VDT 0.11.0 [VDT RN]
In this release we focused on upgrading the package dependencies to the latest versions, several new components, refactoring the drag-and-drop functionality, and continuing to make existing components more customizable.
Important Changes
Some peer dependencies for @vidispine/vdt-react and @vidispine/vdt-materialui have been updated. Unlike normal dependancies, your package manager will not automatically resolve to upgrade them in your project so you will need to update your project manually. While not mandatory, you should consider upgrading react and react-dom to 16.14.0, @material-ui/core to 4.11.1, and @material-ui/lab to 4.0.0-alpha.56.
Highlights
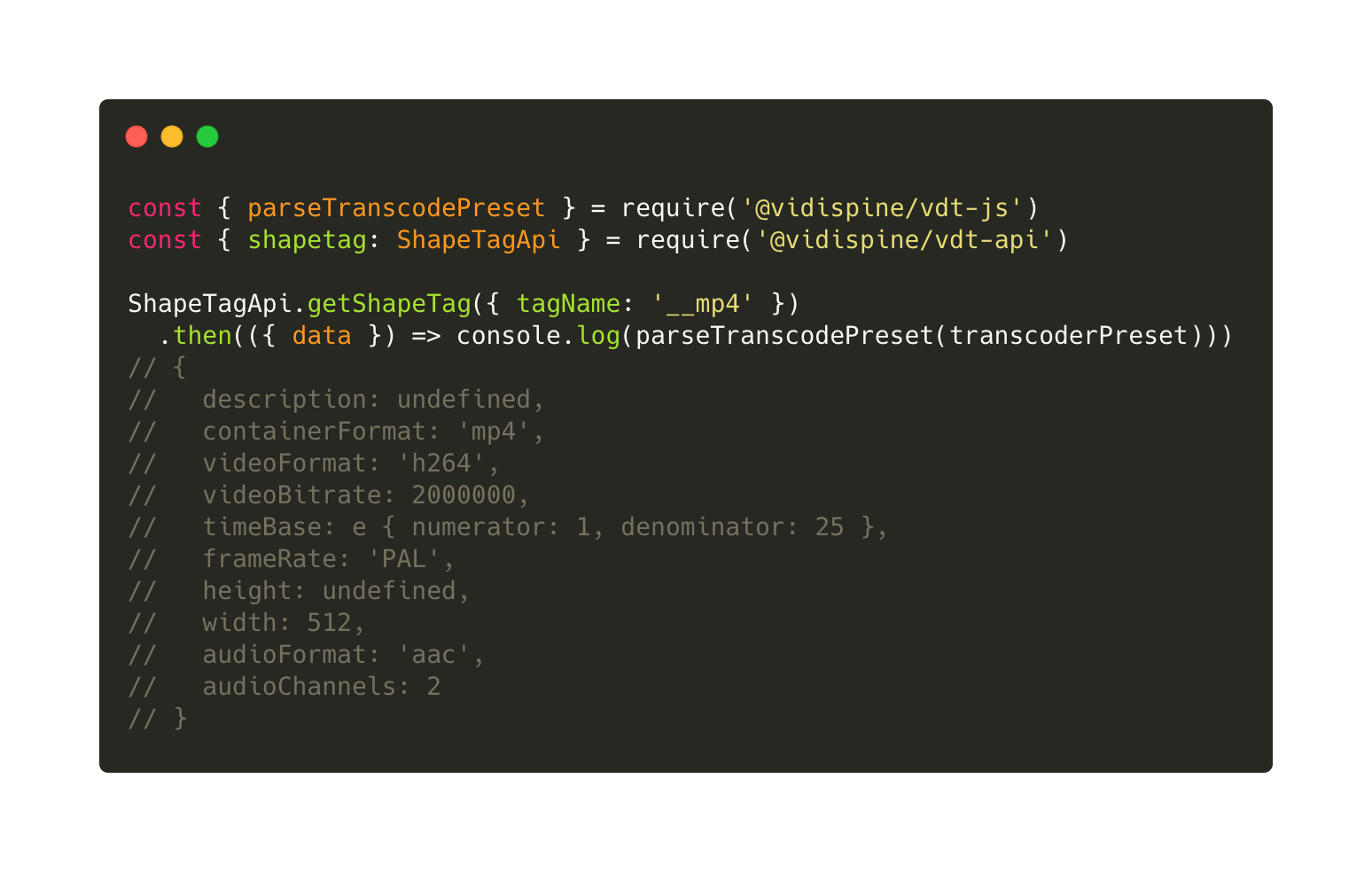
Parse Transcoder Preset
Get a summary of the transcoder preset parameters so that you can find key information such as the frame-rate before deciding which tag to use.

