VDT 0.13.0 [VDT RN]
This release continues to build on the metadata timespan searching with the ability to add these timespans to a collection. We also made improvements to help extract information from shapes and display it.
Important Changes
ItemSidecarDownloadDialog component been renamed to ItemSidecarDownload, and is now part of the ItemSidecarDialog.
BinContext will no longer debounce the onChange function - this should be handled by your application instead.
Highlights
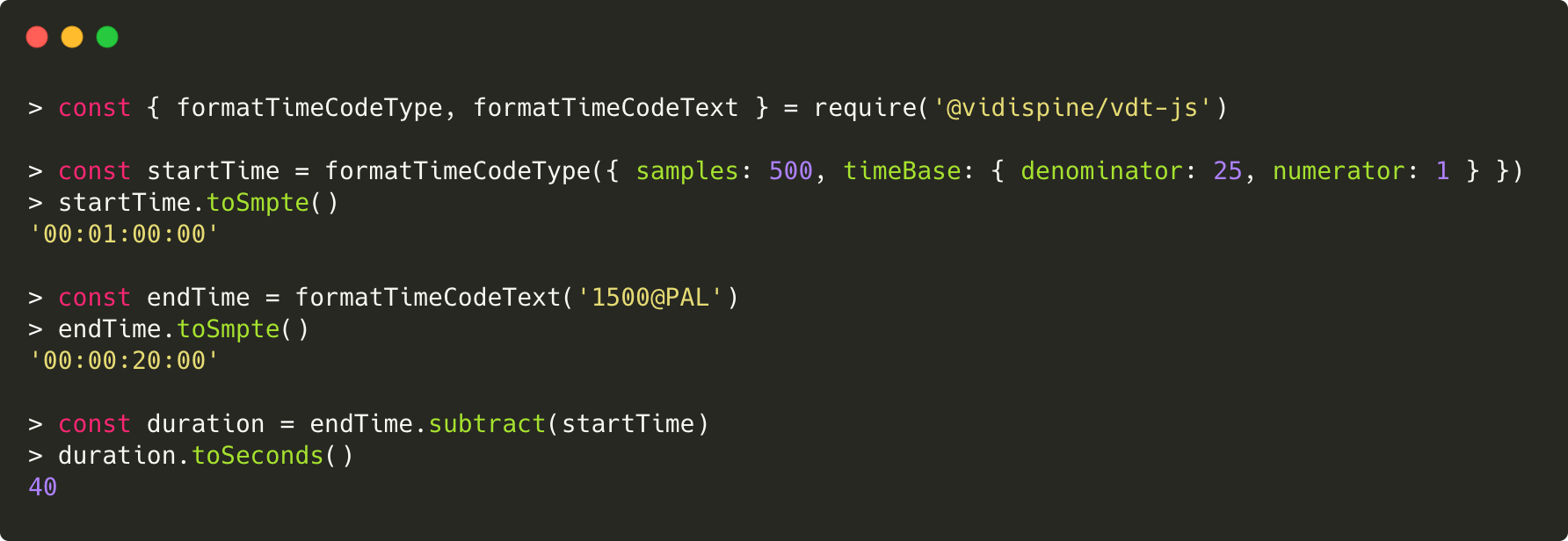
Timecode Add/Subtract
The TimeCode object has methods to add or subtract other timecodes which makes it simple to return the duration between a start and end.

