General Configurations [VE OG]
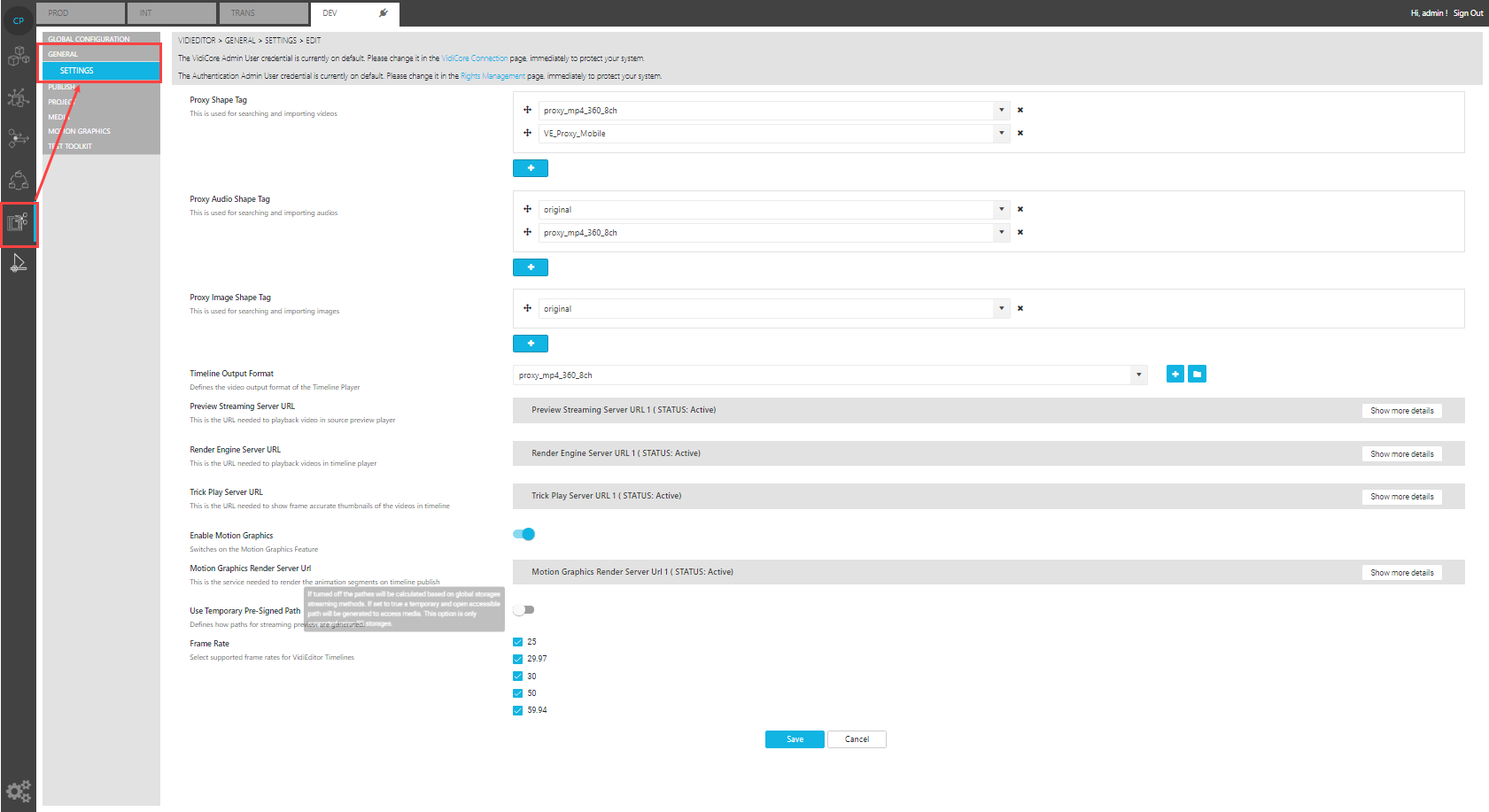
This area lists different kind of essential configurations valid for the whole VidiEditor application and needed to start working with the VidiEditor. The following configurations are available:

Proxy Shape Tag
This parameter defines a VidiCore shape tag to be used as a proxy format. The entered value must match the name of a VidiCore shape tag. As a result, a video item must have a matching shape to be usable in VidiEditor’s search and timeline. Please consider that the usage of file formats is limited due to the streaming technology and web browsers used (see Supported Proxy Video Format [VE OG] for a list of supported formats).