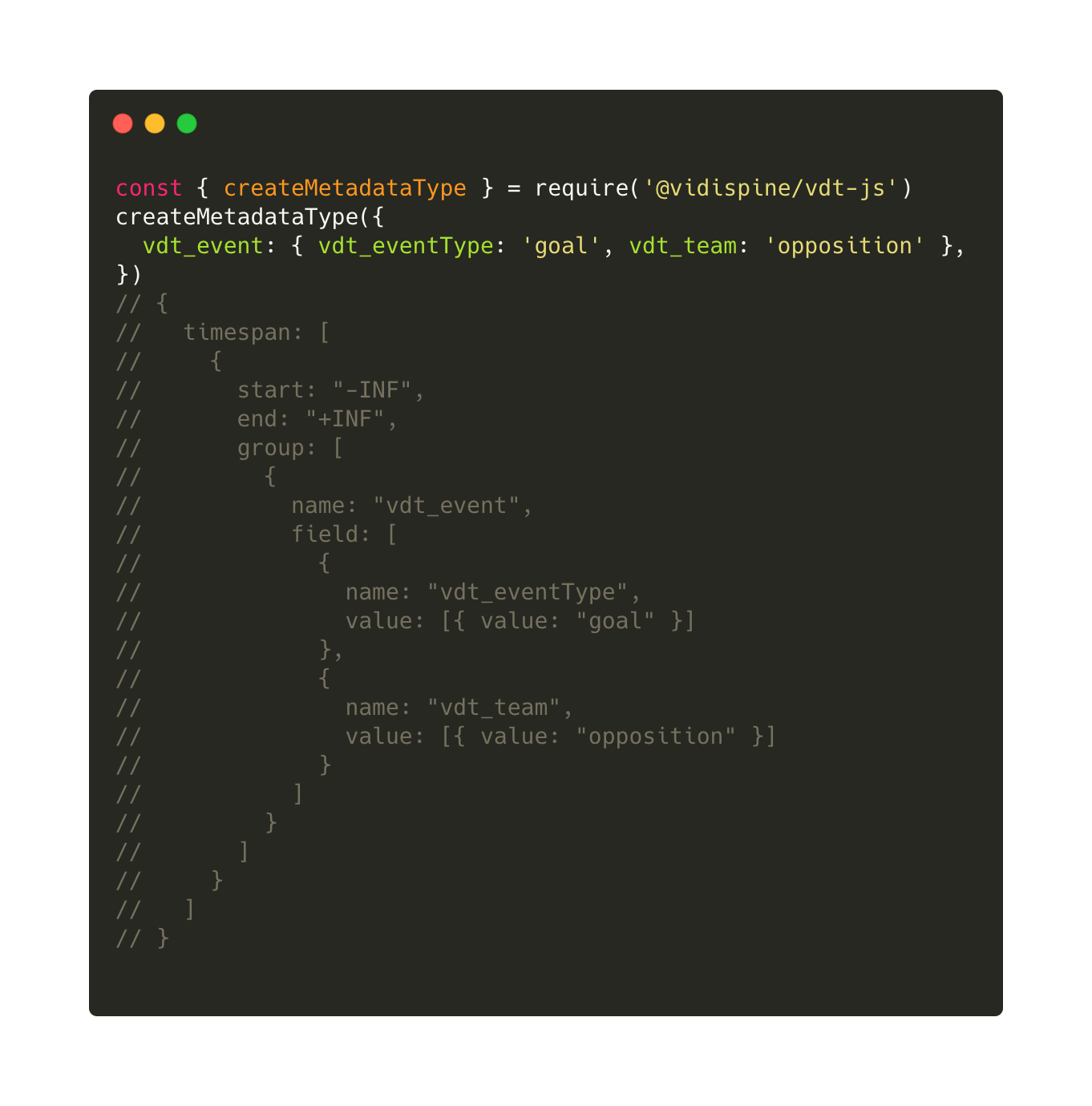
Create Metadata Type
We have added more flexibility to transform simple objects into the VidiCore metadata-type. You can now use an array for multiple timespans. Any key which is not start, end, field or group is assumed to be a field name.