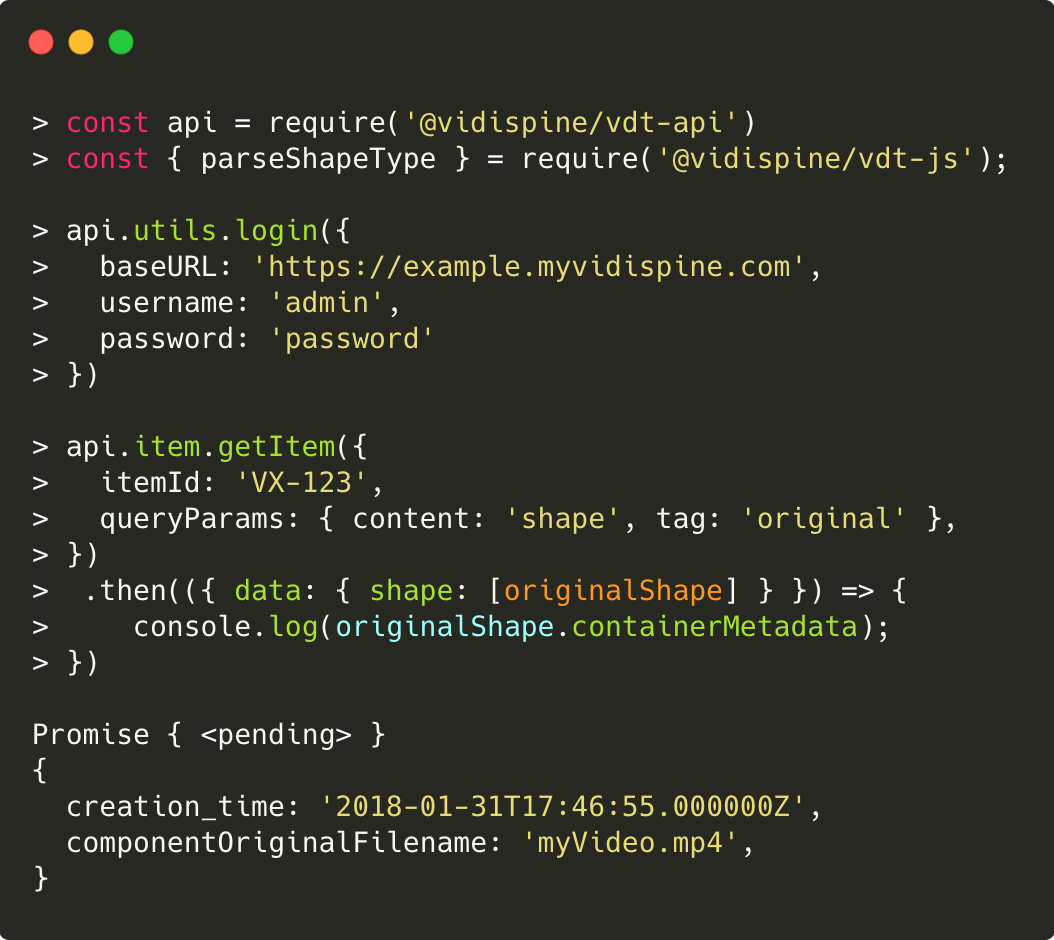
Shape Parsing
parseShapeType a convieniece function to make it easier to extract key information from a shape. The metadata and mediaInfo for each component type is now parsed into a key/value object. Component metadata contains any embedded metadata found by VidiCoder, such as XMP, EXIF and IPTC.

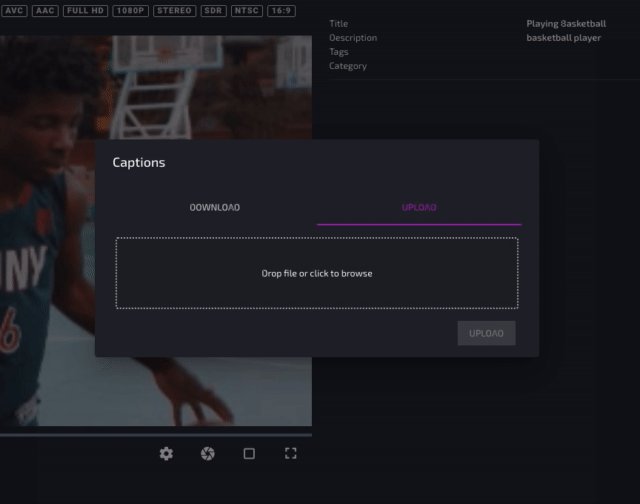
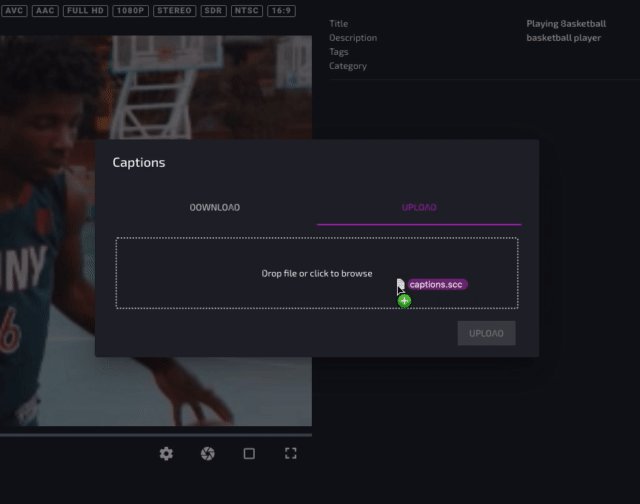
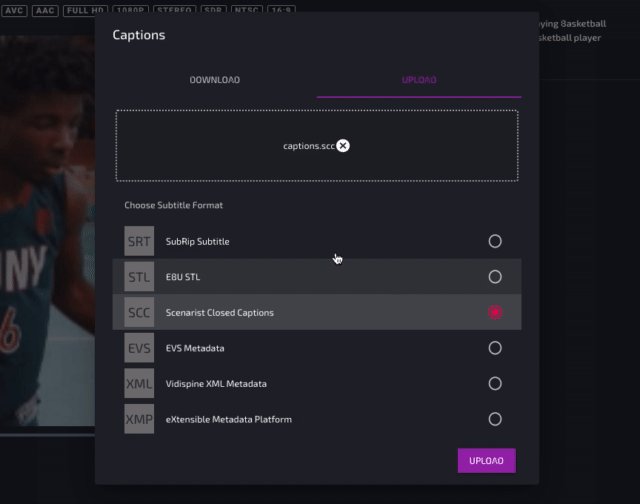
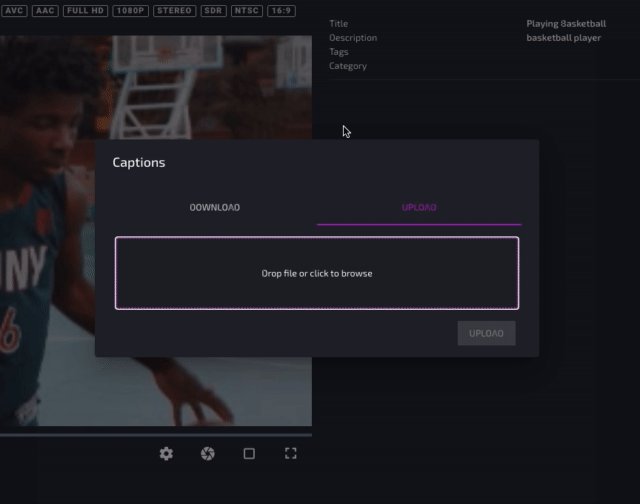
Sidecar Upload
Sidecar downloads were added in 0.11.0 and now we have a component to allow uploading! Drag and drop the file into the dialog and it will suggest the sidecar format based on the file extension. All of the supported formats are listed, but you can always extend this by adding a new option via a prop which has your parsing fuction.