The parameter must be set to be able to find and use videos in VidiEditor.
Proxy Audio Shape Tag
Other than the video proxy shape tag, this parameter is optional in use. All audio-only media having a matching shape will be found as audio format. Only supported formats can be played back by the streaming backend (see Supported Audio Format [VE OG]). If the value is not set, VidiEditor will try to filter audio media by its type and codec. As a result, audio of type mp4 or m4a in AAC codec can be usable without this parameter. It is advised that one set a dedicated shape tag for audio-only to structure the system and explicitly define the format of usable audio-only media.
Timeline Output Format
Optional switch. This is empty by default and not needed when using standard SD format Supported Proxy Video Format (Enterprise) [VE OG]. When using a different format (e.g.: for increased resolution) this switch defines the output for the timeline player. The information for the configured shape tag will be sent to the render engine as target output format. This needs to be supported by the streaming and needs to match the physical proxy files. A suitable configuration for the content of the Shape Tag for a standard SD proxy can look as follows.
<audio>
<framerate>
<numerator>1</numerator>
<denominator>48000</denominator>
</framerate>
</audio>
<video>
<scaling>
<width>640</width>
<height>360</height>
<targetDAR>
<horizontal>16</horizontal>
<vertical>9</vertical>
</targetDAR>
</scaling>
<codec>h264</codec>
<bitrate>2000000</bitrate>
<preset>baseline</preset>
<setting>
<key>interlace_flag</key>
<value>progressive</value>
</setting>Please note: The FrameFrate parameter inside a shape tag in this configuration will be ignored and overwritten by VidiEditor when initializing the timeline playback. Instead the frame rate of the project setting choosen by the user is used (see: https://vidispine.atlassian.net/wiki/spaces/ITSFP/pages/1364368375).
Preview Streaming Server URL
As VidiEditor uses a streaming backend to display media in its players, the communication from the browser-based frontend to the backend service must be configured. The Preview Streaming Server URL builds the relationship and allows it to fill in the API endpoint of the streaming backend for the source preview player.
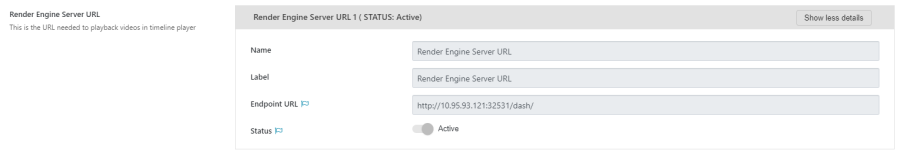
Render Engine Server URL
As VidiEditor uses a streaming backend to display media in its players, the communication from the browser based frontend to the backend service must be configured. The Render Engine Server URL builds the relationship and allows to fill in the API endpoint of the streaming backend for the timeline preview player.

Please note The Render Engine and the Preview Streaming endpoint basically use the same streaming component called Streaming Server but using different interfaces. This means that both endpoints can be configured to connect to the same endpoint. It is recommended to separate the backend to individual servers as timeline streaming and source streaming differ a lot in terms of necessary hardware resources.
Trick Play Server URL
Is the endpoint to a usable streaming server instance to live preview frames in VidiEditor using a streaming server's trick play API. A good example of which is its use for displaying frame accurate thumbnails or the realization of a live trim preview. A common practice is to use the Render Engine Endpoint also for this scenario. This can be configured independently.
Use Temporary Pre Signed Path
When using S3 storages for proxy media files the pre-signed path option can be used to generate public paths for accessing media. This option can only be used with S3 storages in a cloud scenario and will make media public accessible. See also Storage Configuration [VE OG]

Enable Motion Graphics
This switch turns on the motion graphics feature in VidiEditor in result the VidiEditor user will see a Motion Graphics track and use motion graphics on this track if configured in ConfigPortal. Also this enables the possibility to configure a Animation render Service endpoint to be usable for VidiEditor. This is essential to be able rendering motion graphics into the timeline composition when publishing it to transcode a new video.