Objects within the timespan are converted into field-groups, making it easier to deeply nest fields.

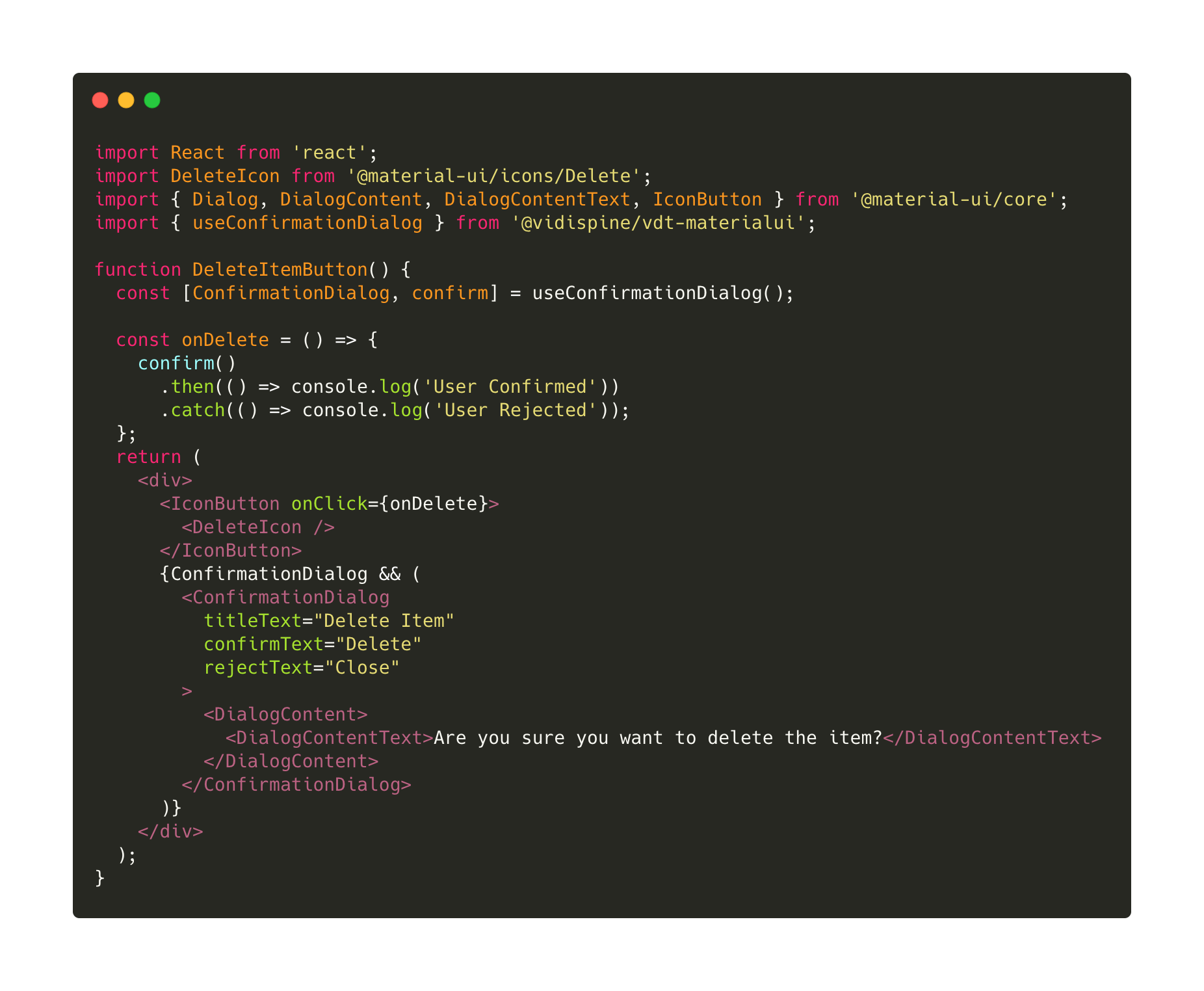
Confirmation Dialogs
This react hook will display a dialog and return a promise which you can use to determine whether the user confirmed the action. You can specify options to use your own component or whether to return a boolean instead of rejecting the promise.

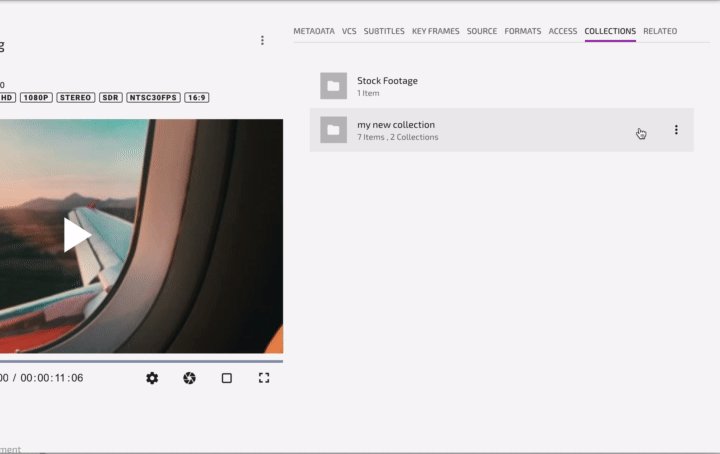
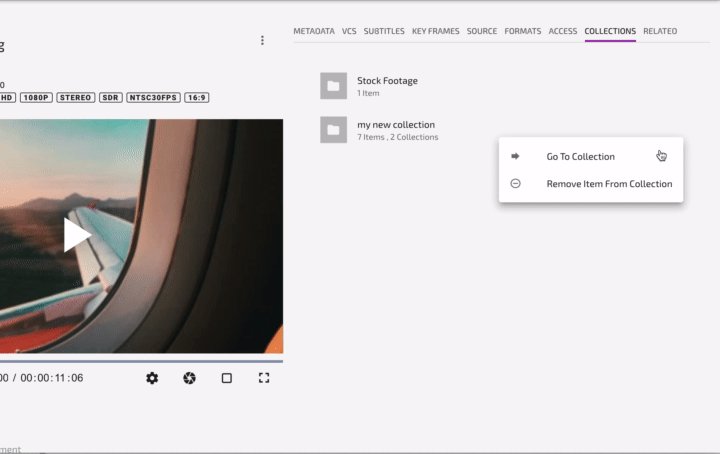
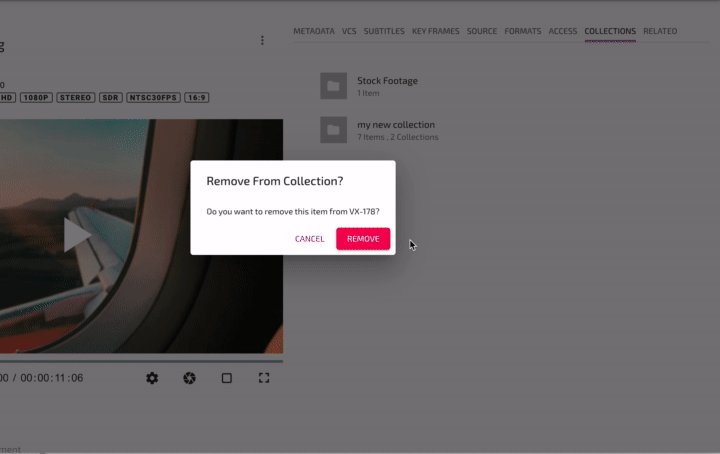
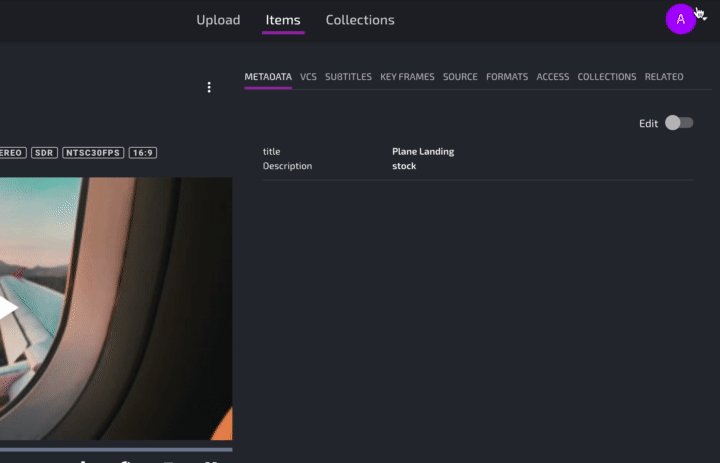
Item Parent Collections
See a list of the collections which an item belongs to. The collection list can be customized to show different metadata and the menu has options to open the collection or remove the item from it.

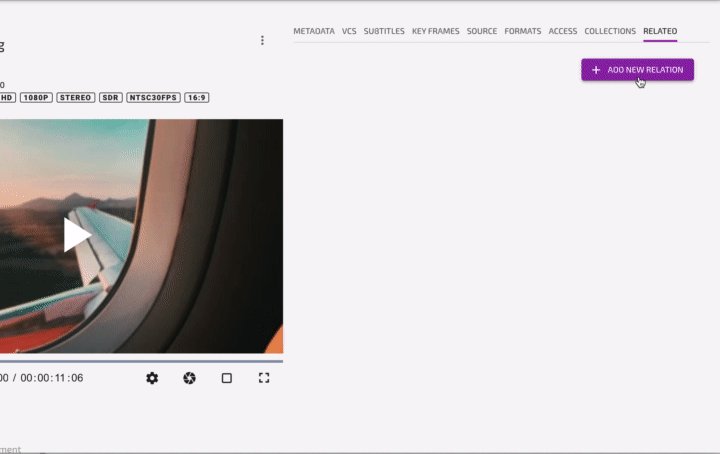
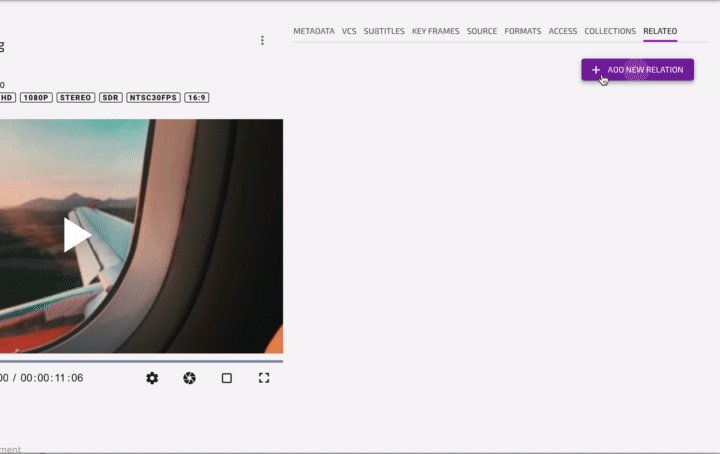
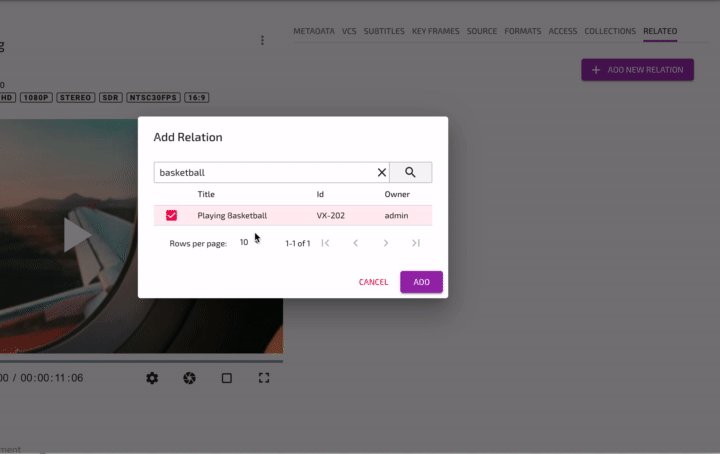
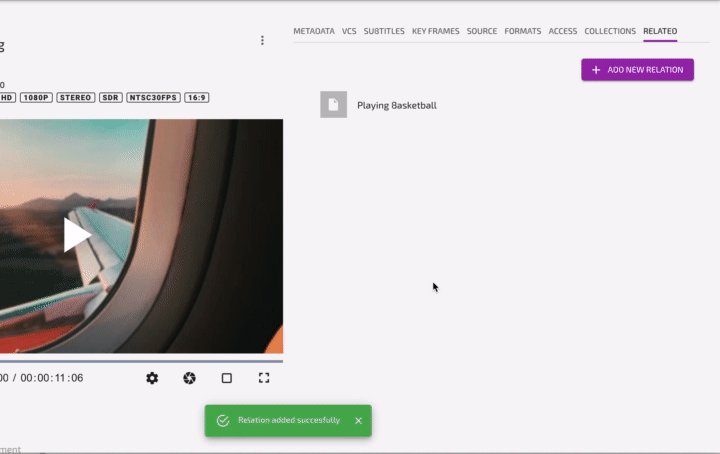
Item-to-Item Relations
Use the Add Relation dialog to search for items to create a relation to. The item list can be customized to show different metadata and the relationship can be broken via the menu 💔.