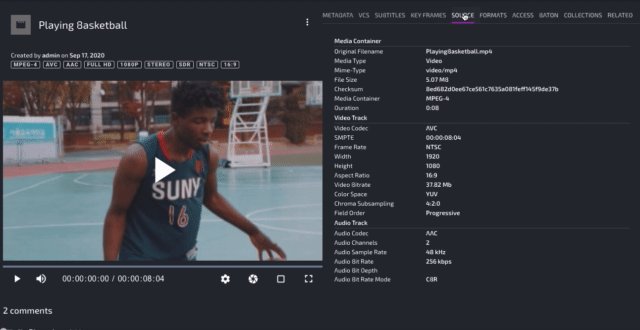
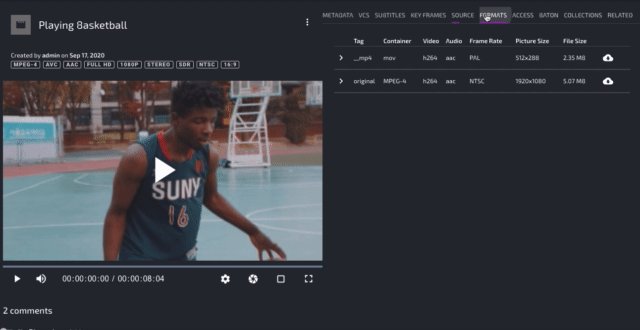
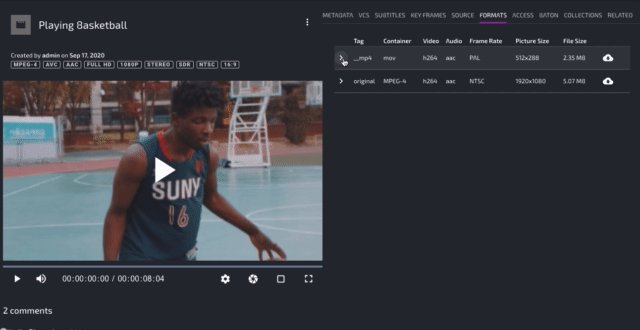
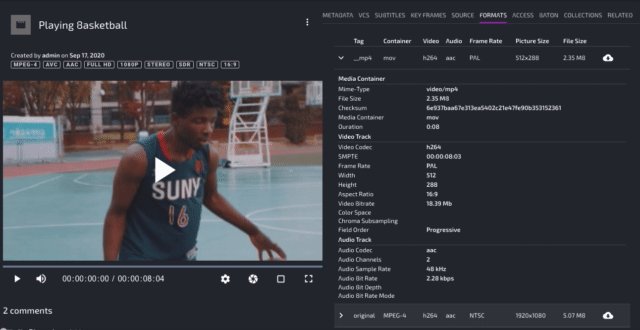
Source Detail and Format Expansion
The parseShapeType now provides more detail so this is now shown in the ItemSourceTable. The embedded metadata will be displayed under it’s own configurable heading. The ItemShapeTable has the ability to expand on each transcode shape to show more information.

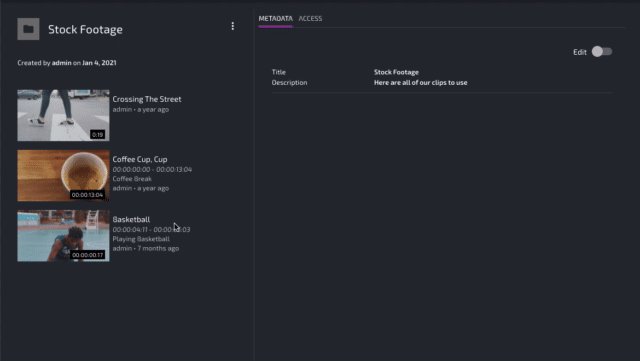
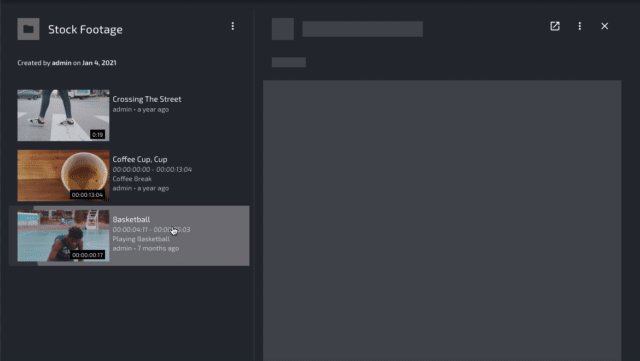
Collection Timespans
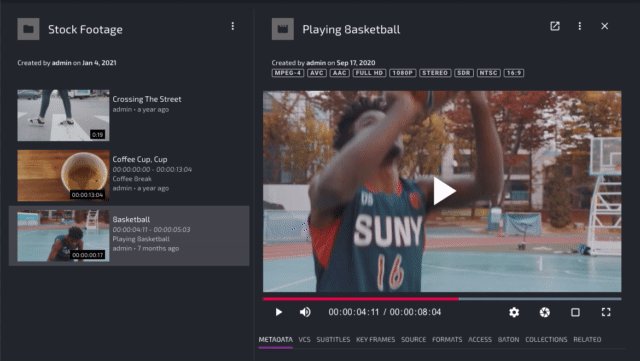
VidiCore 5.5 has a new feature allowing items to be stored multiple times in the same collection and uses metadata to explain why a particular item has been added. This metadata is now displayed when listing a collection’s entities. In the example-application, we use this metadata to store the start and end timecodes which allows you to click on an item and jump the player to that point in time.

