Animation Render Service
The animation render service is able to transform animated graphics from a defined format into a rastered media usable by VidiCoder. The main use case is to render animated graphics from VidiEditor on publish where VidiCoder generates a new media file including animated graphics (see Animated Graphics (Enterprise) [VE OG] and Animated Graphics [VE UG]). In theory it can be also used without VidiEditor using its API.
Following formats are supported as input currently:
Lottie JSON format (see: https://airbnb.io/lottie/#/)
Architecture and Flow with VidiEditor
The animation render service is an independent service that provides a RESTful API that is used by VidiEditor to trigger the generation of MOV files containing the animated graphics. Anyway it needs to be installed and scaled into a system to be able to use animated graphics in the rendering process of VidiEditor.
Please not the animation render service is not needed for previewing the media in the timeline player of VidiEditor.
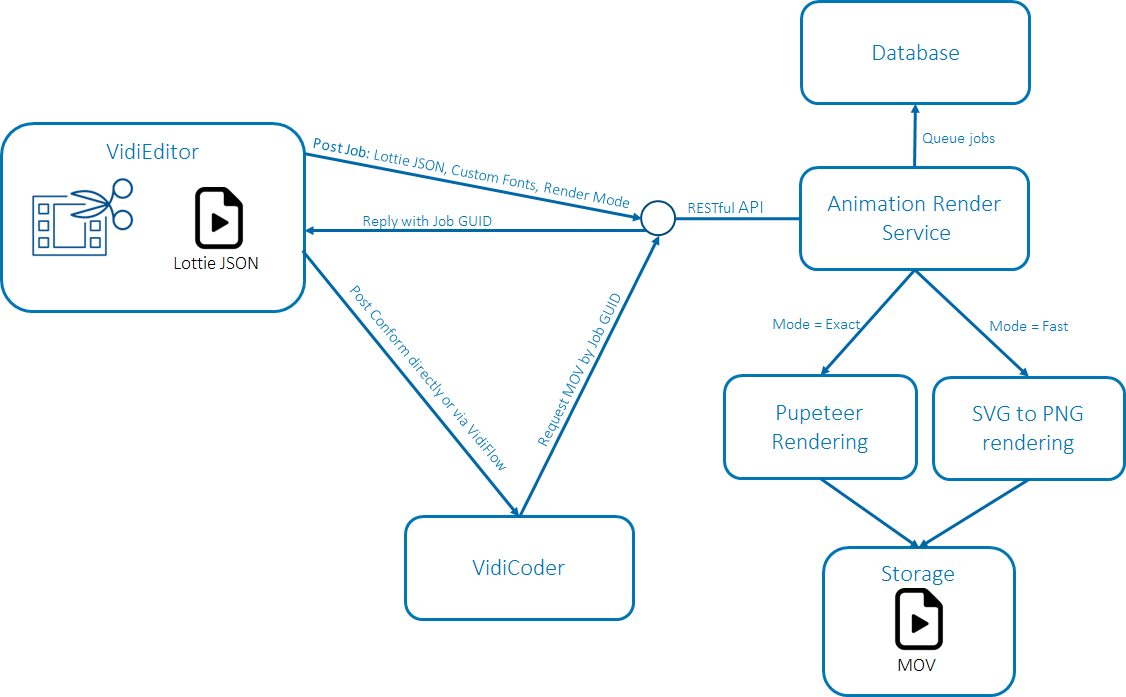
Following figure gives an overview about the interacting components from the perspective of the animation render service.

The VidiEditor delivers a JSON input when triggering a job at animation render service. Optionally it can define custom fonts to be used as well as 1 out of 2 render modes. The Animation Render Service replies with the GUID of the created job and might queue the jobs in its own database depending on how many parallel jobs can be executed. 2 posible modes “exact” and “fast” can be choosen switching how the Animation Render Service generates the resulting MOV files. This is switchable in the VidiEditors configuration (see https://vidispine.atlassian.net/wiki/pages/resumedraft.action?draftId=2411397121).
VidiEditor either triggers a VidiFlow workflow (not displayed in above figure) or triggers a conform job for VidiCoder directly containing the GUIDs of the inserted jobs. VidiCoder in result will request the needed MOV files for its task from the Animation Render Service API and encodes a new media file out of this and the other elements of the related timeline sequence.
Render modes
The 2 render modes differ in the supported feature set and in the needed hardware as well as the processing speed. It can be said:
Fast:
Uses a SVG to PNG transformation of the single frames of an animation. This allows parallel processing and depending on the animated graphic usually has faster rendering times. The drawback is that some animation specifics might not work using this mode especially when using custom fonts.
Exact:
Uses a screen grabbing algorithm to capture each frame using a headless browser instance. This ensures all animation functionality should look like in VidiEditor preview. Anyway its more hardware intensive and only allows to process one job at a time.
It must be evaluated per animation what mode fits better depending on the animations design.
Configuration Options
The Animation Render Service allows some configurations needed to fullfil above mentioned architecture. For example a database and a storage need to be set up. Those can be set up using a config JSON on deployment. For example:
{
"port" : 9000,
"database": "/tmp/db.sqlite",
"storage": "/tmp/storage",
"swagger": "localhost:8000",
"maxthreads": 100,
"maxjobs": 5,
"threads": 50,
"cleanuptime": 1440
}The parameters have following meaning:
Switch | Value Type | Explanation | Example |
|---|---|---|---|
port | Integer | port number for the server | 9000 |
database | String | path to folder for sqlite db, or connection string for postgresql | "database": "postgresql://localhost:5432/ars?user=xyz&password=xyz" |
storage | String | path to use for storage | /mnt/storage |
swagger | String | additional swagger endpoint | localhost:8000 |
maxthreads | Integer | max number of threads to use for svg to png conversion | 5 |
threads | Integer | max number of threads / job to use for svg to png convertion | 50 |
maxjobs | Integer | max number of concurrent jobs | |
cleanuptime | number of hours to keep jobs, only used with | 24 | |
cors | either | * | |
tempstorage | string | path to use for temporary storage, need to be accessible from all instances, default to {storage}/tmp | /mnt/tmp |