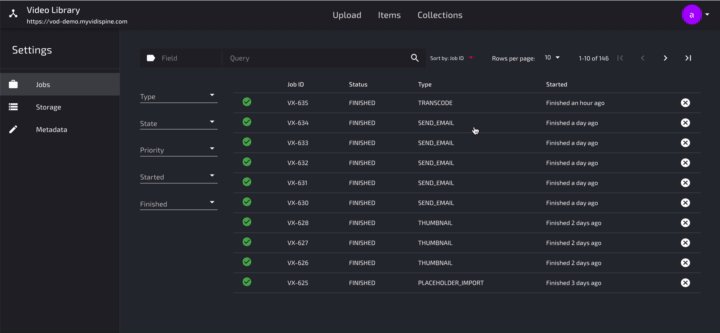
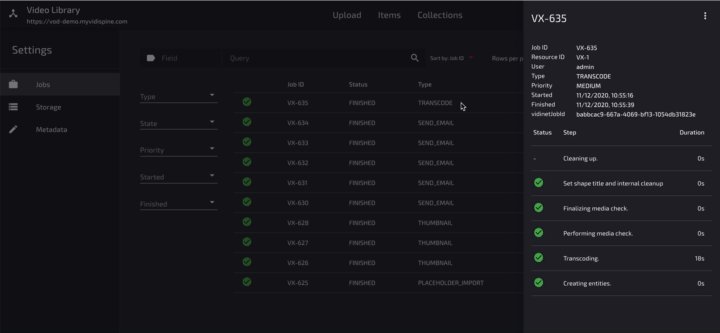
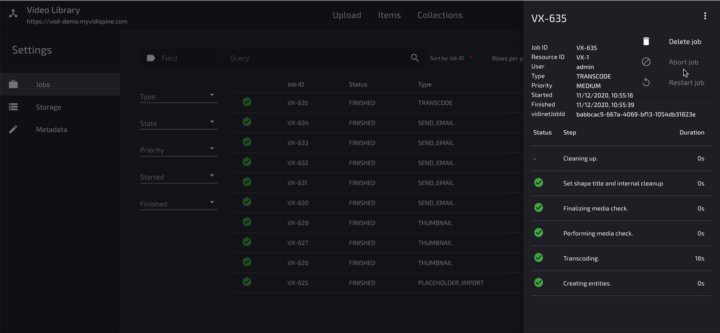
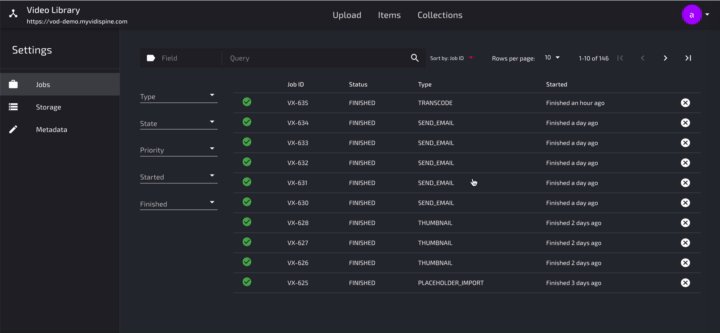
Job Detail
This new component will retrieve the job and parse the metadata and steps to show more information. The menu has options to cancel a running job or restart the job if the error has been cleared.

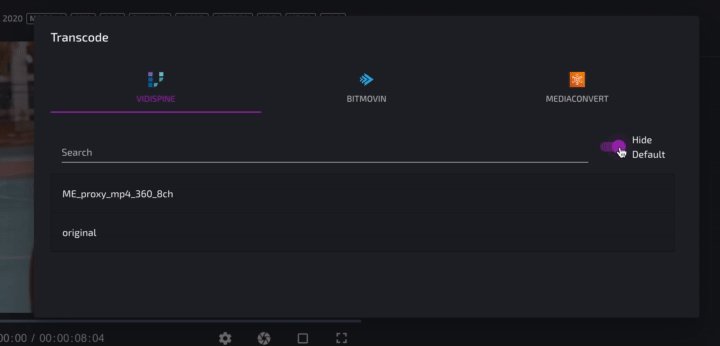
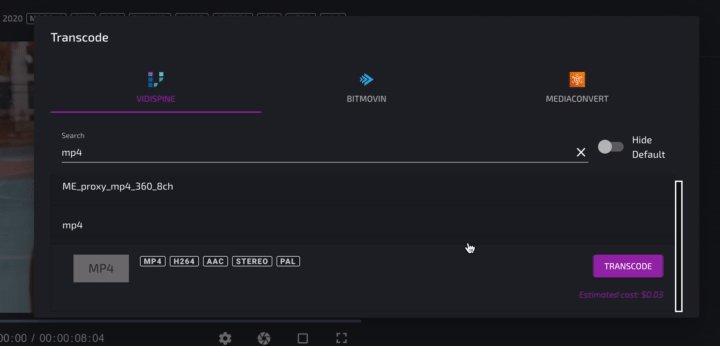
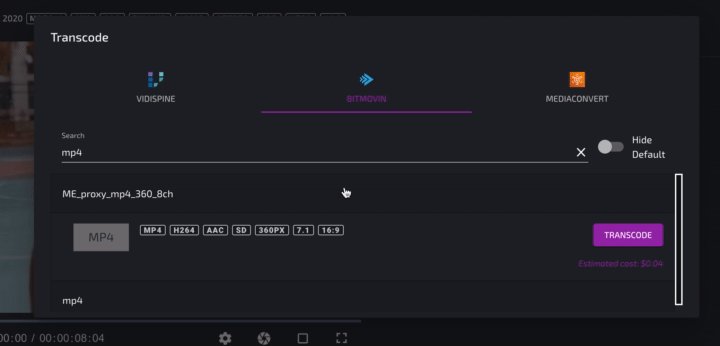
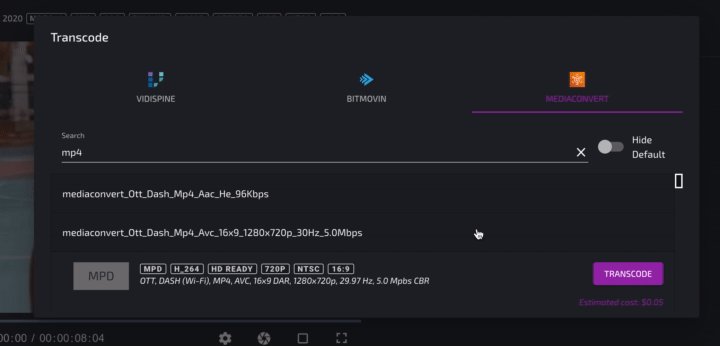
Transcode Dialog
Tab through the different transcoders which have been configured via Vidinet and search for a specific transcode profile. Clicking on the profile will show you key information including a cost estimate before you choose to transcode.

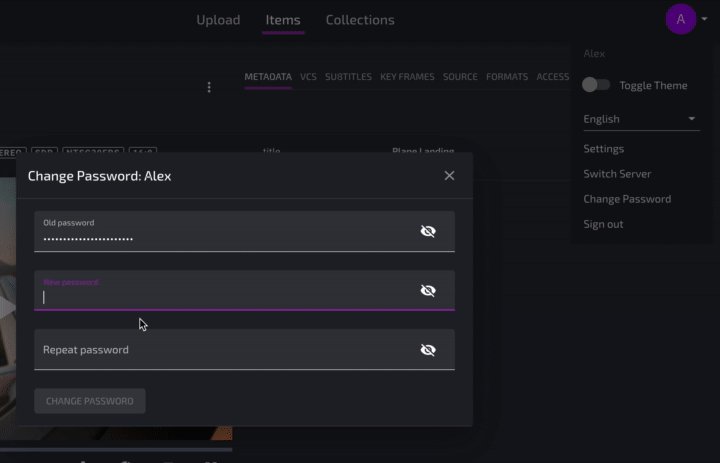
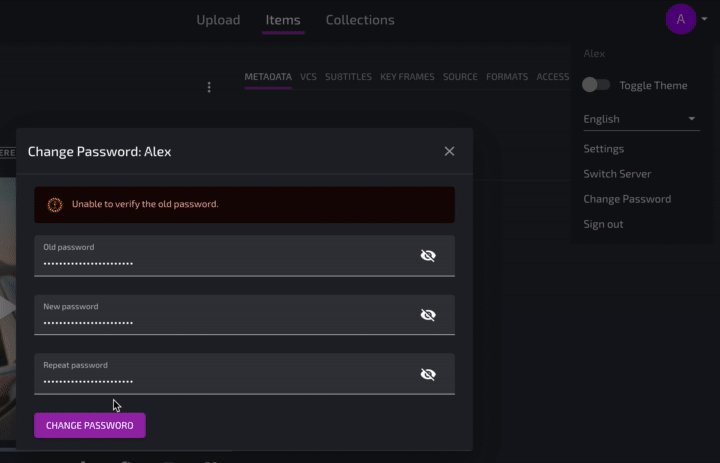
Change Password Dialog
This form includes the ability to verify a user’s password before making any changes. Don’t forget to use the onSuccess prop to invalidate and re-request any cached credentials.

Notable Fixes/Updates
Drag-and-drop to and from the bin has been refactored into a custom HOC which uses the react-dnd library.
TagField will correctly display the initial state, for example when using as a filter with a saved-search.
ItemTabs has a prop to avoid rendering the tab in the background for better first-load performance.
MediaBadges can be generated from a TranscoderPresetType.
useUploadFiles will return the ID of any items or collections created.
ItemMetadataTable allows for custom row components.
CheckboxGroupField has a prop to set the value when checking all of the fields.
A comprehensive list can be found in the CHANGELOG.md.