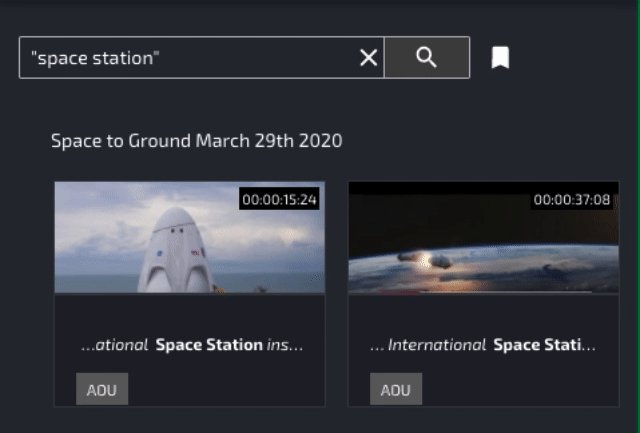
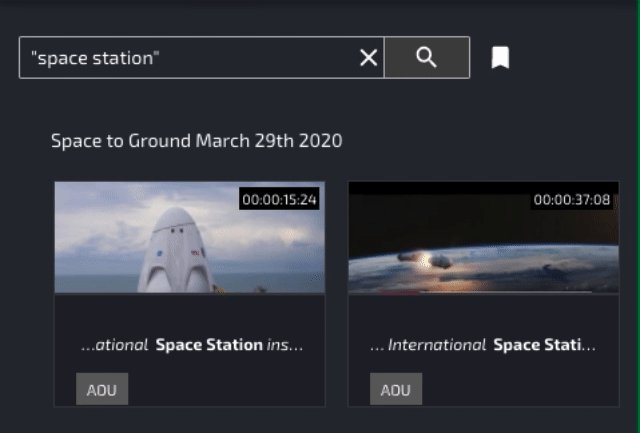
Metadata Timespan Search Improvements
The previous release added the timespan searching but often the matching word was not at the start of the value. The example-application now demonstrates how to highlight the matching word with a few words either side for context.

Rendering performance was an issue for items with lots of matches so the example-application shows how react-window can be used to only render the elements which are within the viewport.