Motion Graphics render Service URL
This switch is only usable if Enable Motion graphics is enabled. It provides the possibility of adding a system endpoint for the animation render service to be usable by VidiEditor. This service is used to transform the motion graphic JSON’s to a video file that is usable in the publish use case to be able rendering the graphics on top of the video sequence. The service itself must be deployed to the system indepenedently.
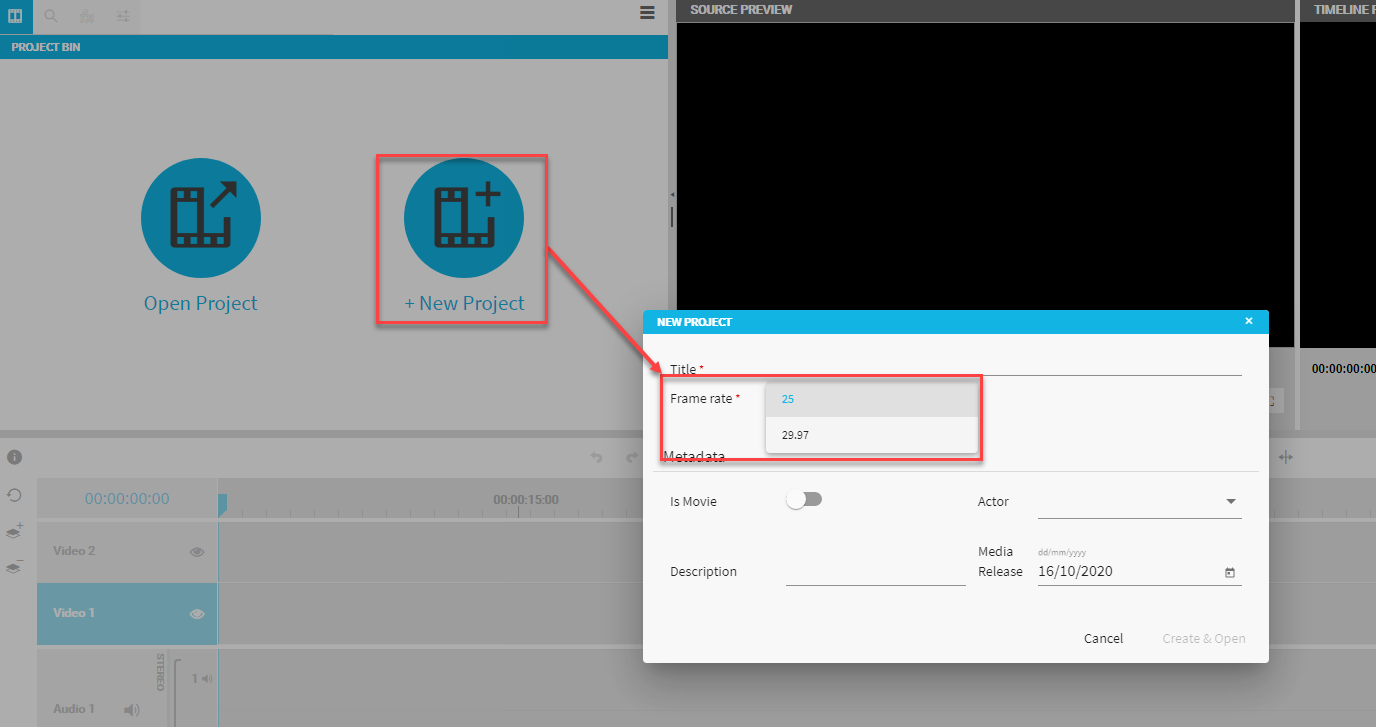
Frame Rate
This setting defines the possible frame rates usable in a VidiEditor project. As a result, the user can select one of the selected frame rates when creating a project. All related video media used in that project must match the frame rate set.

The user can select from the configured options in VidiEditor when creating a project: