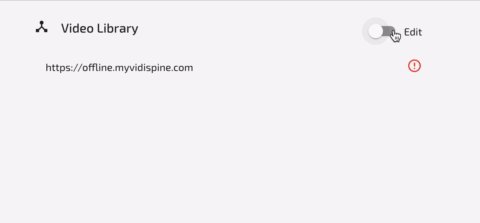
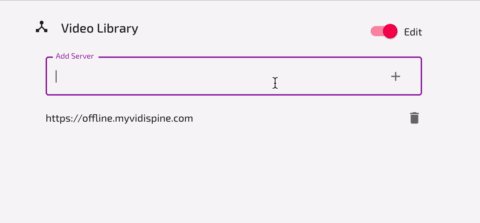
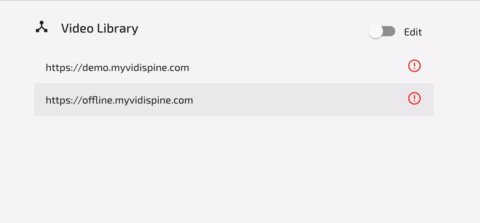
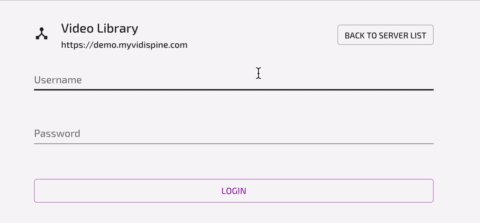
Log Into Multiple VidiCore Servers

The login screen will now first ask you to input your VidiCore endpoint. It will validate that the server is online and add to your existing list. Clicking on the server name will then open the login screen.
All URLs within the app now include the endpoint in the patch so that you can share a link and it will automatically add that server to your list if you have not already logged in.
Developers can choose to bypass this by hardcoding the REACT_VIDISPINE_URL at buildtime.
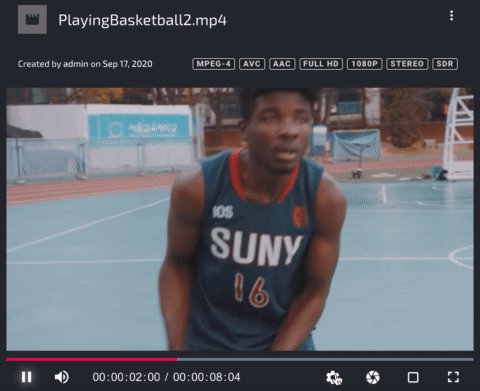
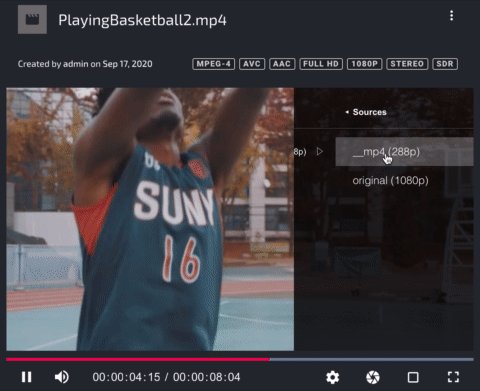
Video Source Selection

Clicking the gear icon will open the settings overlay menu on the video player. If the video has multiple sources which can be played back in the browser then it will give you the ability to select a new one and playback will continue.
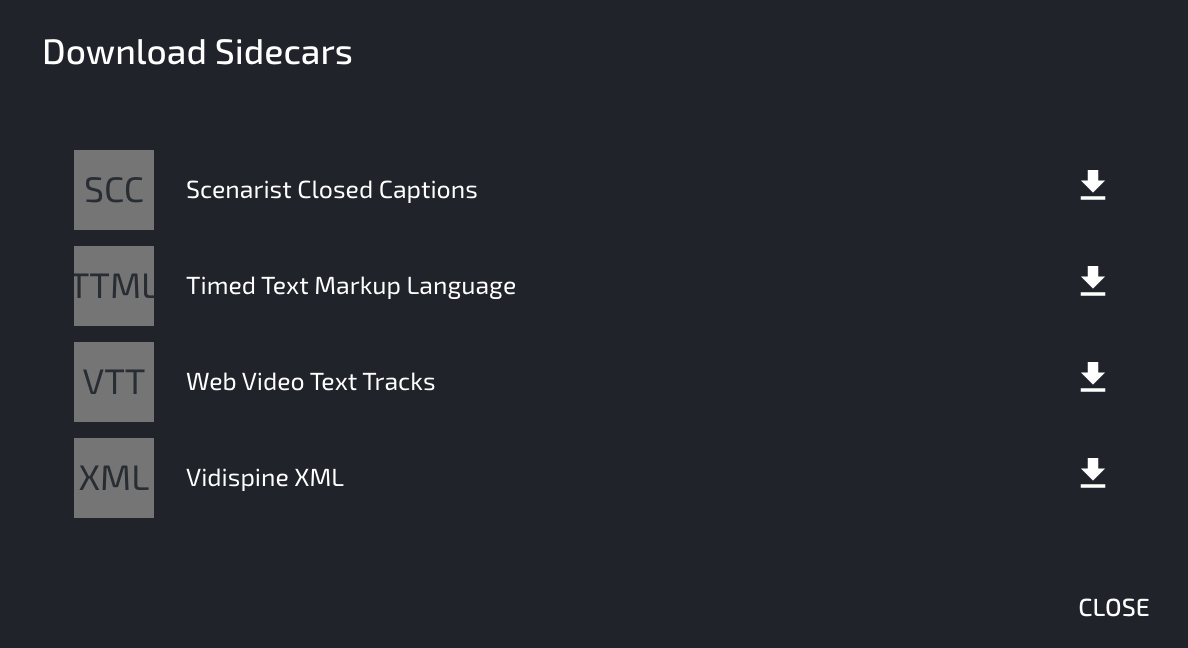
Sidecar Downloads

Users are able to select the sidecar they would like to downloads. This includes the SCC, TTML and WebVTT captions which are converted from the timespan metadata. They can also download the Vidispine XML and in the future will we hope to use the projections to convert to other formats.
Notable Fixes/Updates
CollectionAccessTab now uses the correct entity type.
ItemFieldGroupTab has support for specifying metadata groups as well as metadata fields.
ItemPoster will download posters via apinoauth.
ItemPlayer allows you to specify your function for displaying the labels on the source selection.
SearchInput has been refactored to allow you to use class names or MUI styles to customize the look.
Upload has the option to choose or create collections to add the new items to.
useApi has a prop for storing the response in a ref to help with caching
A comprehensive list can be found in the CHANGELOG.md.