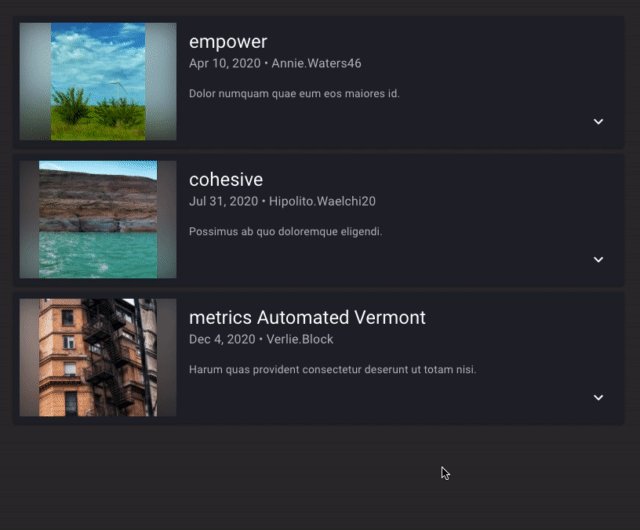
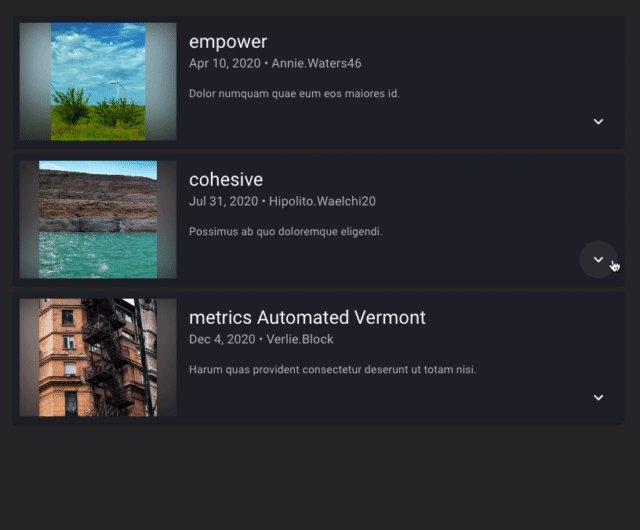
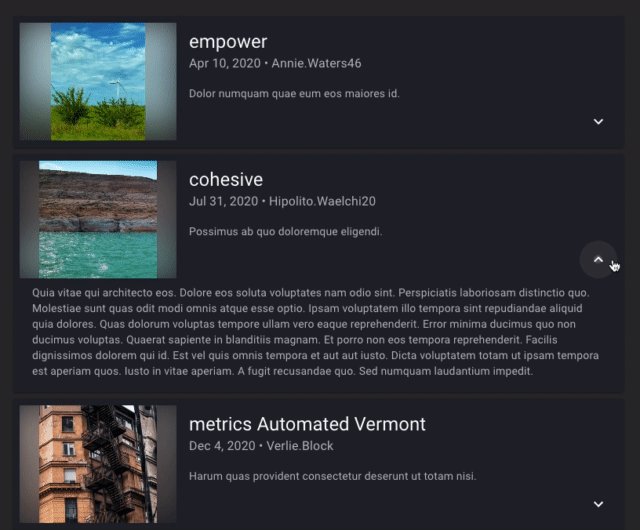
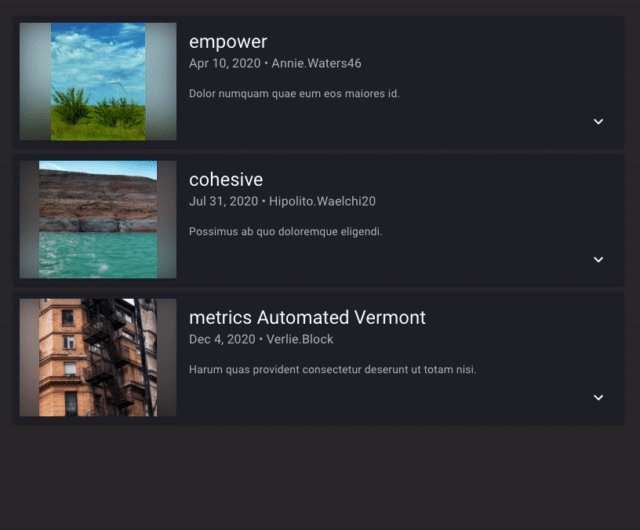
Media Card Full Width
This component will provide a new layout to show search results. The wide design means that more metadata can be show on screen, and if you need even more space it has a expansion panel.

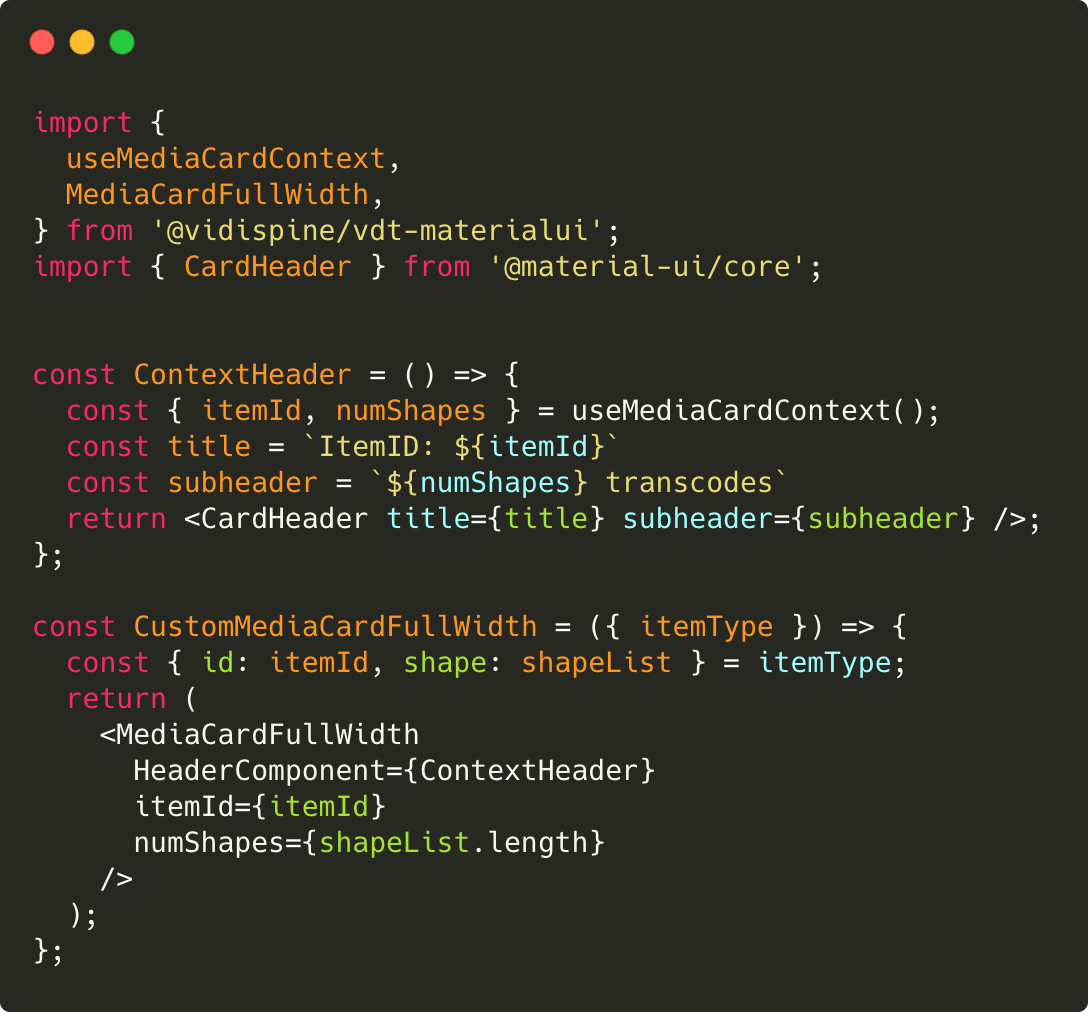
We have also wrapped the MediaCardFullWidth in a context which makes it easier for your custom child components to access props set on the parent.

Expect to see this used in item and collection search results soon!
Notable Fixes/Updates
VideoPlayer now has hover labels on the buttons for cinema-mode, screenshot and settings.
BinContext has a new prop called isUniqueBinItem to allow a custom function to determine uniqueness when adding new entities.
MediaCardThumbnail has been refactored to enable styling overrides.
ItemShapeTab now sets the content-disposition method metadata when requesting a signed URL. This will make sure the browser downloads the file instead of trying to open it.
AutocompleteField passes through the multiple prop from react-final-form to the MUI component.
searchJob uses the correct VidiCore API endpoint.
Full changelog is on GitHub.
